nginx(高性能的http和反向代理服务器)的优点:
(1)占有内存少
(2)并发能力强(支持5万个)
(3)专为性能优化而开发
nginx主要可以实现的功能有这么几个,反向代理,负载均衡和动静分离以及高可用这几个功能。
nginx文件配置的说明:
三部分组成
(1)全局块
#从配置文件开始到events块之间的内容,主要会设置一些影响nginx服务器整体运行的配置指令,主要包括
运行nginx服务器的用户,允许生成的worker process数,锦程PID存放路径,日志存放路径和类型以及
配置文件的引入
# 全局块
#user nobody;
# 表示nginx服务器并发处理服务的关键配置,worker_process值越大,可以支持的并发处理量也越多
# 但是会受到硬件,软件等设备的制约
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
(2)events块
# 主要影响nginx服务器与用户的网络连接,常用的设置包括是否开启对work process下的
# 网络连接进行序列化,是否允许同事接收多个网络连接,选取哪种事件驱动模型来处理连接
# 请求,每个word process可以同时支持的最大连接数
events {
worker_connections 1024;
}
(3)http块
反向代理
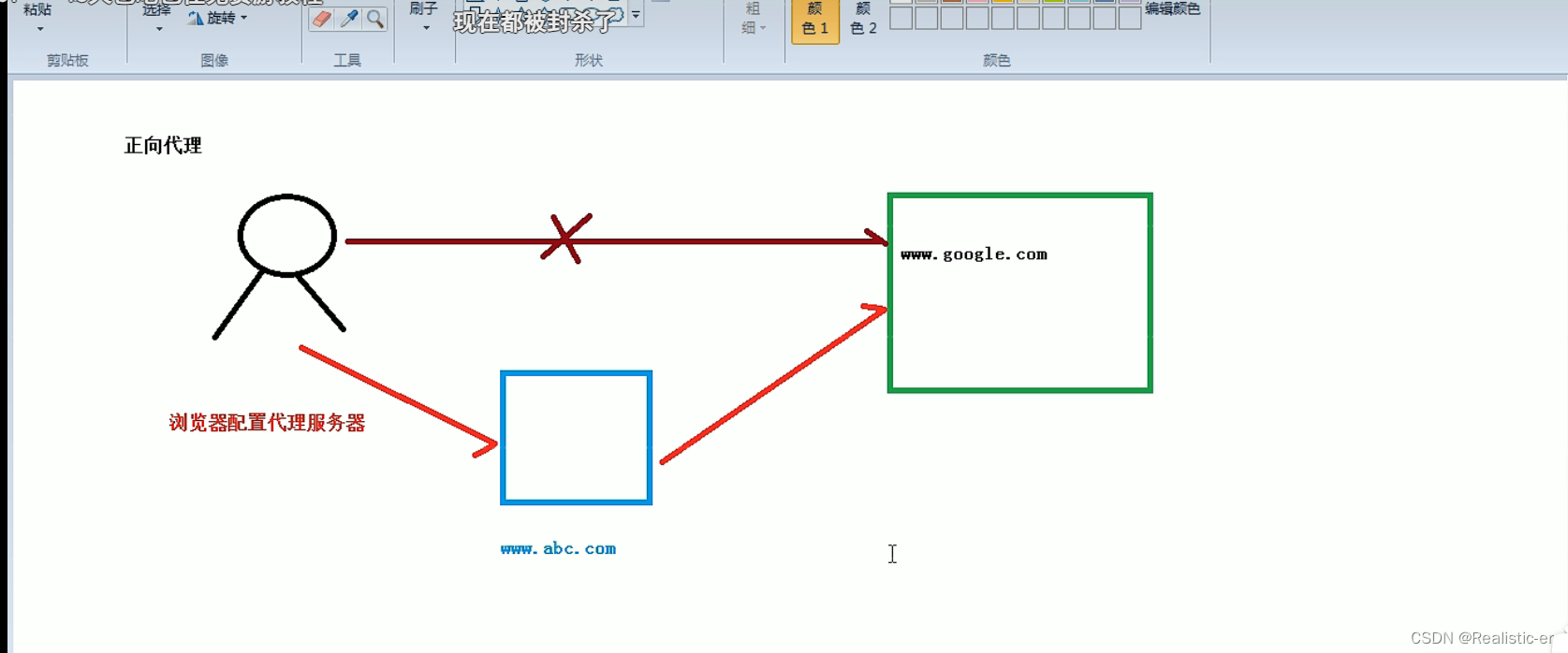
1.正向代理

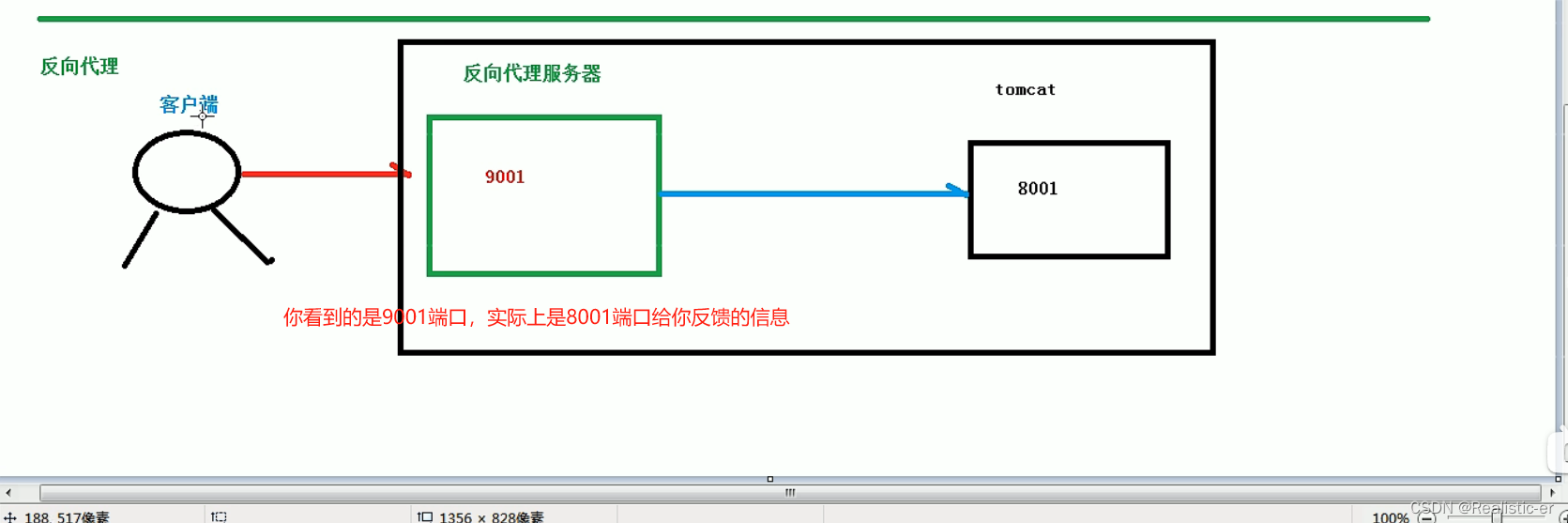
2.反向代理
1.客户端不需要做任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端。此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器ip地址。

(1)反向代理实例1
