一、组件基础
1、单文件组件
第一步:引入组件 import ComponentTest from './components/ComponentTest.vue'
第二步:挂载组件 components: {ComponentTest }
第三步:显示组件 <ComponentTest></ComponentTest>
<!-- 父组件 -->
<template>
<ComponentTest></ComponentTest>
</template>
<script>
import ComponentTest from './components/ComponentTest.vue'
export default {
name: 'App',
components: {
ComponentTest
}
}
</script>
<style></style>
<!-- 子组件 -->
<template>
<h3>单文件组件</h3>
</template>
<script>
export default {
name: "ComponentTest"
}
</script>
<!-- stye添加scoped修饰,表示属性尽在当前组件中生效 -->
<style scoped>
h3 {
color: red;
}
</style>

二、Props组件交互(向下传递)
1、Props组件交互
<!-- 父组件 -->
<template>
<h3>prop组件交互</h3>
<ComponentTest :message="msg" :values="values"></ComponentTest>
</template>
<script>
import ComponentTest from './components/ComponentTest.vue'
export default {
name: 'App',
components: {
ComponentTest
},
data() {
return {
msg: "数据信息",
values: [1, 2, 3]
}
}
}
</script>
<style></style>
<!-- 子组件 -->
<template>
<h3>单文件组件数据:{{ message }}</h3>
<ul>
<li v-for="(item, index) in values" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: "ComponentTest",
props: {
message: {
type: String,
default: ""
},
values: {
type: Array,
// 数组和对象的默认值必须使用函数返回
default: function () {
return [];
}
}
}
}
</script>
<!-- stye添加scoped修饰,表示属性尽在当前组件中生效 -->
<style scoped>
h3 {
color: red;
}
</style>

三、自定义事件组件交互(向上传递)
1、自定义事件组件交互
<!-- 父组件 -->
<template>
<h3>自定义事件组件交互</h3>
<ComponentTest @onMsg="GetMsg"> </ComponentTest>
</template>
<script>
import ComponentTest from './components/ComponentTest.vue'
export default {
name: 'App',
components: {
ComponentTest
},
methods: {
GetMsg(data) {
console.log(data);
}
}
}
</script>
<style></style>
<!-- 子组件 -->
<template>
<button @click="sendClickHandle">发送数据给父组件</button>
</template>
<script>
export default {
name: "ComponentTest",
data() {
return {
msg: "子组件数据"
}
},
methods: {
sendClickHandle() {
// 父组件监听的事件名称,字符串
// 向父组件传递的参数
this.$emit("onMsg", this.msg);
}
}
}
</script>
<!-- stye添加scoped修饰,表示属性尽在当前组件中生效 -->
<style scoped>
h3 {
color: red;
}
</style>

