一、导入
首先创建一个宏项目——在布局空间中导航器新建一个布局空间
菜单栏——布局空间——导入(3D图形)——导入下载下来的STEP

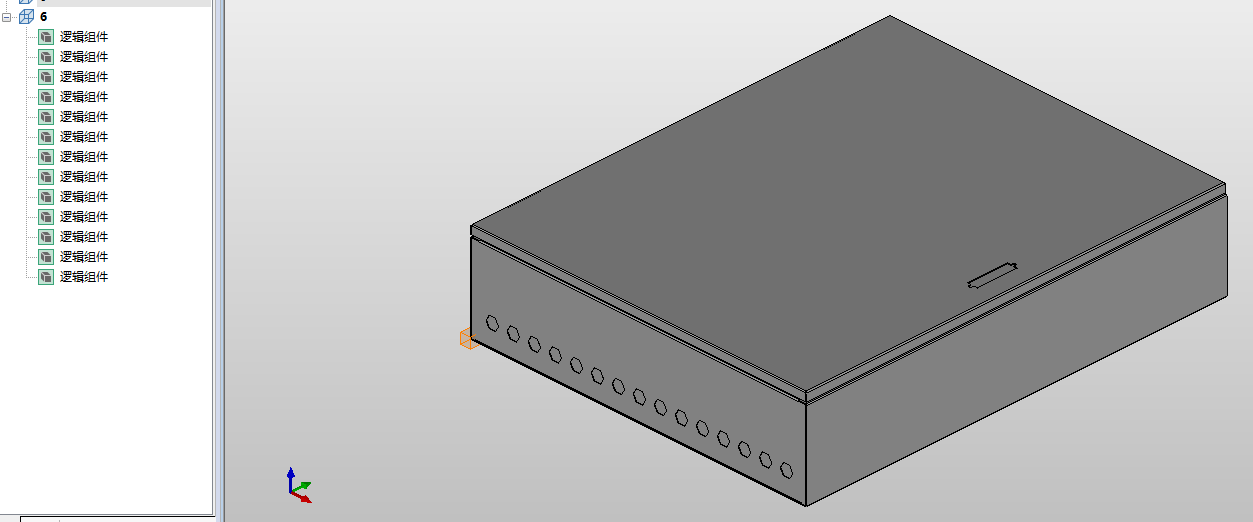
如果导入进来的箱柜是这种模样的,表示可以使用。如果左侧只显示一个逻辑组件,则无法使用。(如果是单独的安装板也可以使用)。
二、自动解析
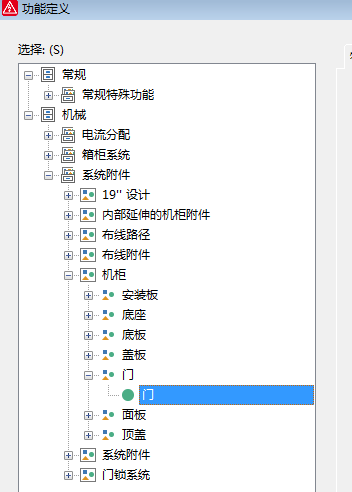
菜单栏——编辑——设备逻辑——自动解析
可以直接参考一个相似的柜子全部自动解析。
(但是对于陌生的柜子,就有可能出现很多错误)
四、定义箱柜的放置区域
有些箱柜默认视角是别的方向,这个时候需要先定义放置区域
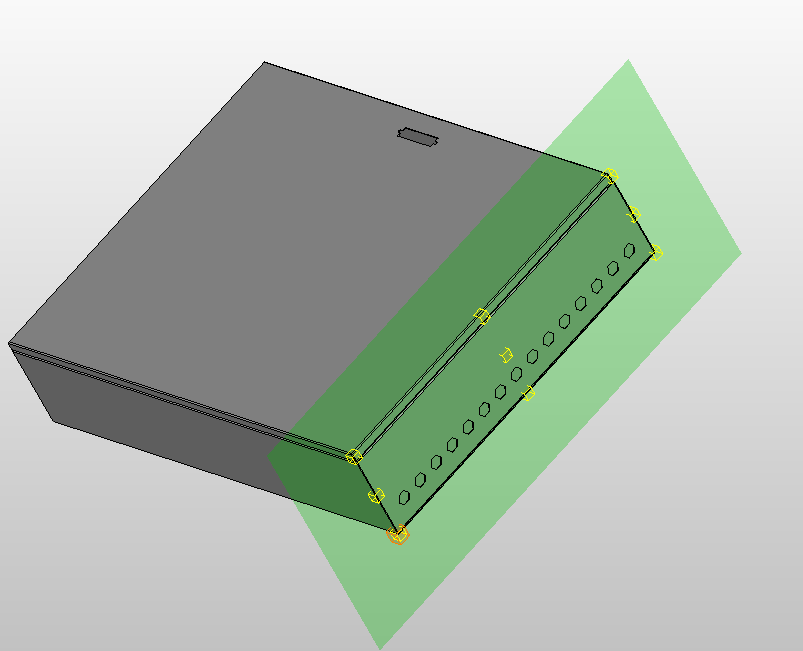
菜单栏——编辑——设备逻辑——放置区域——定义——一般选择箱柜的底部

