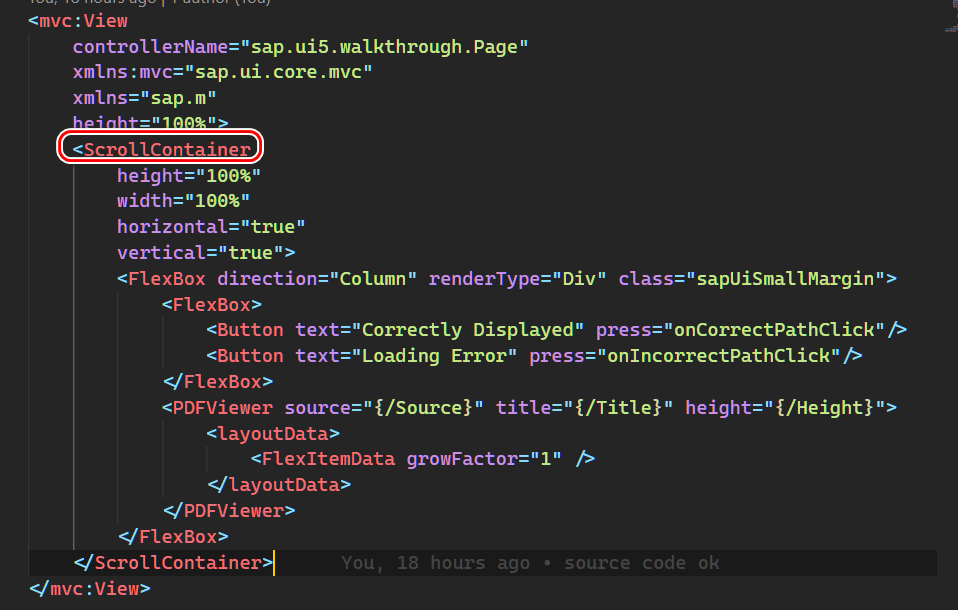
ScrollContainer 的使用方式:

ScrollContainer 是一个控件,可以在有限的屏幕区域内显示任意内容,并提供滚动以使所有内容都可访问。注意,为了避免影响用户使用体验,不要嵌套沿相同方向滚动的滚动区域。例如,在启用滚动的页面控件(Page Control)内垂直滚动的 ScrollContainer——这种多重滚动条会让用户无所适从。
sap.m.FlexBox 控件允许开发布局以适应可用空间,并避免未使用的空间或溢出。
用户界面通常必须适应不同的屏幕尺寸。 因此,以单一布局可靠地适合可用屏幕空间的方式构建用户界面,很多时候会给开发人员带来挑战。 这种情况下可以嵌套 FlexBox 控件以创建更复杂的布局。
FlexBox 控件的两个主要用途是:
- 二维布局
- 实现灵活的布局
给 FlexBox 添加子控件,有下列两种方式:
- addItem 方法
var oMyFlexbox = new sap.m.FlexBox();
oMyFlexbox.addItem( new sap.m.Button({text: "Button 1"}) );
oMyFlexbox.addItem( new sap.m.Button({text: "Button 2"}) );
- 使用 items 聚合:
var oMyFlexbox = new sap.m.FlexBox({
items: [
new sap.m.Button({text: "Button 1"}),
new sap.m.Button({text: "Button 2"})
]
});
效果如下:

一些影响布局的属性需要在 FlexBox 控件中设置。 其他属性可以附加到通过 layoutData 聚合放置在 FlexBox 内的控件。 例如,布局方向在 FlexBox 中通过如下属性设置:
var oMyFlexbox = new sap.m.FlexBox({
items: [
new sap.m.Button({text: "Button 1"}),
new sap.m.Button({text: "Button 2"})
],
direction: "Column"
});
效果如下:

FlexBox 控件是 CSS 中灵活框布局属性的包装器。控件呈现器在适当的 HTML 元素上设置 CSS 属性(包括必要时的前缀版本)。实际的布局是由浏览器完成的。
开发人员放置在 FlexBox 控件中的控件分别包装在 DIV 或 LI 元素中,具体取决于 renderType 属性。 所有元素都放置在另一个 DIV 或 UL 容器内,同样取决于 renderType。 如果使用 Bare 作为 renderType,则元素将在没有包装 HTML 标记的情况下呈现。 最外层的元素代表所谓的弹性容器,而其子元素是弹性项目。 上述所有示例生成的 HTML 结构如下所示:
<div class="sapMFlexBox">
<div class="sapMFlexItem">
<button id="__button1">Button 1</button>
</div>
<div class="sapMFlexItem">
<button id="__button2">Button 2</button>
</div>
</div>