在js中常用的数学计算库就是Math,但是Math库中没有能够进行求和的方法
那我们有两种解决办法
1.可以使用另外一种库:BigDecimal.js…或者可以去寻找更合适的库进行操作
2.使用reduce函数
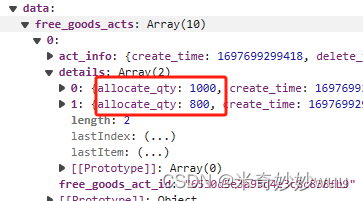
首先我们的数据结构大概是这样子,detials里边的数据可能有一条也可能多条,我们需要对红框中的数字进行相加渲染到列表中 
解决办法:
{
title: '投放数量',
search: false,
render: (_, record: any, dom) => (
record.details.length !== 1 ? (record.details?.reduce((sum, curr) => {
return <Text>{sum.allocate_qty ? (sum.allocate_qty * 1 + curr.allocate_qty * 1) : (curr.allocate_qty)}</Text>
})) : (record.details.map((item: any) => {
return <Text key={item.detail_id}>{item.allocate_qty}</Text>
}))
)
},