RecyclerView 简称RV,是作为 ListView 和 GridView 的加强版出现,目的是在有限的屏幕之上展示大量的内容。因此,RecyclerView 的复用机制的实现是它的一个核心部分。
RV 常规使用方式
// 1
RecyclerView.setLayoutManager();
// 2
RecyclerView.setAdapter();
// 3
RecyclerView.setItemAnimator();
// 4
RecyclerView.addItemDecoration(); setLayoutManager:必选项,设置 RV 的布局管理器,决定 RV 的显示风格。常用的有线性布局管理器(LinearLayoutManager)、网格布局管理器(GridLayoutmanager)、瀑布流布局管理器(StaggeredGridLayoutManager)。
setAdapter:必选项,设置 RV 的数据适配器,当数据发生改变时,以通知者的身份,通知 RV 数据改变进行列表刷新操作。
setItemDecoration:非必选项,设置 RV 中 Item 的装饰器,经常用来设置 Item 的分割线。
setItemAnimatior:非必选项,设置 RV 中 Item 的动画。
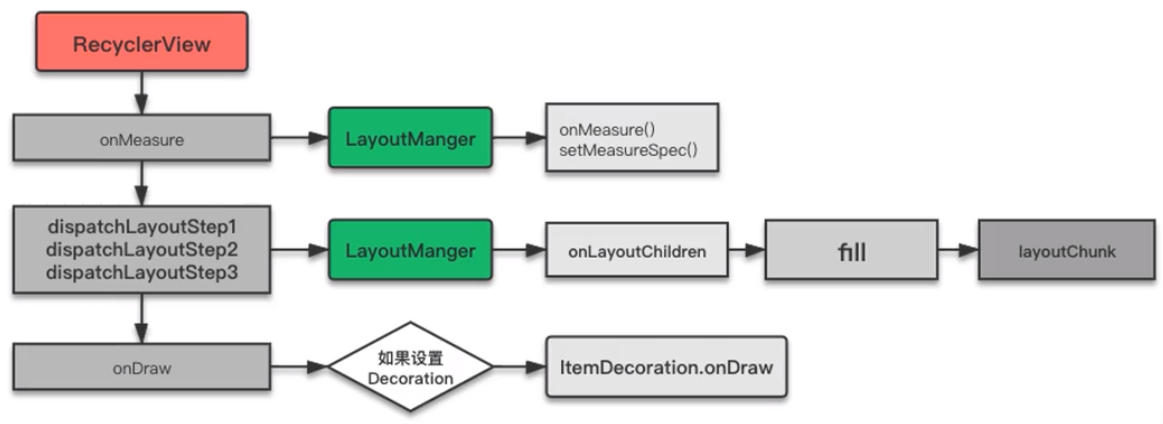
下面我们看看 RV 是如何一步一步将每个 Item 显示到屏幕上。并且分析在显示和滑动过程中,是如何通过缓存复用来提升整体性能 ,将沿着 onMeasure -> onLayout -> onDraw 这 3 个方法的路线来深入研究。
绘制流程
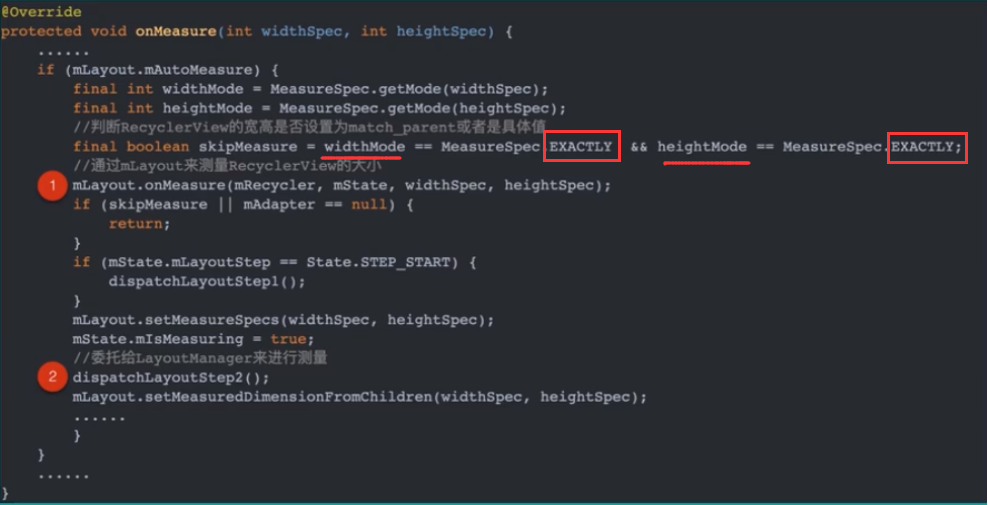
RV 的 onMeasure() 方法

