<!DOCTYPE html>
<html>
<head>
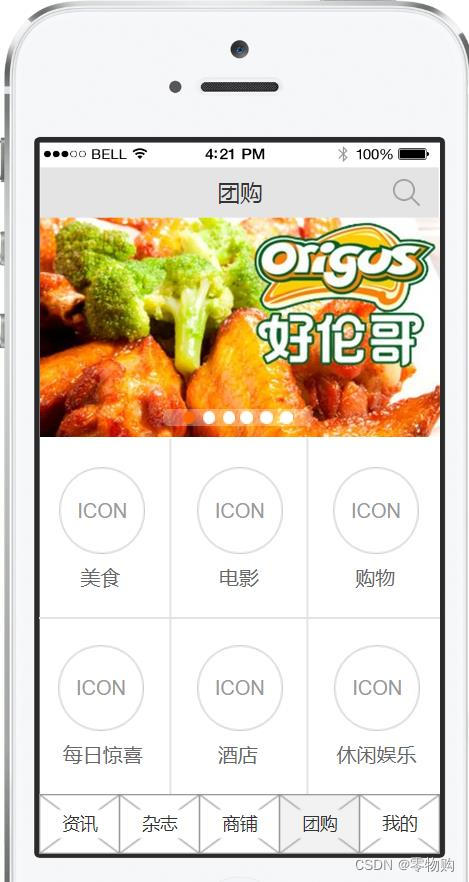
<title>团购</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<link href="resources/css/jquery-ui-themes.css" type="text/css" rel="stylesheet"/>
<link href="resources/css/axure_rp_page.css" type="text/css" rel="stylesheet"/>
<link href="data/styles.css" type="text/css" rel="stylesheet"/>
<link href="files/团购/styles.css" type="text/css" rel="stylesheet"/>
<script src="resources/scripts/jquery-1.7.1.min.js"></script>
<script src="resources/scripts/jquery-ui-1.8.10.custom.min.js"></script>
<script src="resources/scripts/axure/axQuery.js"></script>
<script src="resources/scripts/axure/globals.js"></script>
<script src="resources/scripts/axutils.js"></script>
<script src="resources/scripts/axure/annotation.js"></script>
<script src="resources/scripts/axure/axQuery.std.js"></script>
<script src="resources/scripts/axure/doc.js"></script>
<script src="data/document.js"></script>
<script src="resources/scripts/messagecenter.js"></script>
<script src="resources/scripts/axure/events.js"></script>
<script src="resources/scripts/axure/action.js"></script>
<script src="resources/scripts/axure/expr.js"></script>
<script src="resources/scripts/axure/geometry.js"></script>
<script src="resources/scripts/axure/flyout.js"></script>
<script src="resources/scripts/axure/ie.js"></script>
<script src="resources/scripts/axure/model.js"></script>
<script src="resources/scripts/axure/repeater.js"></script>
<script src="resources/scripts/axure/sto.js"></script>
<script src="resources/scripts/axure/utils.temp.js"></script>
<script src="resources/scripts/axure/variables.js"></script>
<script src="resources/scripts/axure/drag.js"></script>
<script src="resources/scripts/axure/move.js"></script>
<script src="resources/scripts/axure/visibility.js"></script>
<script src="resources/scripts/axure/style.js"></script>
<script src="resources/scripts/axure/adaptive.js"></script>
<script src="resources/scripts/axure/tree.js"></script>
<script src="resources/scripts/axure/init.temp.js"></script>
<script src="files/团购/data.js"></script>
<script src="resources/scripts/axure/legacy.js"></script>
<script src="resources/scripts/axure/viewer.js"></script>
<script type="text/javascript">
$axure.utils.getTransparentGifPath = function() { return 'resources/images/transparent.gif'; };
$axure.utils.getOtherPath = function() { return 'resources/Other.html'; };
$axure.utils.getReloadPath = function() { return 'resources/reload.html'; };
</script>
</head>
<body>
<div id="base" class="">
<!-- Unnamed (新母版 1) -->
<!-- Unnamed (图片) -->
<div id="u1" class="ax_图片">
<img id="u1_img" class="img " src="images/引导页/u1.png"/>
<!-- Unnamed () -->
<div id="u2" class="text">
<p><span> </span></p>
</div>
</div>
<!-- Unnamed (图片) -->
<div id="u3" class="ax_图片">
<img id="u3_img" class="img " src="images/引导页/u3.png"/>
<!-- Unnamed () -->
<div id="u4" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tulun (动态面板) -->
<div id="u5" class="ax_动态面板" data-label="tulun">
<div id="u5_state0" class="panel_state" data-label="tu1">
<div id="u5_state0_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u6" class="ax_图片">
<img id="u6_img" class="img " src="images/团购/u6.jpg"/>
<!-- Unnamed () -->
<div id="u7" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
<div id="u5_state1" class="panel_state" data-label="tu2">
<div id="u5_state1_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u8" class="ax_图片">
<img id="u8_img" class="img " src="images/团购/u8.jpg"/>
<!-- Unnamed () -->
<div id="u9" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
<div id="u5_state2" class="panel_state" data-label="tu3">
<div id="u5_state2_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u10" class="ax_图片">
<img id="u10_img" class="img " src="images/团购/u10.jpg"/>
<!-- Unnamed () -->
<div id="u11" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
<div id="u5_state3" class="panel_state" data-label="tu4">
<div id="u5_state3_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u12" class="ax_图片">
<img id="u12_img" class="img " src="images/团购/u12.jpg"/>
<!-- Unnamed () -->
<div id="u13" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
<div id="u5_state4" class="panel_state" data-label="tu5">
<div id="u5_state4_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u14" class="ax_图片">