实现效果: 浏览器中输入www.123.com,通过nginx定位到192.168.17.129:80,然后再转发到127.0.0.1:8000,对外暴露的是192.168.17.129:80,域名www.123.com在windows的host文件进行配置。
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
#gzip on;
# sever和虚拟机有密切关系,包括全局sever块和location块
server {
# 监听的端口号是8080端口号
listen 8080;
# 监听的主机名称是localhost
server_name 192.168.17.128;
#charset koi8-r;
#access_log logs/host.access.log main;
# 在访问192.168.17.128的时候会通过location给你进行转接
location / {
root D:/vue3管理系统/admin/dist/;
# 当访问到192.168.17.128:8080的时候,就会给咱们转发到http://127.0.0.1:8080
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#\.php$相当于是个路径正则校验,当你访问的路径中有\.php$,然后做一些请求的跳转
# 或者是相关的操作
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
}
}
(2)反向代理实例2
实现效果:使用nginx反向代理,根据访问的路径跳转到不同端口的服务中,nginx监听端口为9001
(1)访问http://127.0.0.1:9001/edu/的时候直接跳转到127.0.0.1:8081
(2)访问http://127.0…0.1:9001/vod/的时候直接跳转到127.0.0.1:8082
server {
listen 9001;
server_name 192.168.17.129;
