⭐⭐ 小程序专栏:小程序开发专栏
⭐⭐ 个人主页:个人主页
目录
一.前言
二.后台数据交互
2.1 准备工作
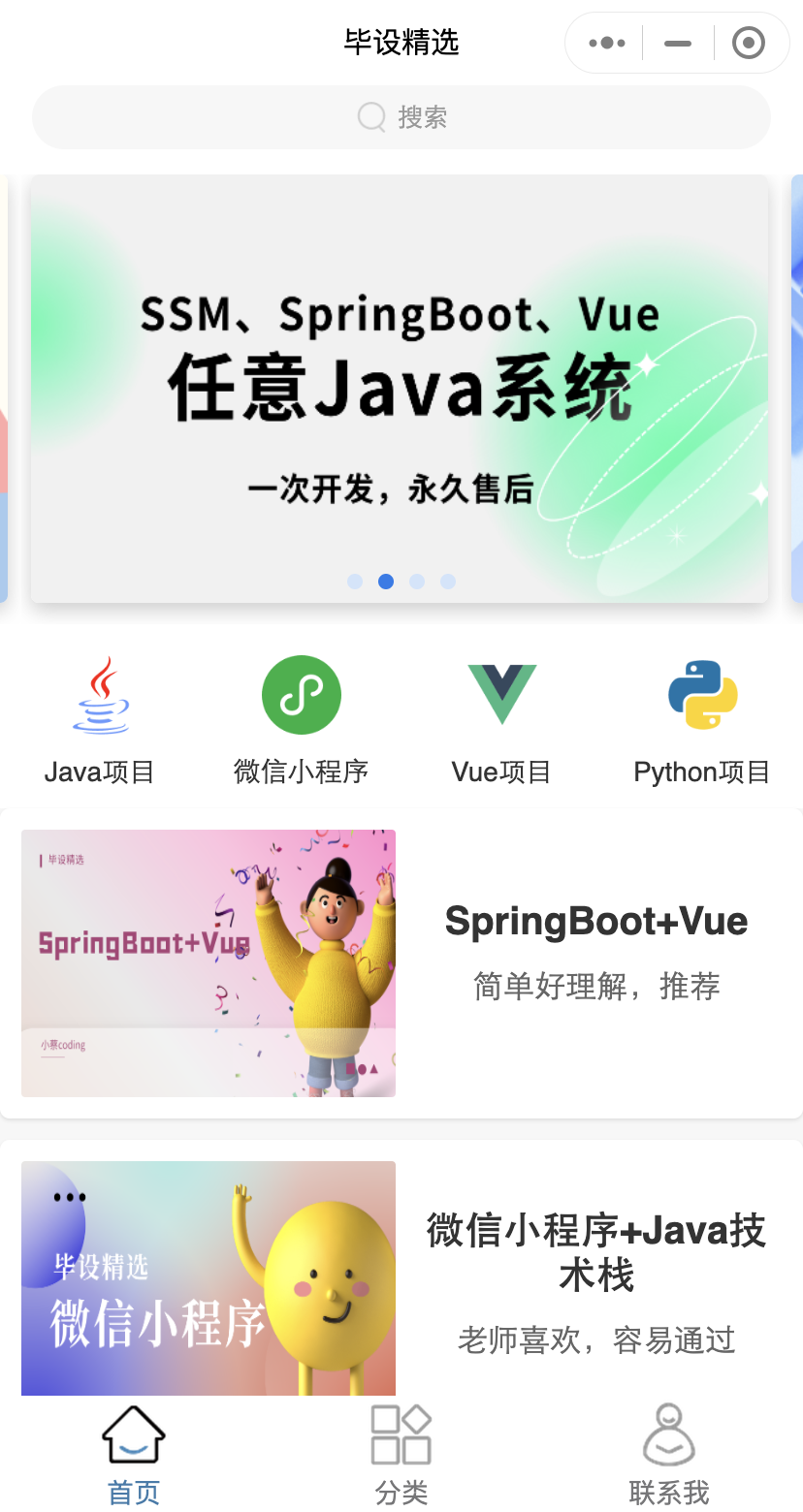
2.1 前台首页数据连接:
三.WXS的使用
今天就分享到这啦!!!
