今天给大家带来的是光标变成圆形字符串环绕
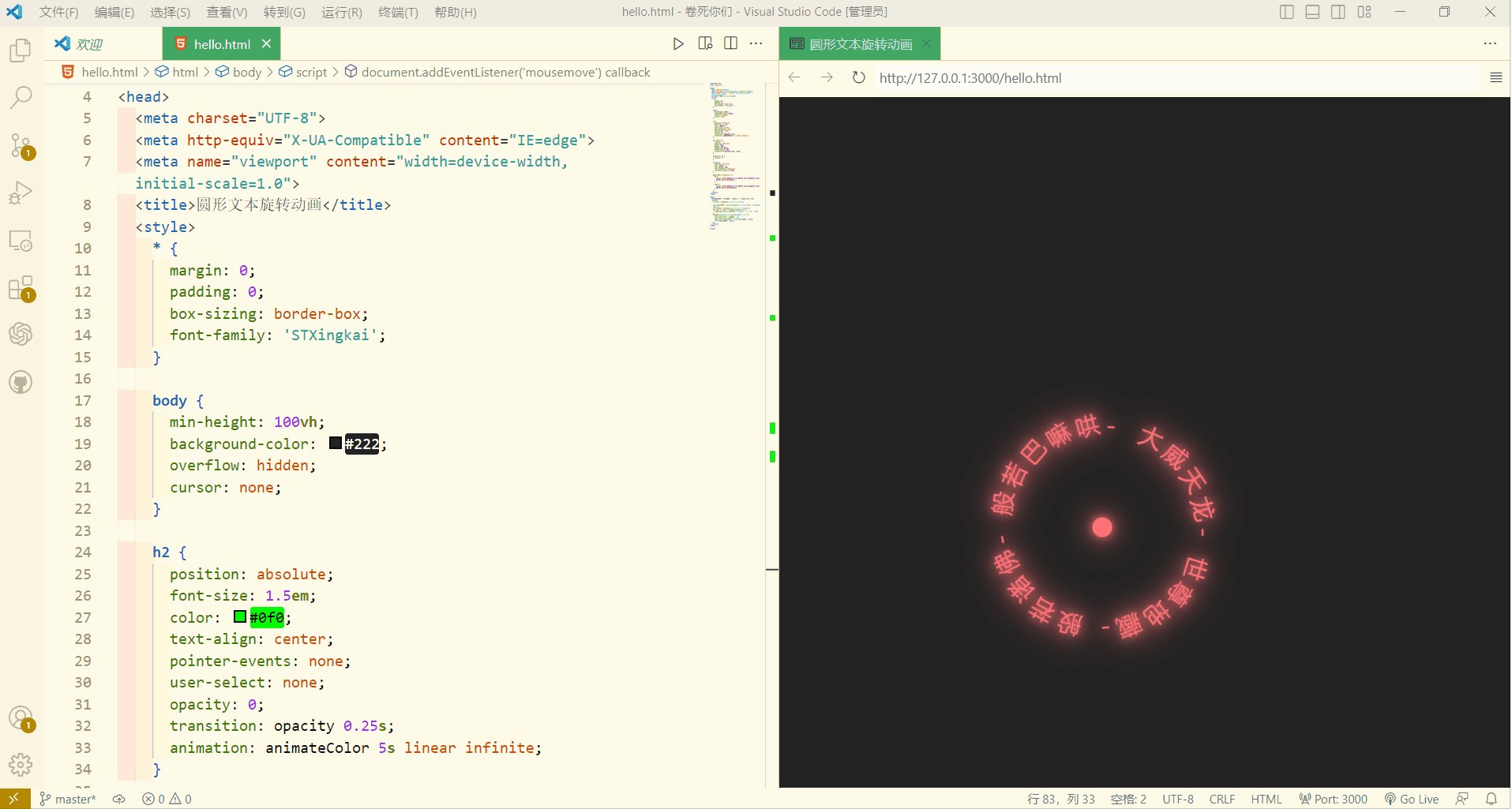
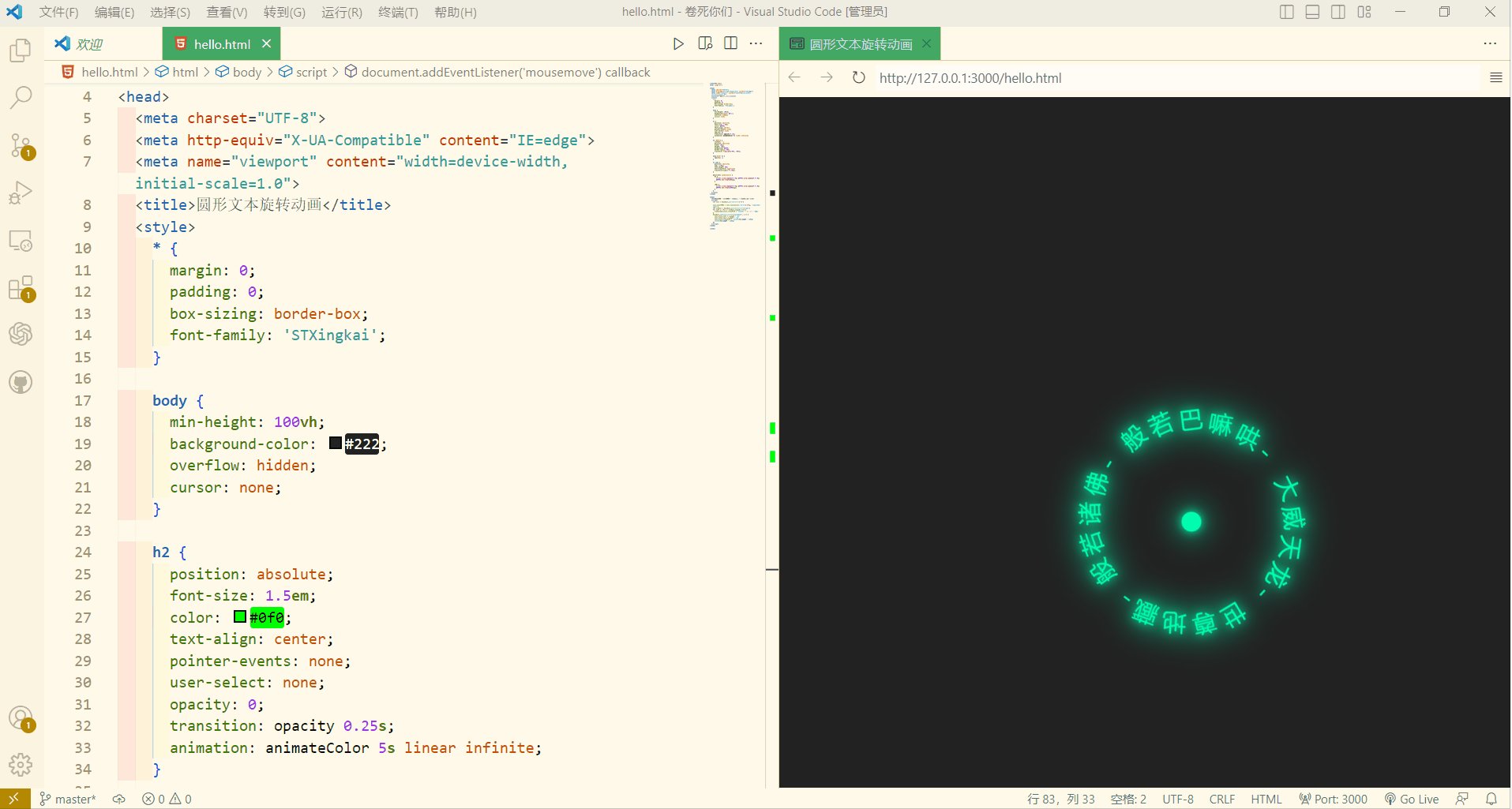
不多说先上效果图

原理呢,也很简单
就是先把文本
<h2>大威天龙 - 世尊地藏 - 般若诸佛 - 般若巴嘛哄 -</h2>
然后使用js将文本处理成每个字符一个span,并且让他们旋转
let text = document.querySelector('h2')
text.innerHTML = text.textContent.replace(/\S/g, '<span>$&</span>')
let element = document.querySelectorAll('span')
for (let i = 0; i < element.length; i++) {
element[i].style.transform = 'rotate(' + i * 17 + 'deg)'
}
然后添加鼠标移动事件,让这个文本跟随鼠标移动
document.addEventListener('mousemove', e => {
text.style.left = e.pageX + 'px'
text.style.top = e.pageY + 'px'
text.style.transform = `rotate(${e.pageX / 2}deg)
rotate(${e.pageY / 2}deg)`
})
然后给每一个文本添加偏移
transform-origin: 0 120px;
这样就成功了
遵循开源精神,你有我有大家有
源码就放下面了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆形文本旋转动画</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'STXingkai';
}
body {
min-height: 100vh;
background-color: #222;
overflow: hidden;
cursor: none;
}
h2 {
position: absolute;
font-size: 1.5em;
color: #0f0;
text-align: center;
pointer-events: none;
user-select: none;
opacity: 0;
transition: opacity 0.25s;
animation: animateColor 5s linear infinite;
