1 问题
在python中经常会使用到列表,列表是常见的一种数据类型。对于一个庞大的列表,要调取列表中的对象,应如何快速准确的调取或快速的调取多个对象?
2 方法
解决问题的步骤采用如下方式:
基本的,已知元素位置,直接使用列表名[x]调取,但若列表数据多时不易找到准确位置,且若调取多个元素时操作较为复杂。
调用多个元素时,可用切片,用L[x:y]可调取x-y之间不包括y的所有元素,但对于多个不连续的元素不适用。

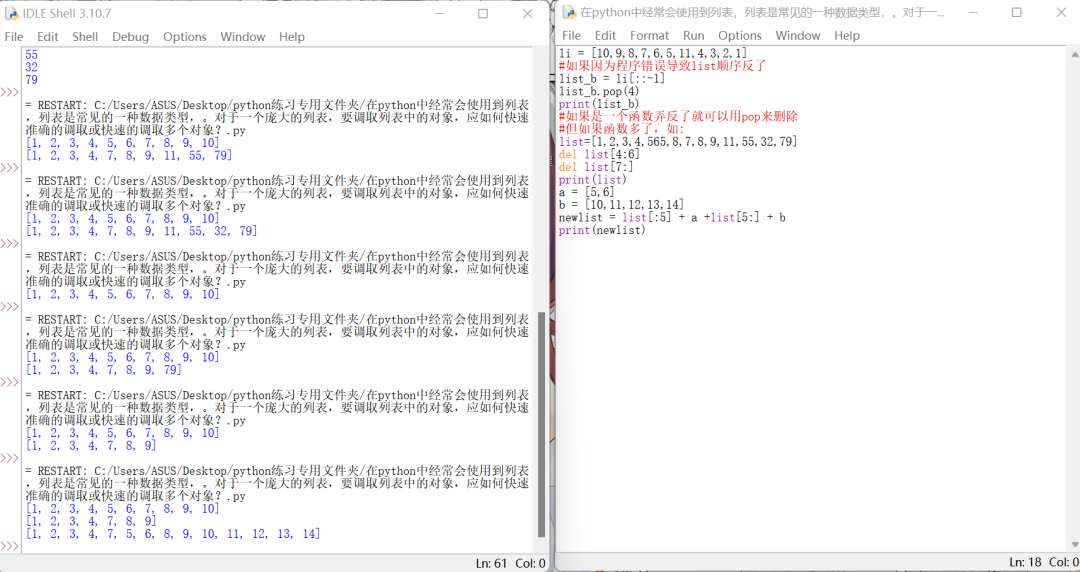
代码清单 1
| li = [10,9,8,7,6,5,11,4,3,2,1] #如果因为程序错误导致list顺序反了 list_b = li[::-1] list_b.pop(4) print(list_b) #如果是一个函数弄反了就可以用pop来删除 #但如果函数多了,如: list=[1,2,3,4,565,8,7,8,9,11,55,32,79] del list[4:6] del list[7:] print(list) a = [5,6] b = [10,11,12,13,14] newlist = list[:5] + a +list[5:] + b print(newlist) |
3 结语
针对在python中经常会使用到的列表,列表是常见的一种数据类型。对于一个庞大的列表,要调取列表中的对象,应如何快速准确的调取或快速的调取多个对象问题,提出x用L[x:y]进行调取、添加和删除方法,通过利用L[x:y]反复使用实验,证明该方法是有效的,本文的方法有哪些不足或考虑不周的地方,未来可以继续研究的问题有哪些。