一.前言
本文章续前面的文章的前端界面进行后台数据的交互,因为使用的是前后端分离的模式进行的
二.后台数据交互
2.1 准备工作
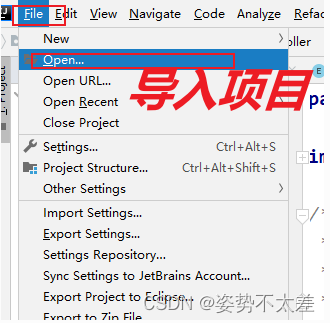
首先导入已经准备好的后台数据代码:


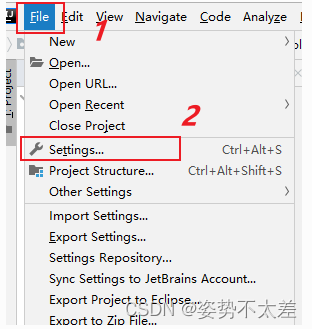
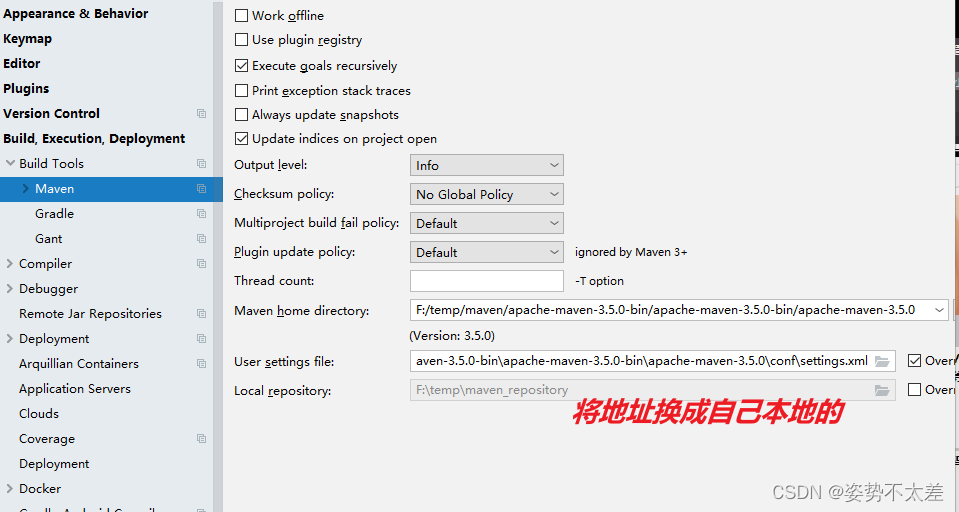
接着要修改Maven:


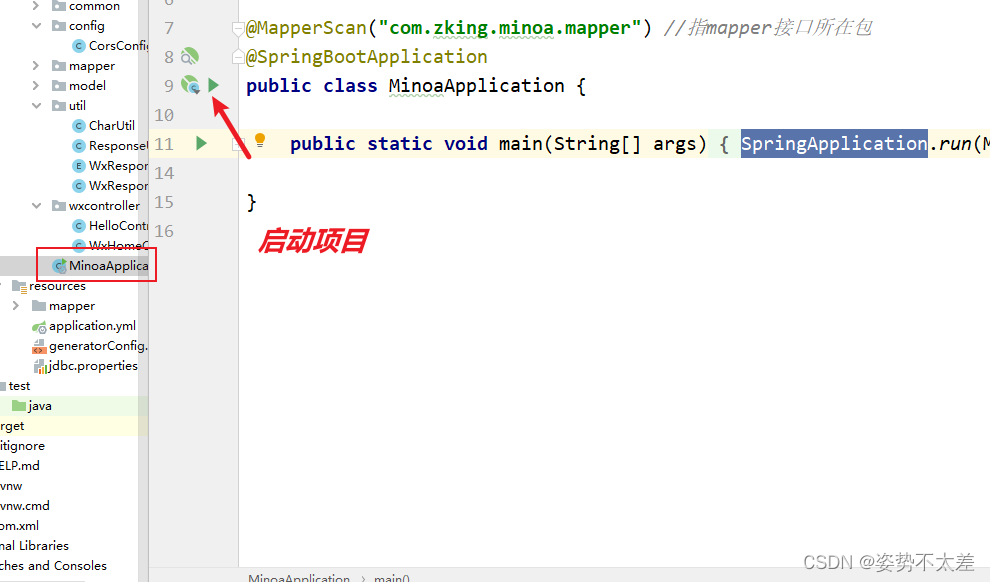
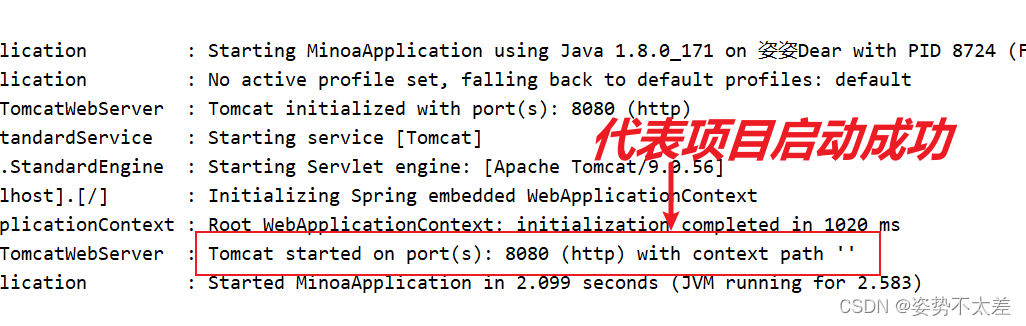
最后启动项目:选择MinoaApplication 启动项目,出现8080端口号即可


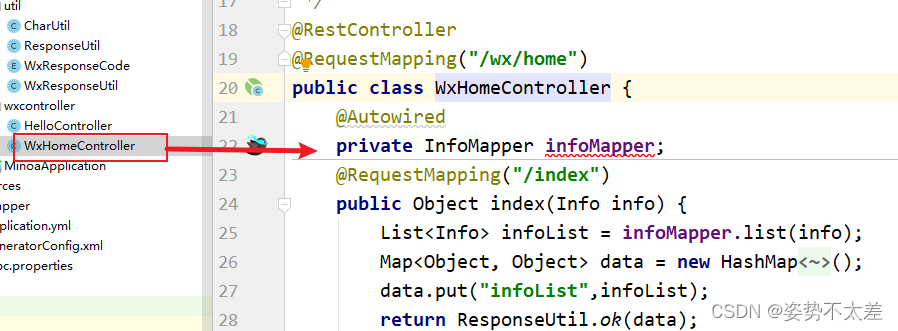
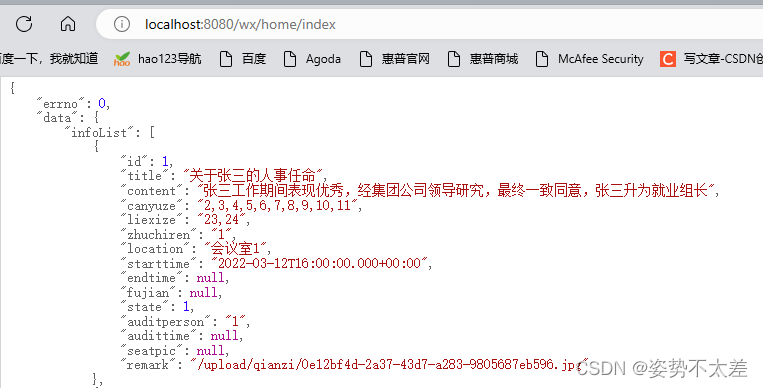
测试:localhost:8080/wx/home/index


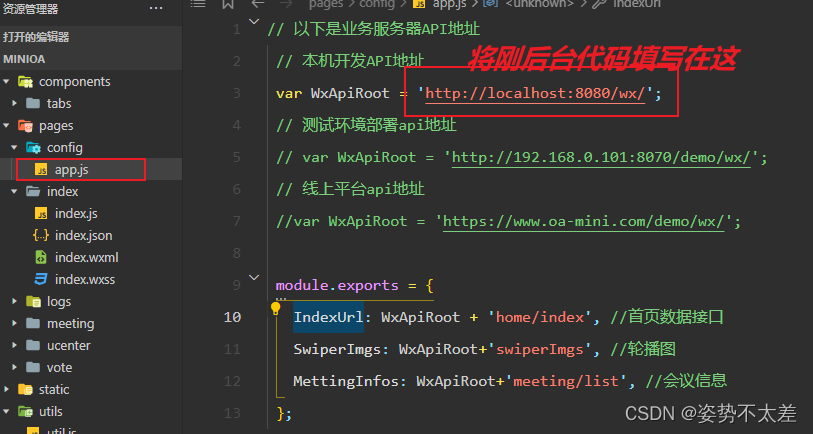
2.1 前台首页数据连接:
记住要关闭mockjs
将路径改成后台的查询方法的路径: 
接着在utiles/util.js里面封装request请求,并导出来:
/**
* 封装微信的request请求
*/