上述代码中,1处表示在 xml 布局文件中 RV 的宽高被设置为 match_parent 或者具体值。那么直接将 skipMeasure 设置为 true,并调用 mLayout.onMeasure() 方法来测量自身的宽高即可。图中 2处表示 xml 布局文件中 RV 的宽高设置为 wrap_content,则会执行 dispatchLayoutStep2(),其实就是测量 RV 的子 view 的大小,最终确定 RV 的实际宽高。
注意:dispatchLayoutStrp1() 与 RV 的动画有关。
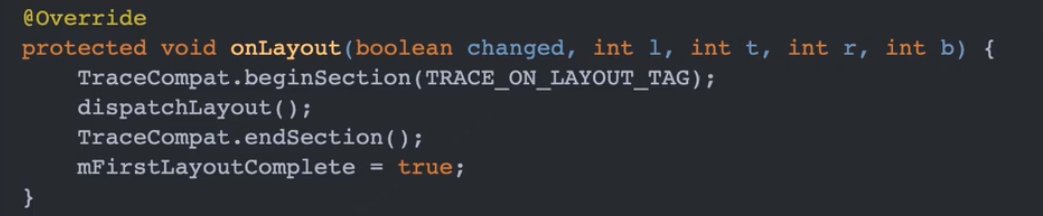
RV 的 onLayout() 方法

仅调用了一层 dispatchLayout() 方法。此方法具体如下

如果在 onMeasure() 阶段没有执行 dispatchLayoutStep2() 去测量子 View,则会在 onLayout() 阶段重新执行。
dispatchLayoutStep2() 源码如下
可以看出,核心逻辑是调用了 onLayoutChildren() 方法。这个方法是 LayoutManager 中的一个空方法。主要作用是测量 RV 中子 View 的大小并确定它们所在的位置。
LinearLayoutManager、GridLayoutManager、以及 StaggeredLayoutManager 都分别复写了onLayoutChildren这个方法,并实现了不同方式的布局。
以 LinearLayoutManager 为例,其 onLayoutChildren() 实现如下
上图中1处,在 onLayoutChildren 方法中调用 fill() 方法完成子 View 的测量布局工作。图中2处,在 fill() 方法中通过 while 循环判断是否还有足够剩余空间来绘制一个完整的子 View。图中3处,LayoutChunk 方法中是子 View 测量布局的真的实现。每次执行完之后需要重新计算 remainingSpace。
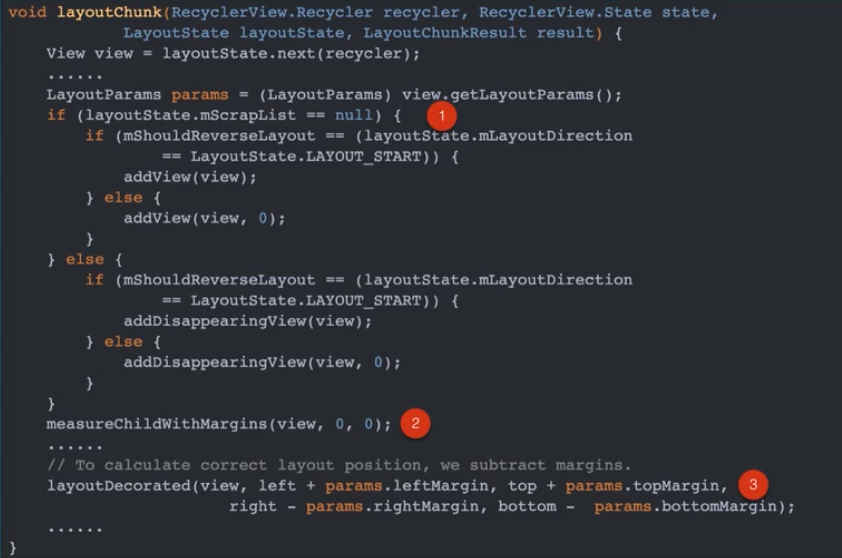
LayoutChunk 是一个非常核心的方法。这个方法执行一次就填充一个 itemVIew 到 RV。部分代码如下