# ~ 这个符号表示咱们用的是正则校验,
# 当路径中有edu,就给转发到http://localhost:8081
location ~ /edu/ {
proxy_pass http://localhost:8081;
}
# 当路径中有vod,就给转发到http://localhost:8002
location ~ /vod/ {
proxy_pass http://localhost:8002;
}
}
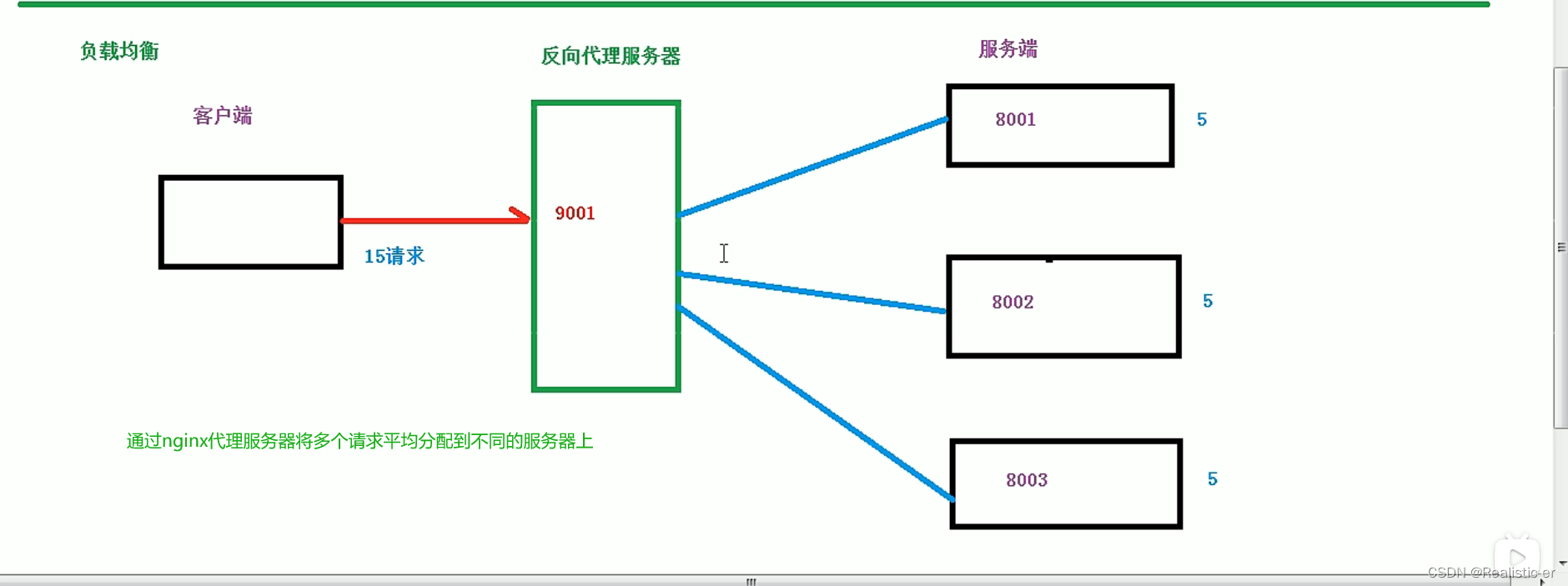
负载均衡(也可以叫请求均衡)
#实现效果:(1)在浏览器地址栏中输入地址http://192.168.17.129/edu/a.html,负载均衡效果 平均8080和8081端口中

http {
# 已进行负载均衡的ip列表
# myserver是起的名字
upstream myserver {
# 分配策略
# (1)轮询
# 默认策略:每个请求按时间顺序注意分配到不同的后端服务器,服务器当季会自动剔除服务器
# (2)weight
# weight代表权重,权重约个奥被分配的客户端越多
server 192.168.17.128:8080 weight = 1;
server 192.168.17.128:8180 weight = 1;
# (3)ip_hash 每个请求按访问ip的hash结果分配,这样每个访客固定访问一个
# 后端服务器,可以解决session的问题(第一次访问的是哪台服务器,以后就访问哪台服务器)
# ip_hash
# server 192.168.17.128:8080 ;
# server 192.168.17.128:8180 ;
# (4)fair第三方
# 按照后端服务器的响应时间分配请求,响应时间端的优先分配
# server 192.168.17.128:8080 ;
# server 192.168.17.128:8180 ;
# fair;
}