}
h2::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
background: #0f0;
border-radius: 50%;
transform: translate(-50%, -50%);
}
body:hover h2 {
opacity: 1;
}
h2 span {
position: absolute;
top: -120px;
font-weight: 400;
text-transform: uppercase;
transform-origin: 0 120px;
}
@keyframes animateColor {
0% {
filter: drop-shadow(0 0 5px #0f0) drop-shadow(0 0 15px #0f0) hue-rotate(0deg);
}
100% {
filter: drop-shadow(0 0 5px #0f0) drop-shadow(0 0 15px #0f0) hue-rotate(360deg);
}
}
</style>
</head>
<body>
<h2>大威天龙 - 世尊地藏 - 般若诸佛 - 般若巴嘛哄 -</h2>
<script>
let text = document.querySelector('h2')
text.innerHTML = text.textContent.replace(/\S/g, '<span>$&</span>')
let element = document.querySelectorAll('span')
for (let i = 0; i < element.length; i++) {
element[i].style.transform = 'rotate(' + i * 17 + 'deg)'
}
document.addEventListener('mousemove', e => {
text.style.left = e.pageX + 'px'
text.style.top = e.pageY + 'px'
text.style.transform = `rotate(${e.pageX / 2}deg)
rotate(${e.pageY / 2}deg)`
})
</script>
</body>
</html>













![[java进阶]——异常详解,try catch捕获异常,抛出异常](https://img-blog.csdnimg.cn/b9d2f15be56d42f1b41b2f31d5a7b570.png)