

html代码:
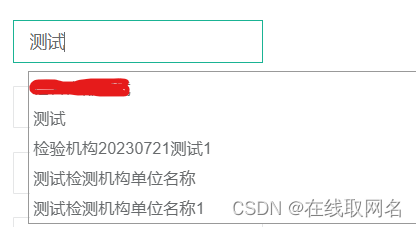
<input type="text" id="affOrganization" name="affOrganization" class="form-control" placeholder="Search..." style="width: 300px" >
<div class="search_suggest" id="gov_search_suggest"> <ul>
</ul>
</div>css:
.search_suggest{ position:absolute; z-index:999; left:132px; top:41px; width:468px; border:1px solid #999999; display:none; } .search_suggest li{height:24px; overflow:hidden; padding-left:3px; line-height:24px; background:#FFFFFF; cursor:default;list-style-type:none;} .search_suggest li{background:#FFFFFF;} ul{ margin-left: 0; padding-left: 0; margin-bottom: 0; } .search_suggest{ margin-left: 0; padding-left: 0; } li.hover{background:#DDDDDD;}js:
$("#affOrganization").on('input', function () { var orgName = $("#affOrganization").val(); if (orgName === '') { $("#gov_search_suggest").hide(); return; } $.ajax({ url: tool.getHttpPrefixView() + url, type: "GET", async: false, success: function (data) { if (data.result.success) { var list = data.rows; if (list.length === 0) { $("#gov_search_suggest").hide(); return; } $("#gov_search_suggest").empty(); for (let i = 0; i < list.length; i++) { $("#gov_search_suggest").append('<li id="search-result-' + i + '" onclick="Manage.TableOnclick(' + i + ')">' + list[i] + '</li>'); } $("#gov_search_suggest").show(); } else { $("#gov_search_suggest").hide(); } } }); }) Manage.TableOnclick = function (index) { console.log($('#search-result-' + index).html()); $("#affOrganization").val($('#search-result-' + index).html() + ""); $("#gov_search_suggest").hide(); }