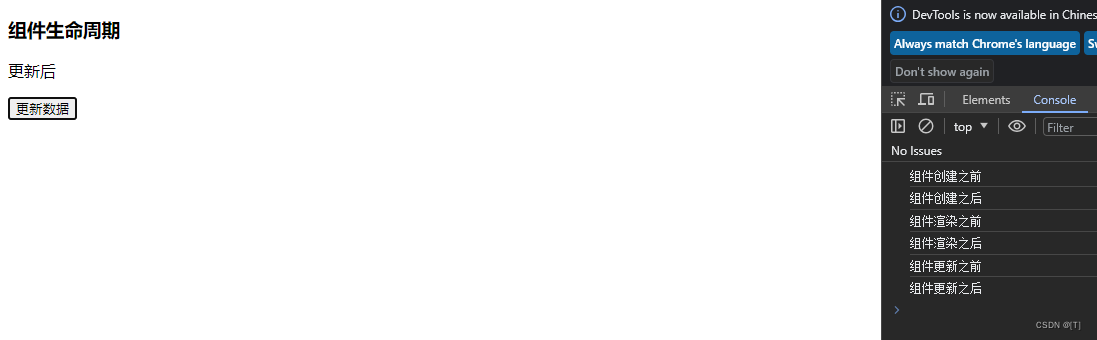
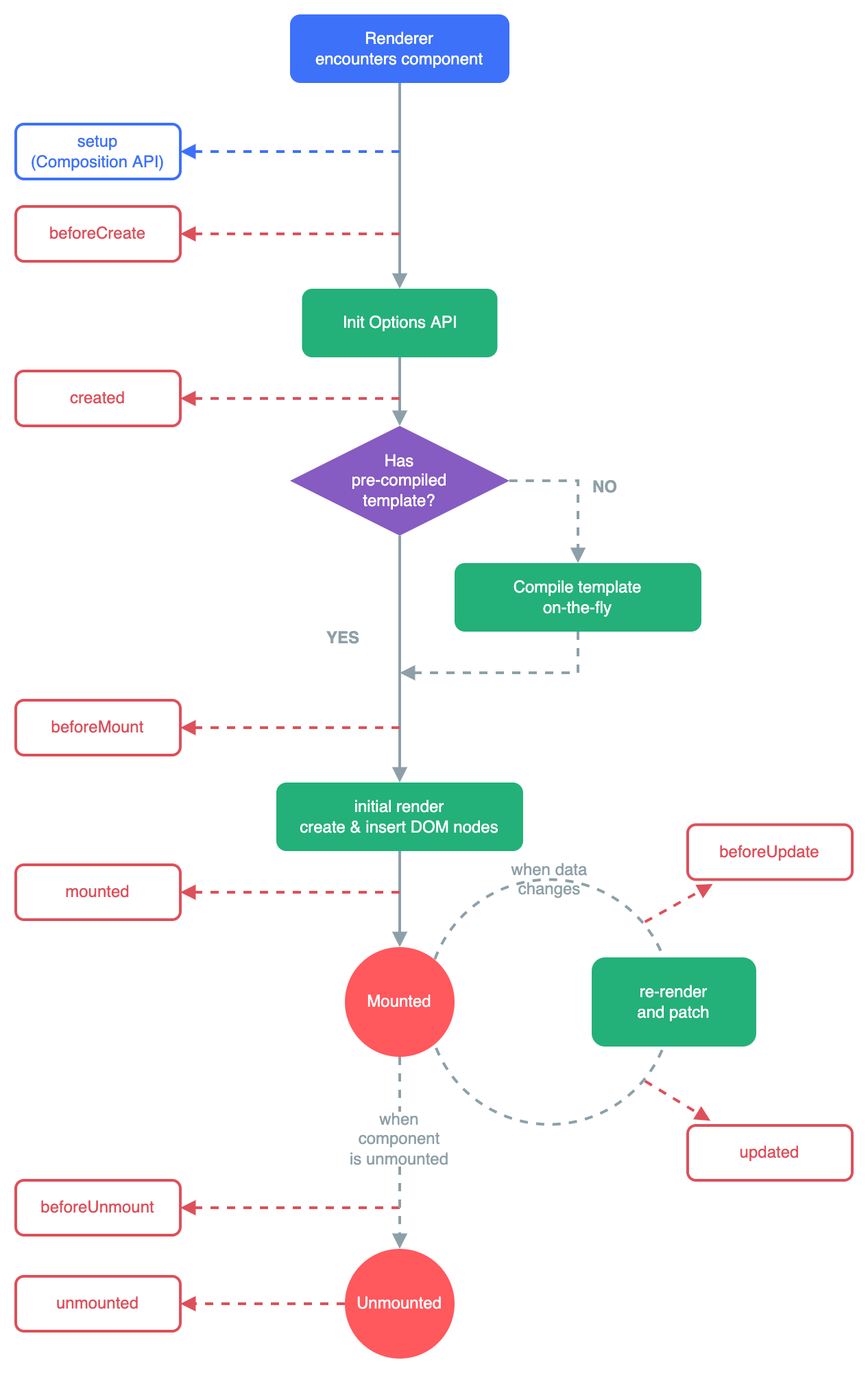
四、组件生命周期
1、组件生命周期

创建:brforeCreate、created
渲染:brforeMount、mounted
更新:brforeUpdate、updated
卸载:brforeUnmount、unmounted
<!-- 父组件 -->
<template>
<h3>组件生命周期</h3>
<ComponentTest></ComponentTest>
</template>
<script>
import ComponentTest from './components/ComponentTest.vue'
export default {
name: 'App',
components: {
ComponentTest
}
}
</script>
<style></style>
<!-- 子组件 -->
<template>
<p>{{ msg }}</p>
<button @click="msg = '更新后'">更新数据</button>
</template>
<script>
export default {
name: "ComponentTest",
data() {
return {
msg: "子组件数据"
}
},
beforeCreate() {
console.log("组件创建之前");
},
created() {
console.log("组件创建之后");
},
beforeMount() {
console.log("组件渲染之前");
},
mounted() {
console.log("组件渲染之后");
},
beforeUpdate() {
console.log("组件更新之前");
},
updated() {
console.log("组件更新之后");
},
beforeUnmount() {
console.log("组件卸载之前");
},
unmounted() {
console.log("组件卸载之后");
}
}
</script>
<!-- stye添加scoped修饰,表示属性尽在当前组件中生效 -->
<style scoped>
h3 {
color: red;
}
</style>