图中1处,从缓存中取出一个 itemView,然后调用 addView() 或者 addDisappearingView() 将子 itemView 添加到 RV 中。图中2处测量被添加到 RV 中的子 View 的宽高。图中3处根据所设置的 Decoration、margin 等所有选项确定子 View 的显示位置。
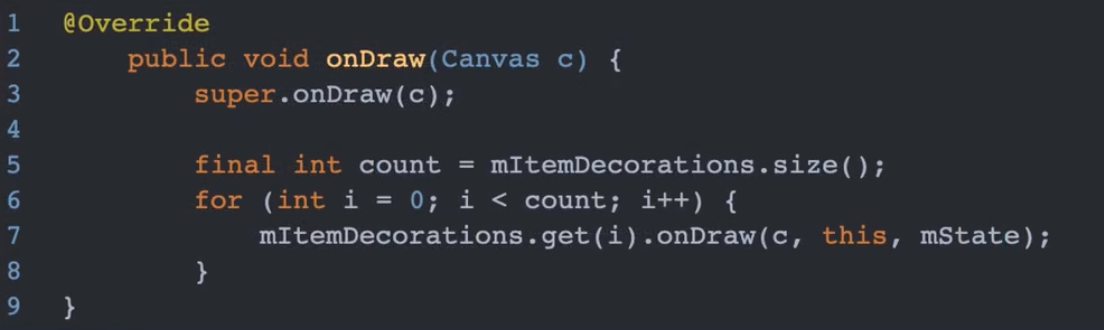
RV 的 onDraw() 方法
测量和布局都完成后,就剩下最后的绘制操作了。

如果有添加 ItemDecoration,则循环调用所有 decoration 的 onDraw 方法,将其显示。至于所有的子 ItemView 是通过 Android 渲染机制递归的调用子 ItemView 的 draw 方法显示到屏幕上。
小结

RV 会将测量 onMeasure 和布局 onLayout 的工作委托给 LayoutManager 来执行。不同的 LayoutManager 会有不同风格的布局显示,这是一种策略模式。
缓存复用原理 Recycler
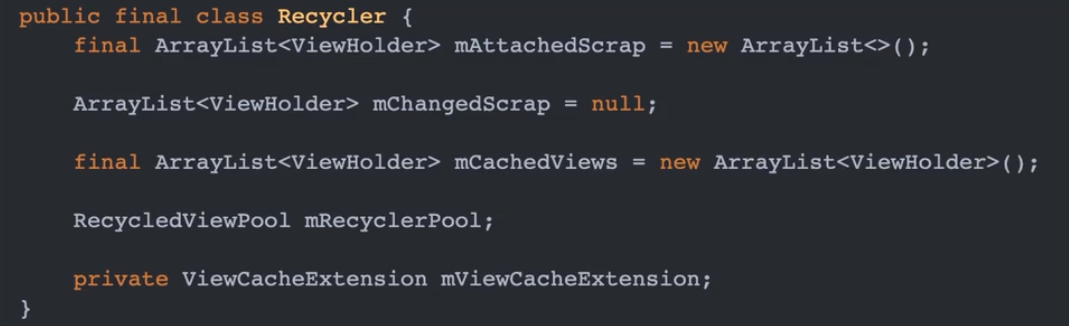
缓存复用是 RV 中另外一个重要的机制。这套机制主要实现了 ViewHolder 的缓存以及复用。核心代码如下