server {
# 监听的端口号是8080端口号
listen 8080;
# 监听的主机名称是localhost
server_name 192.168.17.128;
# 在访问192.168.17.128的时候会通过location给你进行转接
location / {
root html;
# 当访问到192.168.17.128:8080的时候,就会给咱们转发到 #http://127.0.0.1:8080
proxy_pass http://myserver;
index index.html index.htm;
}
}
动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器解析,加快解析的进度,降低单个服务器的压力。
通过location指定不同的后缀名实现不同的请求转发。通过expires参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求与流量。具体Expires定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。我这里设置3d,表示在这三天之内访问这个url,发送一个请求,比对服务器该文件最后时间有没有变化,则不会从服务器抓取,返回状态码304.如有修改,则直接从服务器重新下载,返回状态码200+。
# 三部分组成
# (1)全局块
# 从配置文件开始到events块之间的内容,主要会设置一些影响nginx服务器整体运行的配置指令,主要包括
# 运行nginx服务器的用户,允许生成的worker process数,锦程PID存放路径,日志存放路径和类型以及
# 配置文件的引入
# (2)events块
# (3)http块
# 全局块
#user nobody;
# 表示nginx服务器并发处理服务的关键配置,worker_process值越大,可以支持的并发处理量也越多
# 但是会受到硬件,软件等设备的制约
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
