1. GeoJSON
GeoJSON 是一种用于对各种地理数据结构进行编码的格式。
简而言之,GeoJSON为你提供了一种简单的格式来表示简单的地理特征以及它们的非空间属性。
结构:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}
GeoJSON 对象可以定义以下内容:
- 空间中的几何对象:例如,点、线串或多边形等。
- 特征:特征是空间有界的实体。
- 特征集合: 也称为 FeatureCollection
2. 加载GeoJSON
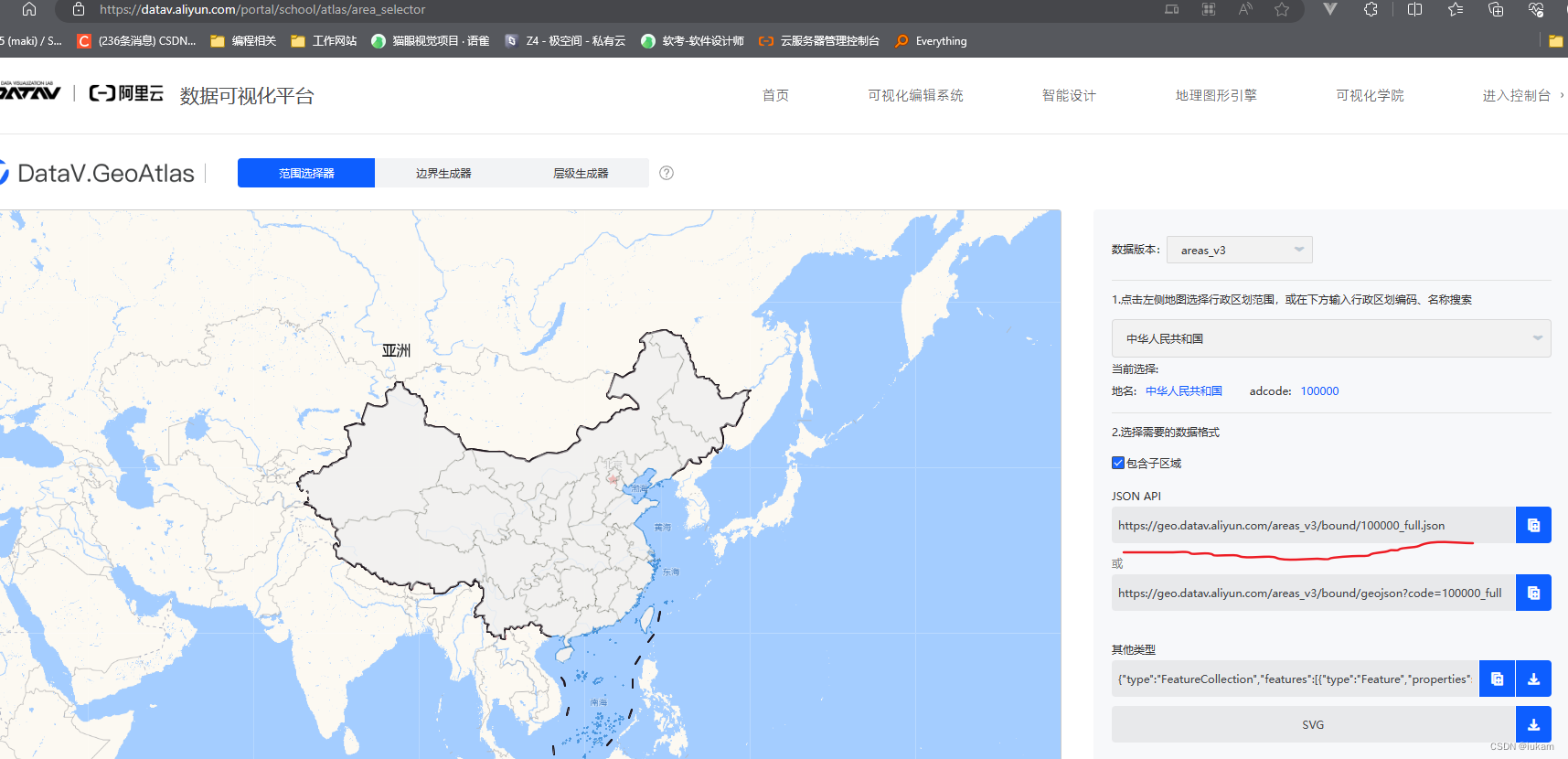
这里用到DataV.GeoAtlas地理小工具系选择中国地图 => JSON API

实现脚本
// https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json
// 加载geojson数据
let dataGeo = Cesium.GeoJsonDataSource.load(
"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json"
// , //添加颜色修改
// {
// stroke: Cesium.Color.RED,
// fill: Cesium.Color.SKYBLUE.withAlpha(0.5),
// strokeWidth: 4,
// }
);
console.log(dataGeo);
viewer.dataSources.add(dataGeo);

3. GEOJSON样式修改
- 颜色修改
let dataGeo = Cesium.GeoJsonDataSource.load(
"https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json"
, //添加颜色修改
{
stroke: Cesium.Color.RED,
fill: Cesium.Color.SKYBLUE.withAlpha(0.5),
strokeWidth: 4,
}
);
viewer.dataSources.add(dataGeo);
- 形状修改
dataGeo.then((dataSources) => {
console.log(dataSources);
viewer.dataSources.add(dataSources);
let entities = dataSources.entities.values;
entities.forEach((entity, i) => {
entity.polygon.material = new Cesium.ColorMaterialProperty(
Cesium.Color.fromRandom({
alpha: 1,
})
);
entity.polygon.outline = false;
let randomNum = parseInt(Math.random() * 5);
entity.polygon.extrudedHeight = 100000 * randomNum;
});
});











![[SQL开发笔记]INSERT INTO 语句:将新记录插入到数据库表中](https://img-blog.csdnimg.cn/83f04f37865f477680478093fb86f56c.png)