四、箱柜——安装板——定义
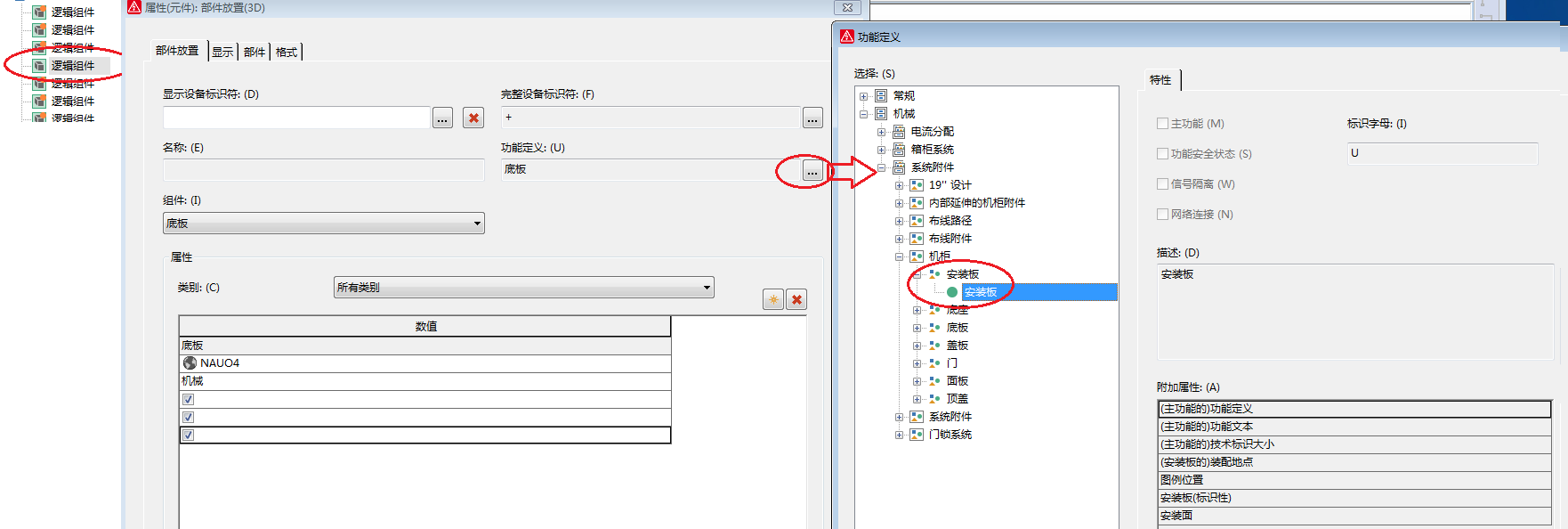
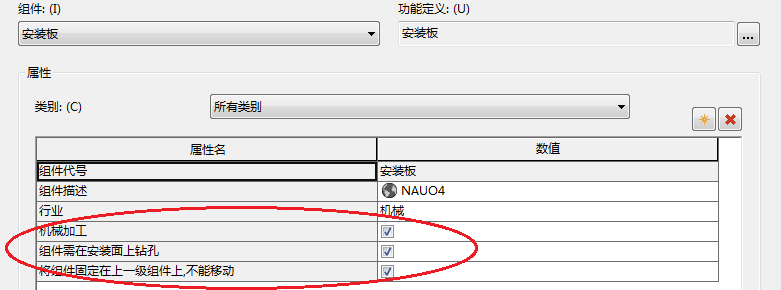
1、左侧布局空间导航器中——先挑选出底板——右键属性——