# 主要影响nginx服务器与用户的网络连接,常用的设置包括是否开启对work process下的
# 网络连接进行序列化,是否允许同事接收多个网络连接,选取哪种事件驱动模型来处理连接
# 请求,每个word process可以同时支持的最大连接数
events {
worker_connections 1024;
}
# 实现效果
# (1)在浏览器地址栏中输入地址http://192.168.17.129/edu/a.html,负载均衡效果
# 平均8080和8081端口中
# (
http {
}
server {
# 监听的端口号是8080端口号
listen 8080;
# 监听的主机名称是localhost
server_name 192.168.17.128;
# 在访问192.168.17.128的时候会通过location给你进行转接
location /www/ {
root /data/;
index index.html index.htm;
}
# 访问路径http://192.168.17.128/image/01.jpg
location /image/ {
root /data/;
autoindex on;
}
}
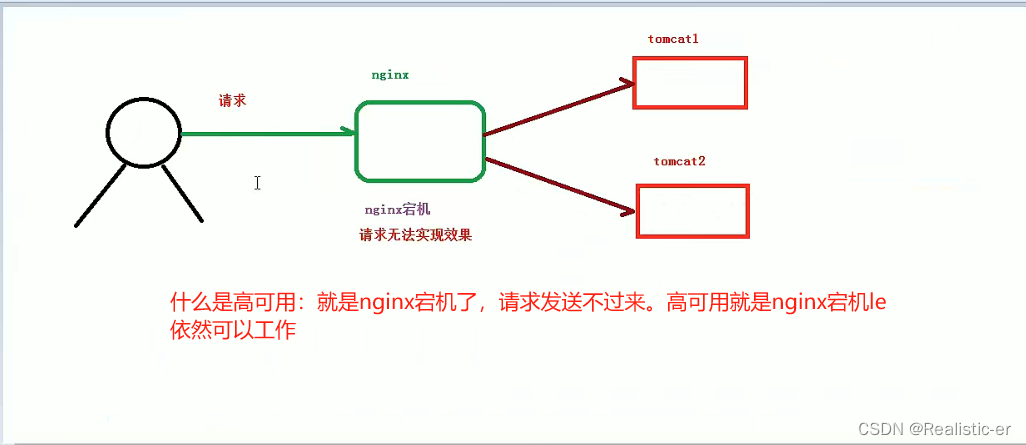
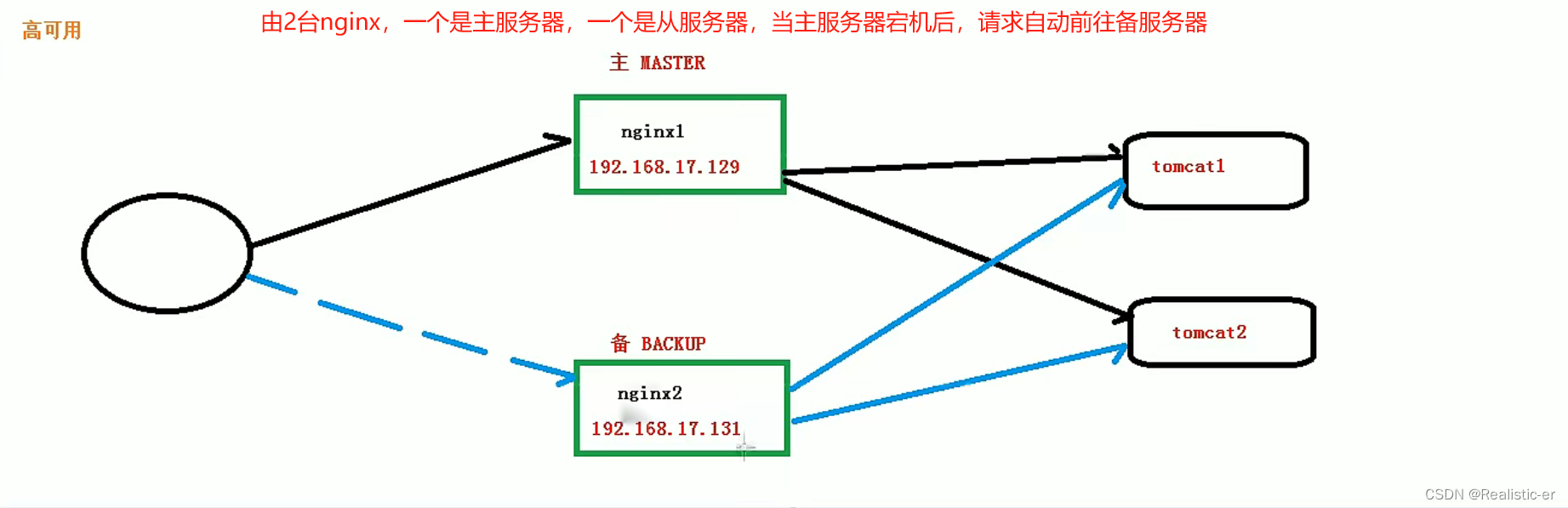
高可用

如何实现:


![正则表达式[总结]](https://img-blog.csdnimg.cn/img_convert/7a6d55f743104e1232fe8916a1f09246.png)





![[计算机网络基础]数据链路层](https://img-blog.csdnimg.cn/343bfb05070c4239b1a734dc94ddac3b.png)