前言
遇到跨域问题的时候,到底是使用CORS来解决,还是使用代理呢?
判断依据不是技术层面,而是你的生产环境。
首先要关注的是生产环境里面到底是一种什么样的情况,到底有没有跨域,然后根据生产环境的情况,来决定开发环境到底使用什么样的方案。
具体的几种场景
1


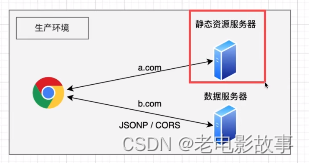
前端代码打包完成之后上传到静态资源服务器,通过某一个域名a.com去访问,然后访问过程中可能会运行一些JS,然后里面有些ajax,然后要去请求一些数据资源,如果数据服务器的访问域名是b.com,就说明在a.com里面访问了b.com,引发了跨域,即生产环境有跨域问题。不用考虑开发环境就考虑生产环境怎么解决,这种情况生产环境就只能使用JSONP(很少用)、CORS来解决。所以意味着开发环境也只能使用CORS,要是开发环境搞个代理是能解决,但是一上线就报错。
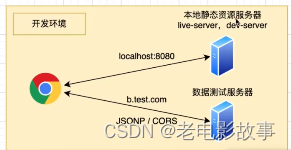
这样的话,在开发环境搭建一个类似的场景就好,比如用vue,react开发,本地服务器,一个dev-server通过localhost:8080去访问,静态资源,页面,JS,然后本地测试服务器在另一个地址,就引发了跨域,这个时候就不能使用代理,要使用CORS(后端解决)。
2


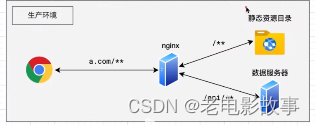
开发完后打包上传到一个静态资源目录,然后后端服务搭建好了一个服务器,但是两者中间,夹了一个反向代理,意味着用户在请求的时候,往往使用同一个域名比方说a.com可得到静态资源的首页,但是如果请求的地址是a.com/api/xxx,就被代理服务器转发到了数据服务器,也就意味着页面是a.com这样,ajax请求是a.com/api/xxx这样,生产环境就没有跨域,生产环境没有跨域的话,就不需要后端使用CORS。
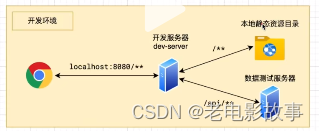
所以开发环境怎么解决呢,得搞一个跟生产环境差不多的结构出来。这时候就可以给前端的开发服务器配上代理功能,在脚手架里配。就可以通过同样的地址去访问,不需要后端使用CORS,前端去解决就好了。
所以跨域到底是前端解决还是后端解决,取决于生产环境。
了解这些后,跟后端吵架就有一些依据了哈哈哈哈哈
JSONP
// www.aaa.com网页
<script>
window.onSuccess = function(data) {
console.log(data)
}
</script>
<script src="https://www.bbb.com/api/getData"></script>
// https://www.bbb.com/api/getData 返回了一段字符串
'onSuccess({errno:0, data: {/*数据内容*/}})'
因为返回的字符串在script中,所以会执行
CORS
// CORS配置允许跨域 (服务端)
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8081") // 或者 '*'
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With")
response.setHeader("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS")
response.setHeader("Access-Control-Allow-Credentials", "true") // 允许跨域接收cookie
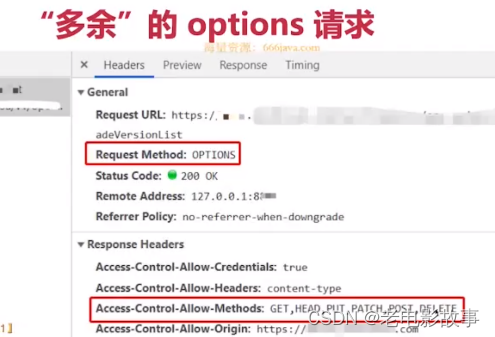
"多余"的options请求

干嘛用的???跨域请求之前的预检查,浏览器自行发起的,不影响实际功能


![[SQL开发笔记]INSERT INTO 语句:将新记录插入到数据库表中](https://img-blog.csdnimg.cn/83f04f37865f477680478093fb86f56c.png)