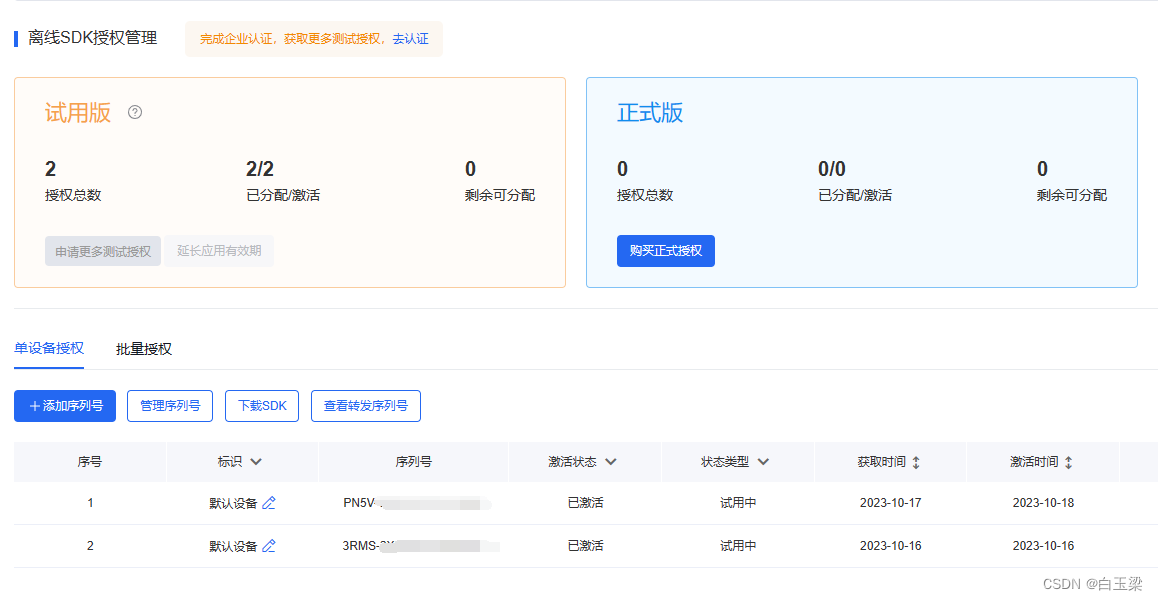
效果图:

代码:
HTML:
<dir>
<a-row>
<a-col :span="4">
<a-form-model-item label="审批层级" >
<a-select
placeholder="请选择审批层级"
v-model="form.PlatformPurchaseApproveLevel"
@change="(e) => handelChange(e, 'approverList')"
>
<a-select-option :value="1">一级</a-select-option>
<a-select-option :value="2">二级</a-select-option>
<a-select-option :value="3">三级</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
<a-col :span="14">
<div v-for="(item, index) in form.approverList" :key="index">
<a-form-model-item
label="审批人"
:prop="'approverList.' + index + '.approver'"
:rules="{
required: true,
message: `请选择${index + 1}级审批人`,
}"
>
<a-select
mode="multiple"
style="width: 300px"
v-model="item.approver"
:maxTagCount="4"
allowClear
placeholder="选择审批人"
>
<a-select-option v-for="i in 5" :key="i+1">
{{ i+1}}
</a-select-option>
</a-select>
</a-form-model-item>
</div>
</a-col>
</a-row>
</dir>
Data:
form: {
//默认层级是一级所以默认:1
PlatformPurchaseApproveLevel: 1,
approverList: [{}],
},
codeList: [
{
code: 'PRODUCT_PURCHASE',
name: 'approverList',
type: 0, //'审批类型(0-平台审批;1-公司审批)'
status: 'platformPurchaseStatus',
level: 'PlatformPurchaseApproveLevel',
},
{
//这里就可以增加其他的数据
}
]
Methods:
// 本方法是公共的, string可以作为后续的参数在change事件后面进行传递
handelChange(e, string) {
// 已经选择的审批人层级
var auditLength = this.form[string].length
// 选择的审批人层级 减去 已经选择审批人层级
var num = e - auditLength
// 若num大于0 则添加 num个层级
if (num > 0) {
for (let index = 0; index < num; index++) {
this.form[string].push({})
}
} else {
// 若小于0 则审批层级减去num 从e开始是需要删除的下标 Math.abs(num)负数转正数 需要删除的数量
this.form[string].splice(e, Math.abs(num))
}
},
//数据回显
loadData() {
//接口成功后处理数据回显,因为后端返回的数据是一个数组包含多条数据,需要前端自己去处理回显
if (res.code == 200) {
let records = res.result.records
if (records.length) {
this.codeList.forEach((item) => {
//这里使用了一个封装了公共的处理方法
this.withdrawal(records, item)
})
}
}
},
// 处理查询时的数据格式公共方法
withdrawal(records, obj) {
//先重置一下
this.form[obj.name] = []
//筛选出相同的
let endList = records.filter((el) => {
return el.templateCode == obj.code && el.approveType == obj.type
})
//这里要判断一下有没有,有在进行,没有就展示data里面定义的展示
if (!endList.length) return
let endListOne = endList[0]
this.form[obj.status] = endListOne.status.toString()
this.form[obj.level] = endListOne.templateType
//这里循环是为了知道你之前选择了几级审批的模板,比如:1级,2级 templateType
for (let index = 0; index < endListOne.templateType; index++) {
this.form[obj.name].push({ approver: [] })
}
endList.forEach((item) => {
this.form[obj.name].forEach((el, index) => {
//知道了你是几级的审批模板 还需要知道你是模板后面的审批层级
//这一步是将你是第几级审批还原回去,approveLevel 表示你是第几级的审批
if (item.approveLevel - 1 == index) {
el.approver.push(item.approver)
}
})
})
},