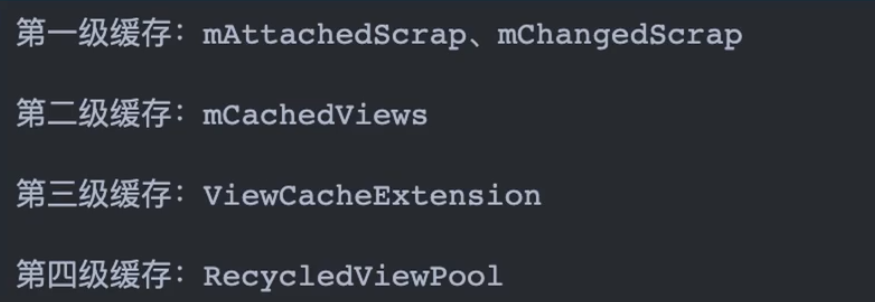
为 RV 中的一个内部类,主要用来缓存屏幕内 ViewHolder 以及部分屏幕外 ViewHolder。Recycler 的缓存机制是通过上述代码中的这些数据容器来实现的。实际上 Recycler 的缓存也是分级处理的,根据访问优先级从上到下可以分为4级,如下图所示

各级缓存功能
RV 中之所以将缓存分成这么多块,是为了在功能上进行一些区分,并分别对应不同的使用场景。
1. 第一级缓存 mAttachedScrap&mChangedScrap
这是两个名为 ScrapArrayList。这两者主要用来缓存屏幕内的 ViewHolder。
为什么屏幕内的 ViewHolder 需要缓存呢?
如下一种应用场景,下拉刷新。当刷新被触发时,在原有的 ViewHolder 基础上进行重新绑定新的数据 data,旧的 ViewHolder 被保存在 mAttachedScrap 和 mChangedScrap 中。实际上,当我调用 RV 的 notify 等等方法时,就会向这两个列表填充,将旧 ViewHolder 缓存起来。
2. 第二级缓存 mCachedViews
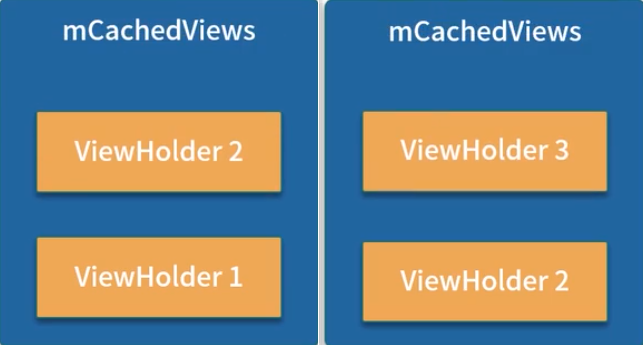
用来缓存移出屏幕外的 ViewHolder,默认情况下缓存个数为 2,缓存容量是不能改变的。如果 mCachedViews 的容量已满,则会根据先入先出的规则将旧的 ViewHolder 抛弃,然后添加新的 ViewHolder,如下图所示

通常 情况下,刚被移出屏幕的 ViewHolder 有可能接下来马上就会使用到。所以,RV 不会立即将其设置为无效 ViewHolder,而是会将它们保存到 mCachedViews 中。但又不能将所以移出到屏幕外的 ViewHolder 都视为有效 ViewHolder,所以它的默认容量只有2个。
3. 第三级缓存 ViewCacheExtension
这是 RV 预留给开发人员的一个抽象类,在这个类中只有一个抽象方法

开发人员可以通过继承 ViewCacheExtension 类,并复写抽象方法 getViewForPositionAndType 来实现自己的缓存机制。只是一般情况下我们不会自己实现也步建议自己添加缓存逻辑,因为这个类的使用门槛比较高,需要开发人员对 RV 的源码非常熟悉。
4. 第四级缓存 RecycledViewPool
RecycledViewPool 是用来缓存屏幕外的 ViewHolder。当 mCachedViews 中的个数已满(默认为2),则从 mCachedViews 中淘汰出来的 ViewHolder 会先缓存到 RecycledViewPool 中。ViewHolder 在被缓存到 RecycledViewPool 时,会将内部的数据清理。因此,从 RecycledViewPool 中取出来的 ViewHolder 需要重新调用 onBindViewHolder 绑定数据。
RecycledViewPool 还有一个重要的功能。多个 RV 之间可以共享 RecycledViewPool,这对于多 tab 界面的优化效果会很显著。
注意:RecycledViewPool 是根据 type 来获取 ViewHolder,每个 type 默认最大缓存 5 个。因此,多个 RV 共享 RecycledViewPool 时,必须确保共享的 RecyclerView 使用的 Adapter 是同一个,或者 ViewType 是不会冲突的。
RV 是如何从缓存中获取 ViewHolder 的
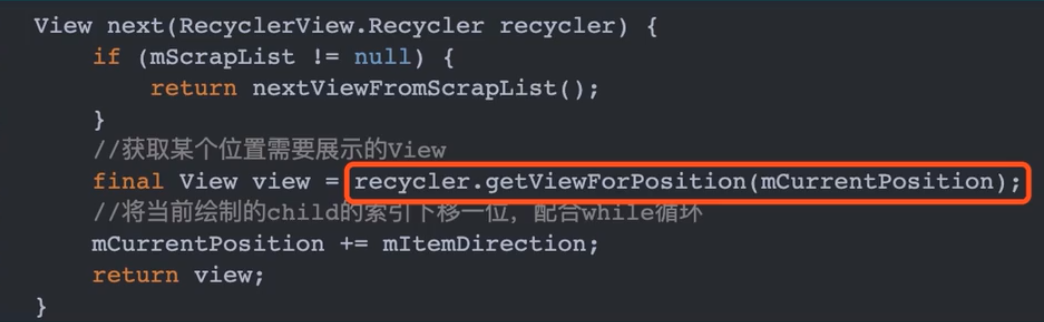
在 onLayout() 阶段,在 layoutChunk() 方法中通过调用 layoutState.next() 方法,拿到某个子 itemView,然后添加到 RV 中。next() 详细代码如下

