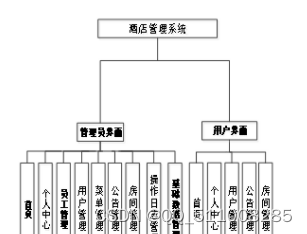
这个中小学课程辅导系统的项目分为两种,普通用户和管理员。 二十一世纪,互联网已成为当今世界不可缺少的一部分,不仅加强人与人之间的联系,并且能够实现资源共享 , 我国人民的生活水平逐年提高,该系统利用面向目标群体的设计方法、模块化的结构设计,提高课程辅导效率以及确保工作的准确性。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
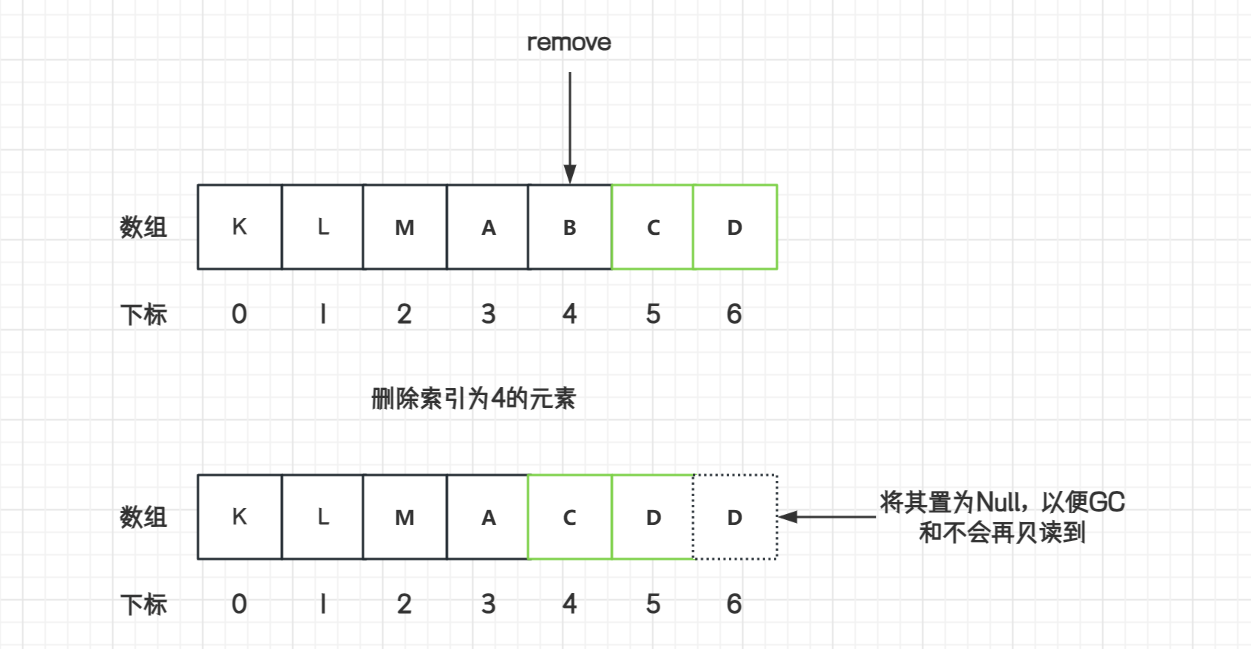
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
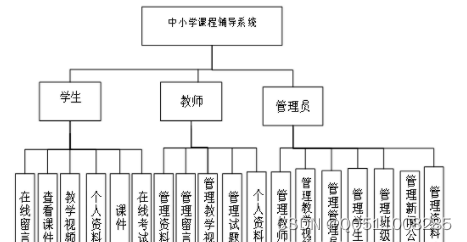
这个中小学课程辅导系统的项目分为两种,普通用户和管理员。这说明涉及到的功能和权限各不相同,普通用户只能看网页、在网上留言、在线观看学习教学视频和在线考试,管理员不仅有普通用户的权限,还可以对网站信息和教学视频行增、删、改、查等操作。
本系统对管理员而言,更加方便快捷,更加便于对教学视频进行管理和安排,系统还可以对课件数据库进行维护和保密。另外系统可以正常部署运行,各项功能没有bug和错误信息,使系统和数据库更加安全可靠地运行在服务器上。
此外这个系统的整体布局和界面简洁美观,方便用户直观查看课件详情,快速查找、在线考试。
人们对学校在线教育学习也有了更高的要求。尤其是学习视频和在线考试两个模块更是受到广大家长的重视,本系统的主要开发目的就是可以让学生可以足不出户就能以更方便和简洁的形式可以对学习资料进行查看和下载学习资料,和查询教学视频的一些基本信息, 明确本中小学课程辅导系统的性能和功能,明确本中小学课程辅导系统的详细需求,并 在本次研究中,根据之前学校的设计模块,总结出符合自己的技术,便于开发中小学课程辅导。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
除此之外,中小学课程辅导系统不仅可以展示网站上的所有课件信息,而且还可以在线考试,减少工作人员的任务量,大大提高工作效率。这个系统具有专供中小学课程辅导用户使用的前台和专供后端管理人员使用的后端。对后端管理人员而言通过运用该系统使得日常中小学课程辅导、用户管理、留言管理、教学视频管理等全部都在互联网上进行,对于中小学课程辅导用户来说,可以有课程辅导教学视频的流程以及在测试的功能。 以此为基础进行功能上不断的修改和完善,完成中小学课程辅导系统代码编写,完成中小学课程辅导系统界面设计,实现最初设计的每个功能模块能够达到完美。可以随时的在线考试,随时查询自己的成绩信息等。




![【C++】格式与实例化操作——[模板]详解(7)](https://img-blog.csdnimg.cn/3881e33806804cbd89bcf2949e3ed6d5.png)