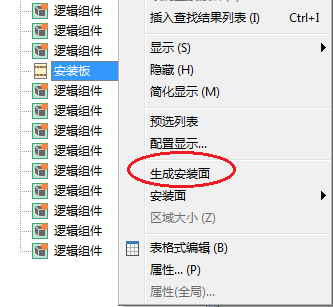
2、生成安装面

3、定义安装面

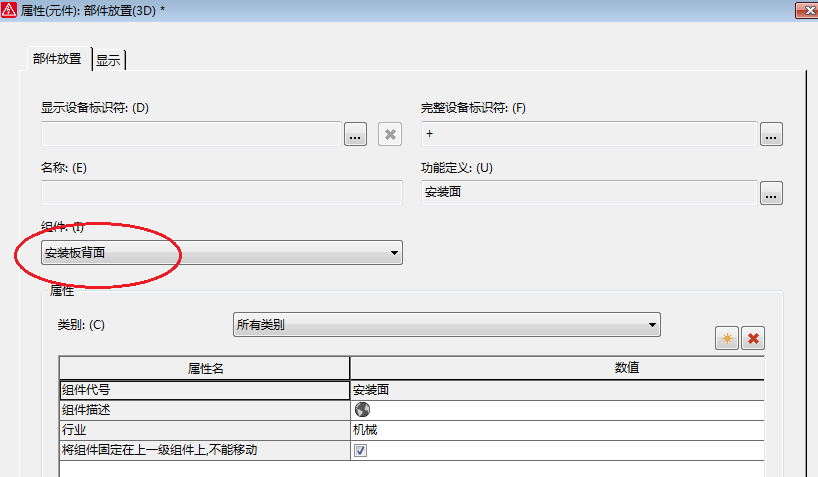
先双击任意一个安装面,然后旋转视角查看是在正面还是反面
安装面——右键属性——

4、最终样子

四、箱柜——门板——定义
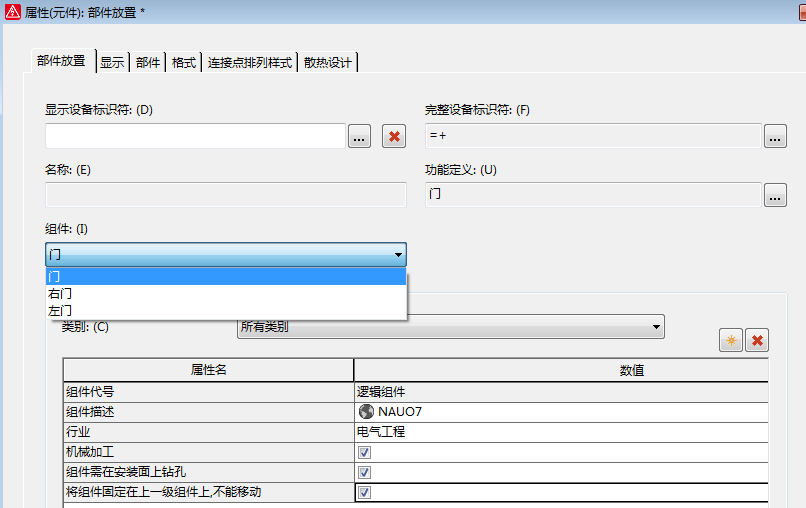
1、左侧布局空间导航器中——先挑选出门板——右键属性——

如果有两个门,可以定义为左门或右门

用上述相同方法生成安装面
再定义出门外侧和门内侧

五、其他可以参照威图的机柜进行更改(以后待补充,大概原理就这样)
六、导出3D宏文件
显示全部——ALT+A——菜单栏——编辑——创建窗口宏/符号宏——导出
在威图柜中复制一个机柜——修改其参数——然后选择刚导出的箱柜宏即可。
七、拼柜

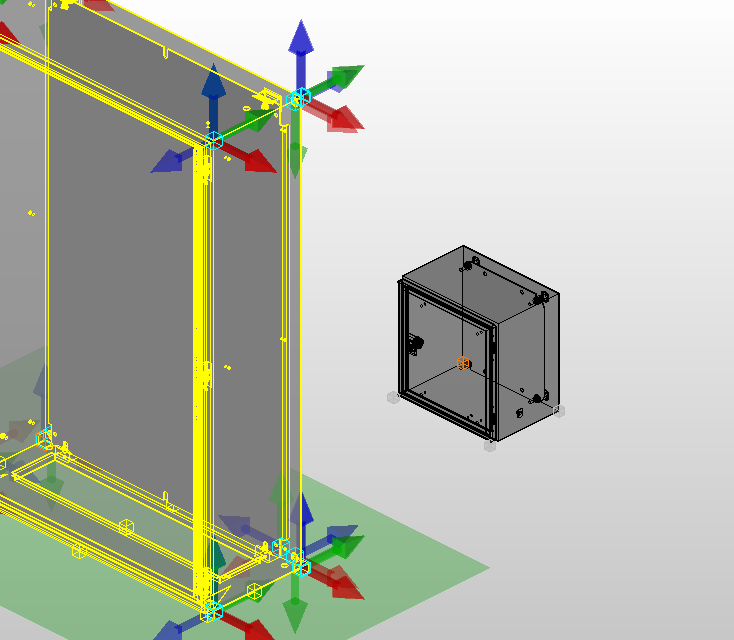
再次插入一个箱柜,当箱柜悬浮在鼠标上时(看下面图A1),可以按CTRL+SHIFT+R进行90°旋转,然后再按A键进行基准点的切换。这样就可以把两个柜子拼在一起了。













![论文阅读[51]通过深度学习快速识别荧光组分](https://img-blog.csdnimg.cn/bc6b8c50c3504a2aa6e132623e5f4687.png)