CryptoJS加密库
安装库
npm install crypto-js
如下例子
对称加密
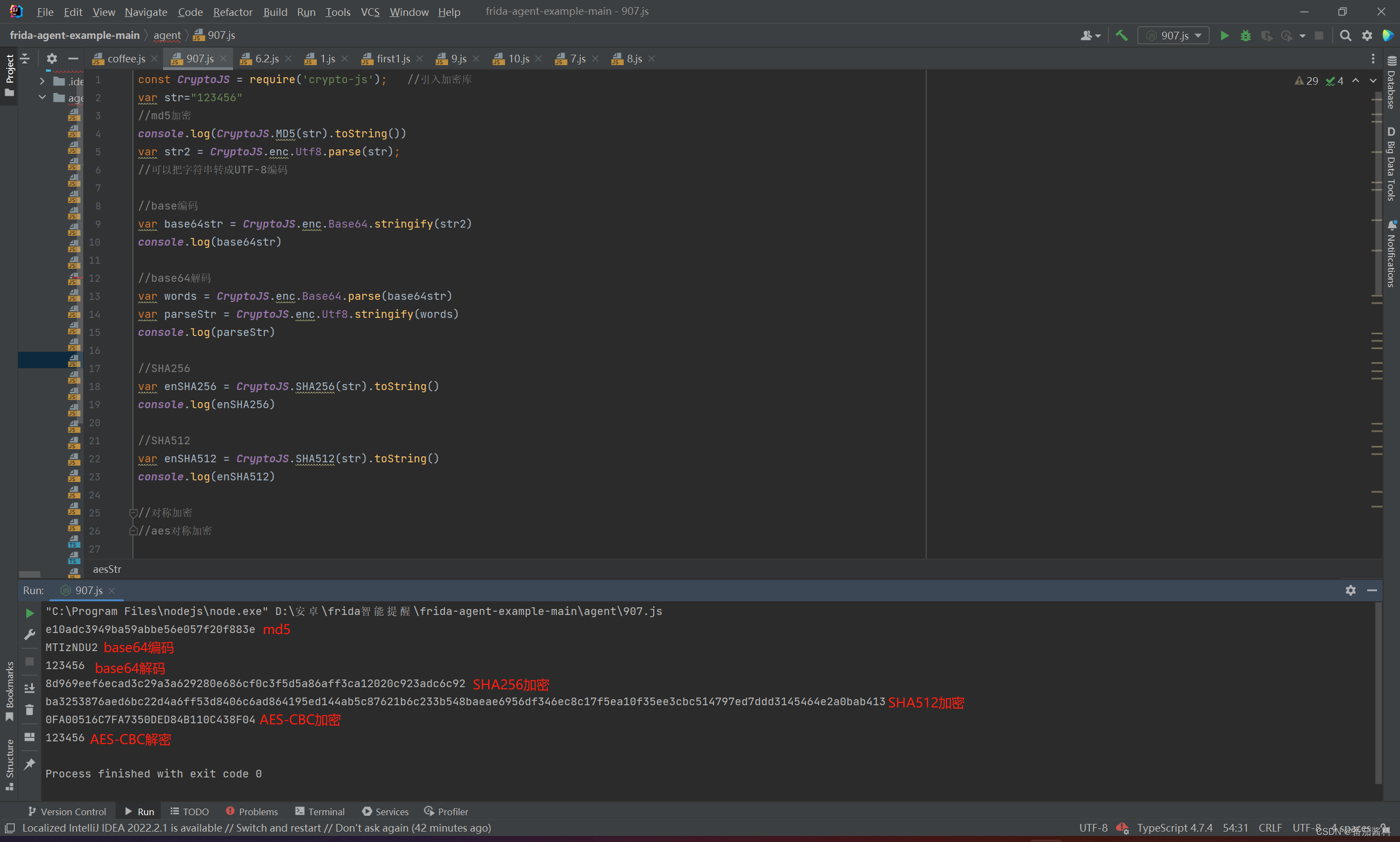
const CryptoJS = require('crypto-js'); //引入加密库
var str="123456"
//md5加密
console.log(CryptoJS.MD5(str).toString())
var str2 = CryptoJS.enc.Utf8.parse(str);
//可以把字符串转成UTF-8编码
//base编码
var base64str = CryptoJS.enc.Base64.stringify(str2)
console.log(base64str)
//base64解码
var words = CryptoJS.enc.Base64.parse(base64str)
var parseStr = CryptoJS.enc.Utf8.stringify(words)
console.log(parseStr)
//SHA256
var enSHA256 = CryptoJS.SHA256(str).toString()
console.log(enSHA256)
//SHA512
var enSHA512 = CryptoJS.SHA512(str).toString()
console.log(enSHA512)
//对称加密
//aes对称加密
const key = CryptoJS.enc.Utf8.parse("1234123412ABCDEF") //⼗六位⼗六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse("ABCDEF1234123412") //⼗六位⼗六进制数作为密钥偏移量
//解密方法
function Decrypt(word){