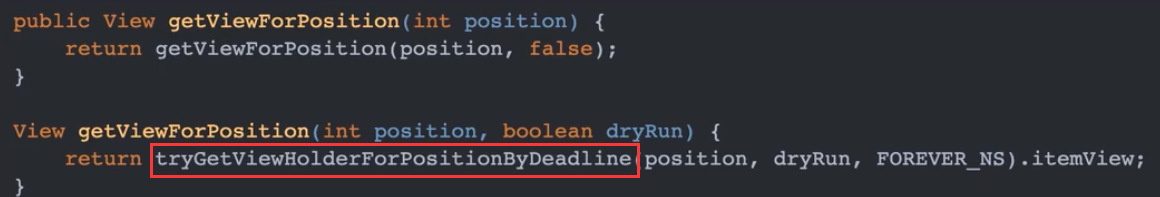
代码继续往下跟。可以看出,通过调用 tryGetViewHolderForPositionByDeadline 方法来查找相应位置上的 ViewHolder。

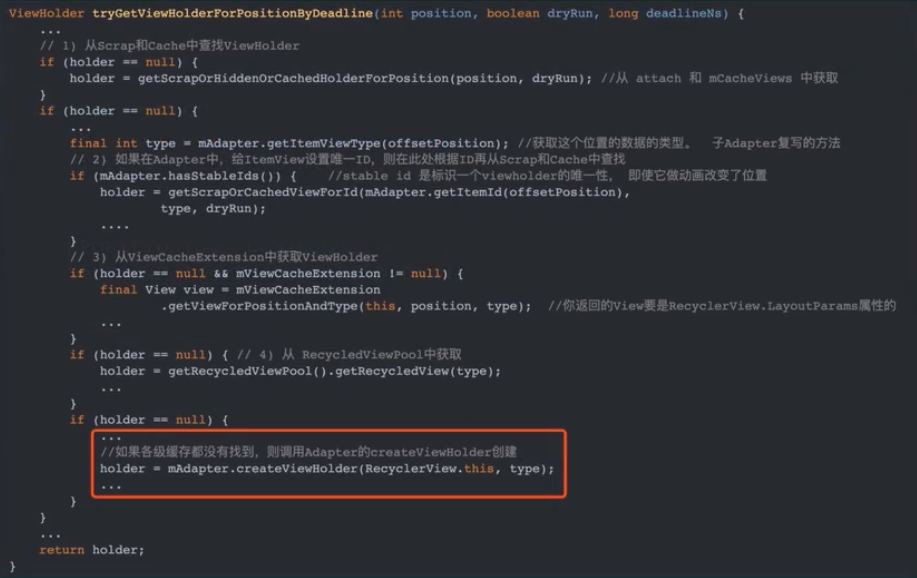
tryGetViewHolderForPositionByDeadline 的代码如下