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
module.exports = {
formatTime,request
}
最后在index.js里面写一个加载数据的方法,并在onload方法里面调用:
需要引入utils:
const utils = require("../../utils/util.js");// 加载会议信息
loadMeetInfos(){
utils.request(api.IndexUrl).then(res=>{
console.info(res)
this.setData({
lists:res.data.infoList
})
});
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
//调用
this.loadSwiperImgs();
this.loadMeetInfos();
},
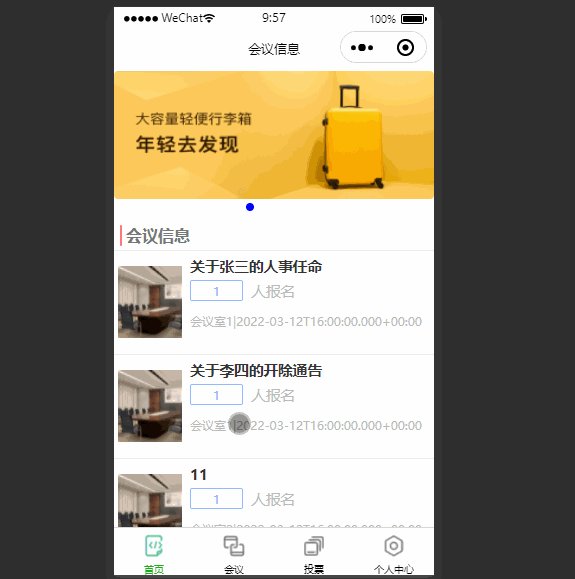
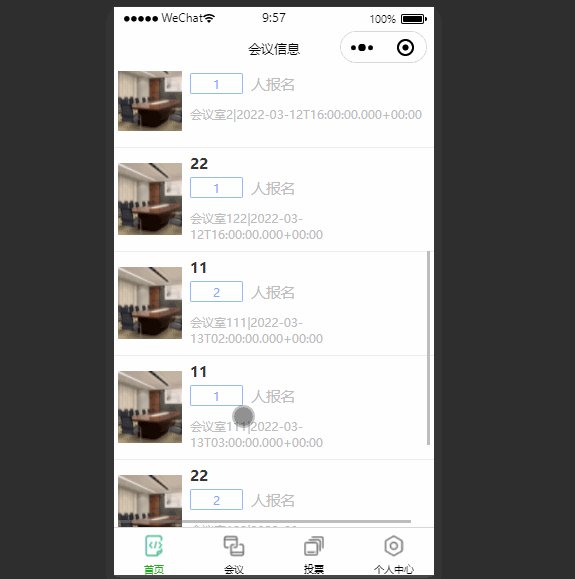
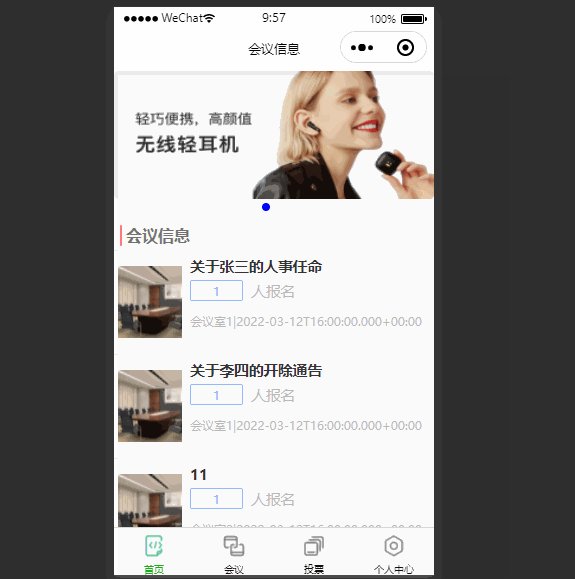
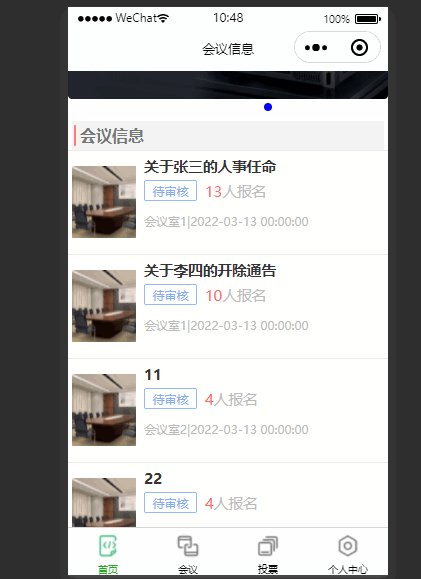
可以看到仍然还存在很多问题,比如会议的状态不应该是数字,还有参加的人数,会议的时间等等,一些问题,现在就用WXS来解决其问题