let encryptedHexStr = CryptoJS.enc.Hex.parse(word)
let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr)
let decrypt = CryptoJS.AES.decrypt(srcs,key,{
iv,
mode:CryptoJS.mode.CBC,
padding:CryptoJS.pad.Pkcs7})
let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString()
}
//加密方法
function Encrypt(word){
let srcs = CryptoJS.enc.Utf8.parse(word)
let encrypted = CryptoJS.AES.encrypt(srcs,key,{
iv,
mode:CryptoJS.mode.CBC,
padding:CryptoJS.pad.Pkcs7
});
return encrypted.ciphertext.toString().toUpperCase();
}
var aesStr = Encrypt("123456")
console.log(aesStr)
var pasStr = Decrypt(aesStr)
console.log(pasStr)

rsa ⾮对称加密算法
npm install jsencrypt
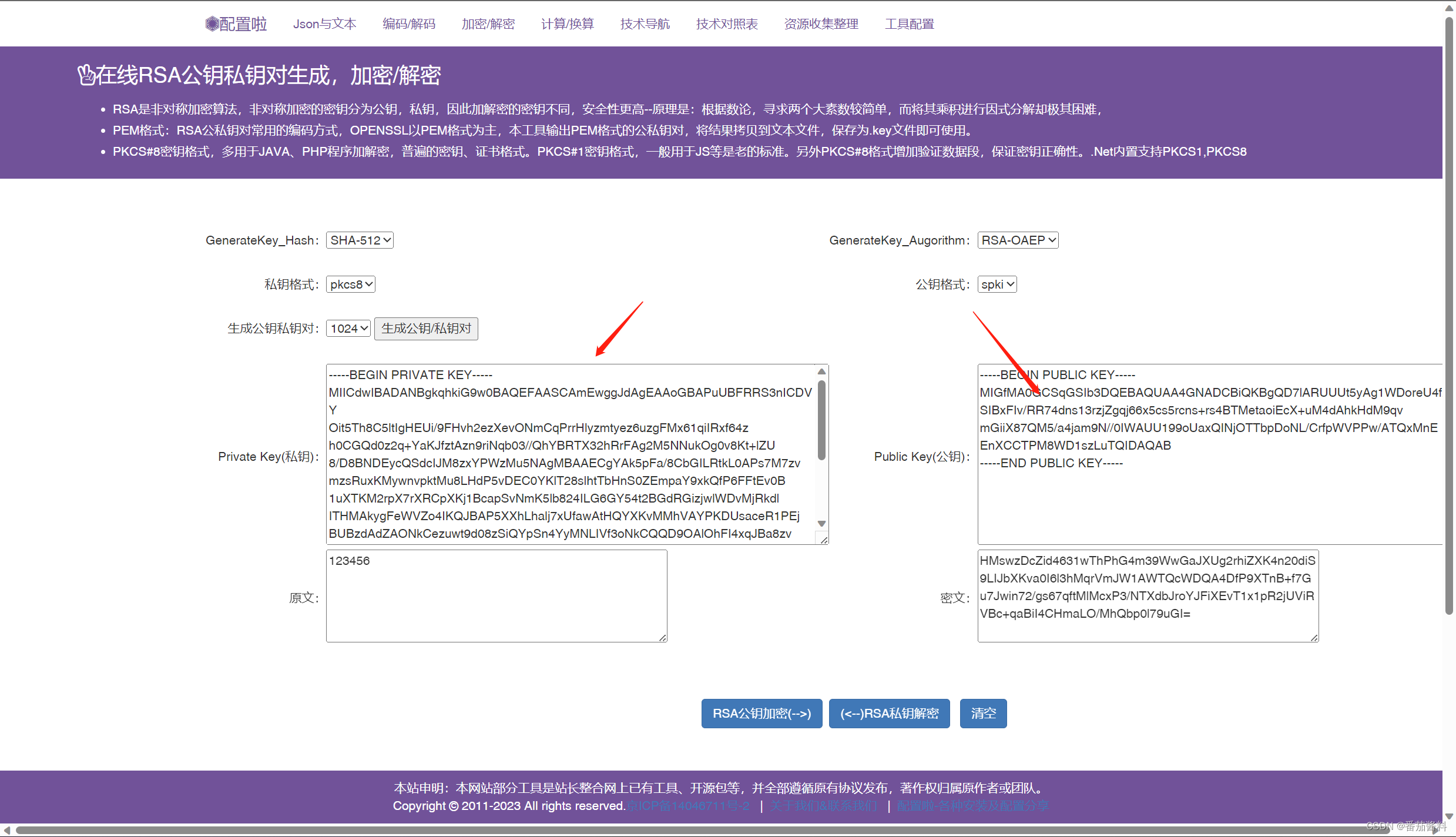
https://config.net.cn/tools/RSA.html

const JSEncrypt = require('jsencrypt');
//公钥