在这个方法中,会从上面介绍的4级缓存中依次查找。如图中红框所示,如果在各级缓存中都没有找到相应的 ViewHolder,会在 Adapter 的 createViewHolder 方法中创建一个新的 ViewHolder。
何时将 ViewHolder 存入缓存
ViewHolder 存入各级缓存的场景。
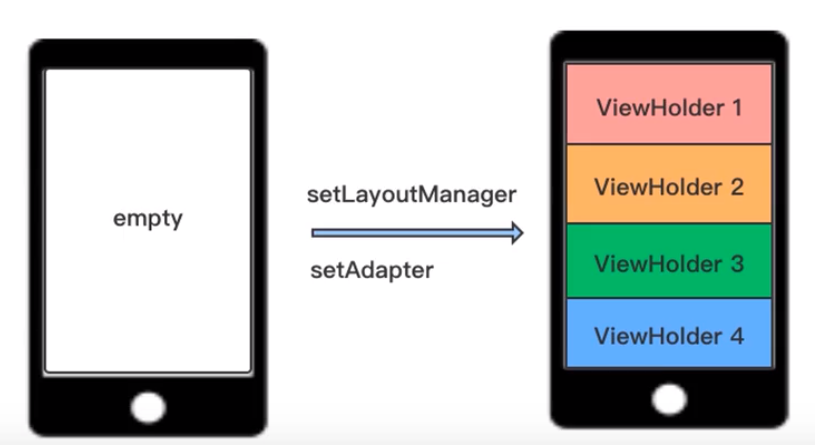
1. 第一次 layout。

当调用 setLayoutManager 和 setAdapter 之后,RV 会经历第一次 layout,并被显示到屏幕上。此时,并不会有任何 ViewHolder 的缓存。所有的 ViewHolder 都是通过 createViewHolder 创建的。
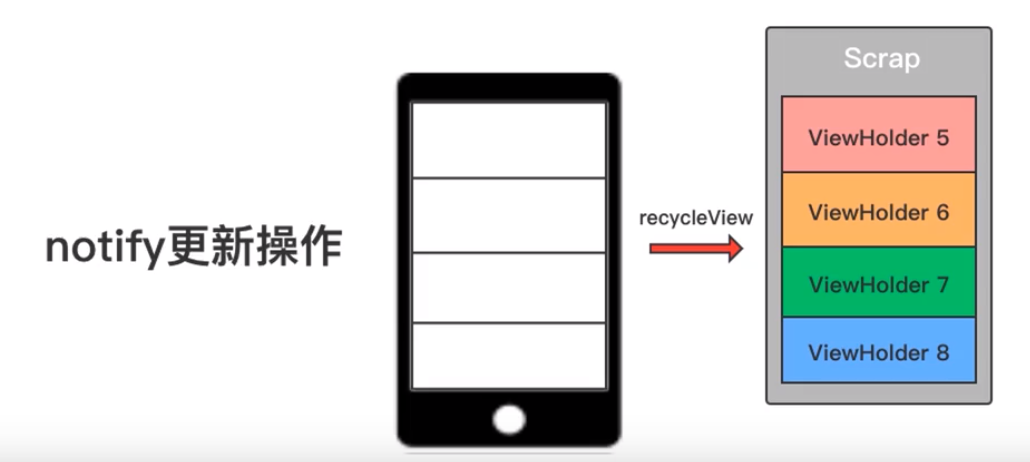
2. 刷新列表
如果通过手势下拉刷新,获取到新的数据 data 之后。会调用 notify 方法通知 RV 数据发生改变。RV 会将屏幕内的所有 ViewHolder 保存在 scrap 中。如下所示

当缓存执行完之后,后续通过 RV 就可以从缓存中获取相应 position 的 ViewHolder,姑且称为旧 ViewHolder,然后将刷新后的数据设置到这些 viewHolder 之上,最后再将新的 ViewHoler 绘制到 RV 上。
总结
深入分析了Android RecyclerView源码中的2块核心实现:
● RecyclerView是如何经过测量、布局,最终绘制到屏幕上其中大部分工作是通过委托给LayoutManager来实现的。
●RecyclerView的缓存复用机制,主要是通过内部类Recycler来实现。
谷歌Android团队对RecyclerView做了很多优化,导致RecyclerView最终的代码极其庞大
理解RecyclerView的源码实现,有助于我们:
● 快速定位问题原因;
● 拓展RecyclerView功能;
● 提高分析 RecyclerView性能问题的能力。