三.WXS的使用
官网:小程序框架 / 视图层 / WXS (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/ WXS(WeChat eXtensible Storage)是微信小程序提供的一种本地数据存储解决方案。它类似于浏览器的Web Storage API,可以在小程序端存储和读取数据,用于保存小程序的临时数据或用户个人数据。通过合理使用WXS,可以提升小程序的性能和用户体验。
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/ WXS(WeChat eXtensible Storage)是微信小程序提供的一种本地数据存储解决方案。它类似于浏览器的Web Storage API,可以在小程序端存储和读取数据,用于保存小程序的临时数据或用户个人数据。通过合理使用WXS,可以提升小程序的性能和用户体验。
首先,在工具类utils下面建立一个comm.wxs文件
会议状态的判断 ,并且导出:
function getStateName(state){
// 条件判断会议状态
if(state ==1 ){
return '待审核'
}else if(state == 2){
return '审核通过'
}else if(state == 3){
return '审核驳回'
}else if(state == 4){
return '待开会议'
}else{
return '其它'
}
}
// 导出
module.exports = {
getStateName:getStateName,
}首先在index.wxml文件中引入wxs:
<!-- 引入 -->
<wxs src="../../utils/comm.wxs" module="tools"></wxs>
最后在前台调用该方法即可:
<!-- 调用判断数字的方法 -->
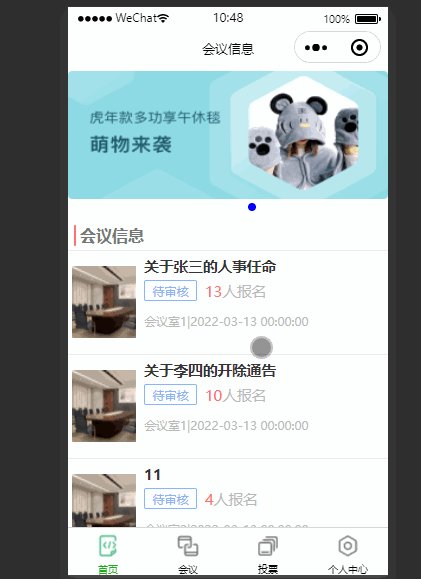
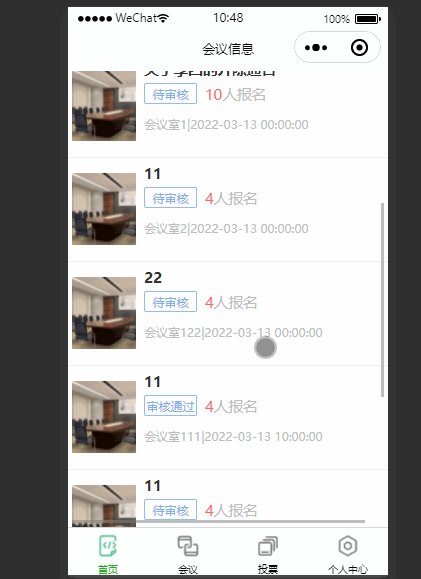
<view class="state">{{tools.getStateName(item.state)}}</view>统计参会人数 并导出:
// 统计参会人数 字段(canyuze,liexize,zhuchiren)相加
function getNum(canyuze,liexize,zhuchiren){
// 用逗号拼接
var person = canyuze + "," + liexize + "," + zhuchiren;
// 进行分割并计算其长度,算出总人数
return person.split(",").length;
}
// 导出
module.exports = {
getStateName:getStateName,
getNum:getNum
}在前台引用:
<view class="join"><text class="list-num">{{tools.getNum(item.canyuze,item.liexize,item.zhichiren)}}</text>人报名</view>
时间问题 并导出:
// 时间的判断
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}
// 导出
module.exports = {
getStateName:getStateName,
getNum:getNum,
formatDate:formatDate
}前端引用:
<!-- 调用时间的判断方法 -->
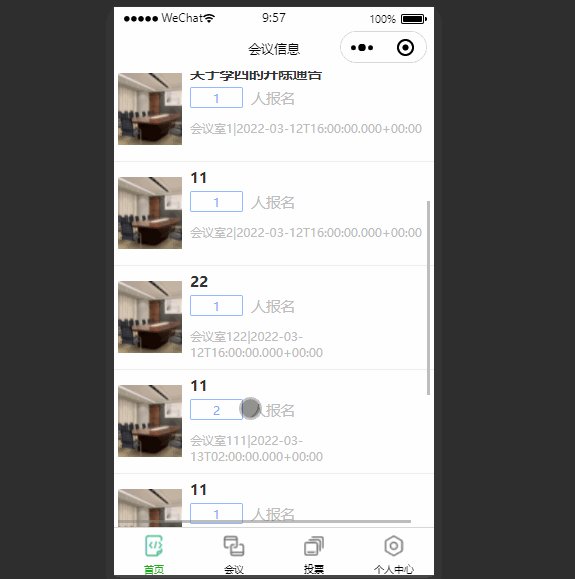
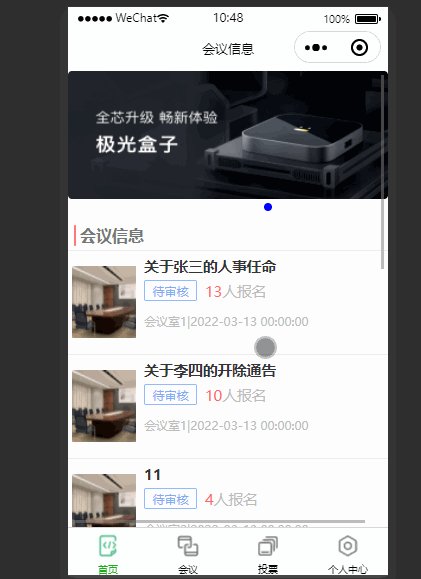
<view class="list-info"><text>{{item.location}}</text>|<text>{{tools.formatDate(item.starttime)}}</text></view>效果:



















![2023年中国煤气节能器产量及市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/b0301e3633f0d0e765597949de645b50.png)