var PUBLIC_KEY = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQD7lARUUUt5yAg1WDoreU4fAuZbSIBxFIv/RR74dns13rzjZgqj66x5cs5rcns+rs4BTMetaoiEcX+uM4dAhkHdM9qvmGiiX87QM5/a4jam9N//0IWAUU199oUaxQINjOTTbpDoNL/CrfpWVPPw/ATQxMnEEnXCCTPM8WD1szLuTQIDAQAB"
//私钥
var PRIVATE_KEY = "MIICdwIBADANBgkqhkiG9w0BAQEFAASCAmEwggJdAgEAAoGBAPuUBFRRS3nICDVYOit5Th8C5ltIgHEUi/9FHvh2ezXevONmCqPrrHlyzmtyez6uzgFMx61qiIRxf64zh0CGQd0z2q+YaKJfztAzn9riNqb03//QhYBRTX32hRrFAg2M5NNukOg0v8Kt+lZU8/D8BNDEycQSdcIJM8zxYPWzMu5NAgMBAAECgYAk5pFa/8CbGILRtkL0APs7M7zvmzsRuxKMywnvpktMu8LHdP5vDEC0YKlT28slhtTbHnS0ZEmpaY9xkQfP6FFtEv0B1uXTKM2rpX7rXRCpXKj1BcapSvNmK5lb824ILG6GY54t2BGdRGizjwlWDvMjRkdlITHMAkygFeWVZo4IKQJBAP5XXhLhalj7xUfawAtHQYXKvMMhVAYPKDUsaceR1PEjBUBzdAdZAONkCezuwt9d08zSiQYpSn4YyMNLIVf3oNkCQQD9OAlOhFI4xqJBa8zv0kiTtmqWQFUGBFlIsUyMjHsYLFXZdzV+diXI214aZ/dln5yqWCT2LvDVQ3IZoMAbMtCVAkAp4+XgojPL2BvUC9lZgjDugke4s8KNBO4QY/JAJmq2FJiG1v0jQKt+yDlCRsjd1SxPLdXXp/FW92oJkFQ7ktNxAkEA34iePp/07YX8KoB9k6AwzaUVBrqX1A32u4M4rkI9UCOjTaw8nvyxclSlB+6LqTxz0rSpPGJH3BwEF7eenuQG2QJBAJOQ1ujLMtsCM7cDGSl8D64BU7Krzw6BnUh2HDsdRxKprPo+B4hFBDnUrISXOuDPZmFyxGh6lusDE7drD8OlZbU="
var encrypt = new JSEncrypt();
encrypt.setPublicKey('-----BEGIN PUBLIC KEY-----' + PUBLIC_KEY + '-----END PUBLIC KEY-----')
var str = {"uid":"admin","pwd":"123456"}
var encrypted = encrypt.encrypt(JSON.stringify(str))
console.log('加密前数据:%o', str)
console.log('加密后数据:%o', encrypted)
//使⽤私钥解密
var decrypt = new JSEncrypt()
decrypt.setPublicKey('-----BEGIN RSA PRIVATE KEY-----' + PRIVATE_KEY + '-----END RSA PRIVATE KEY-----')
var uncrypted = decrypt.decrypt(encrypted)
console.log('解密后数据:%o', uncrypted)

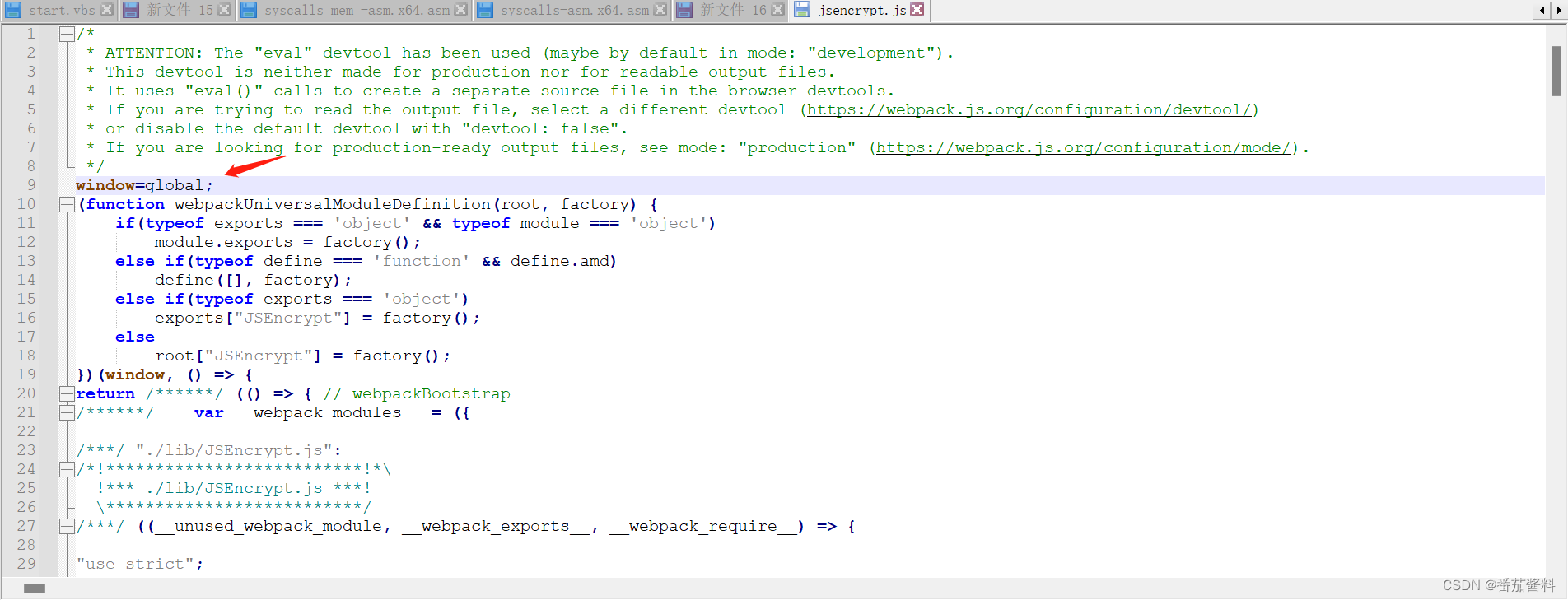
出现ReferenceError: window is not defined 错误 解决⽅法在node_modules/jsencrypt/bin/jsencrypt.js 添加 window=global;即可