<img id="u14_img" class="img " src="images/团购/u14.jpg"/>
<!-- Unnamed () -->
<div id="u15" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
<div id="u5_state5" class="panel_state" data-label="tu6">
<div id="u5_state5_content" class="panel_state_content">
<!-- Unnamed (图片) -->
<div id="u16" class="ax_图片">
<img id="u16_img" class="img " src="images/团购/u16.jpg"/>
<!-- Unnamed () -->
<div id="u17" class="text">
<p><span> </span></p>
</div>
</div>
</div>
</div>
</div>
<!-- zuo (形状) -->
<div id="u18" class="ax_形状" data-label="zuo">
<img id="u18_img" class="img " src="images/资讯/zuo_u20.png"/>
<!-- Unnamed () -->
<div id="u19" class="text">
<p><span><</span></p>
</div>
</div>
<!-- you (形状) -->
<div id="u20" class="ax_形状" data-label="you">
<img id="u20_img" class="img " src="images/资讯/zuo_u20.png"/>
<!-- Unnamed () -->
<div id="u21" class="text">
<p><span>></span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u22" class="ax_形状">
<img id="u22_img" class="img " src="images/资讯/u24.png"/>
<!-- Unnamed () -->
<div id="u23" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu1 (形状) -->
<div id="u24" class="ax_形状" data-label="tu1" selectiongroup="yd">
<img id="u24_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u25" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu2 (形状) -->
<div id="u26" class="ax_形状" data-label="tu2" selectiongroup="yd">
<img id="u26_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u27" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu3 (形状) -->
<div id="u28" class="ax_形状" data-label="tu3" selectiongroup="yd">
<img id="u28_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u29" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu4 (形状) -->
<div id="u30" class="ax_形状" data-label="tu4" selectiongroup="yd">
<img id="u30_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u31" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu5 (形状) -->
<div id="u32" class="ax_形状" data-label="tu5" selectiongroup="yd">
<img id="u32_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u33" class="text">
<p><span> </span></p>
</div>
</div>
<!-- tu6 (形状) -->
<div id="u34" class="ax_形状" data-label="tu6" selectiongroup="yd">
<img id="u34_img" class="img " src="images/资讯/tu1_u26.png"/>
<!-- Unnamed () -->
<div id="u35" class="text">
<p><span> </span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u36" class="ax_形状">
<img id="u36_img" class="img " src="images/登录/u5.png"/>
<!-- Unnamed () -->
<div id="u37" class="text">
<p><span>团购</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u38" class="ax_形状">
<img id="u38_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u39" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u40" class="ax_形状">
<img id="u40_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u41" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u42" class="ax_形状">
<img id="u42_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u43" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u44" class="ax_形状">
<img id="u44_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u45" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u46" class="ax_文本">
<img id="u46_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u47" class="text">
<p><span>美食</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u48" class="ax_文本">
<img id="u48_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u49" class="text">
<p><span>购</span><span>物</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u50" class="ax_文本">
<img id="u50_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u51" class="text">
<p><span>每日惊喜</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u52" class="ax_文本">
<img id="u52_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u53" class="text">
<p><span>休</span><span>闲娱乐</span></p>
</div>
</div>
<!-- Unnamed (水平线) -->
<div id="u54" class="ax_水平线">
<img id="u54_start" class="img " src="resources/images/transparent.gif" alt="u54_start"/>
<img id="u54_end" class="img " src="resources/images/transparent.gif" alt="u54_end"/>
<img id="u54_line" class="img " src="images/团购/u54_line.png" alt="u54_line"/>
</div>
<!-- Unnamed (水平线) -->
<div id="u55" class="ax_水平线">
<img id="u55_start" class="img " src="resources/images/transparent.gif" alt="u55_start"/>
<img id="u55_end" class="img " src="resources/images/transparent.gif" alt="u55_end"/>
<img id="u55_line" class="img " src="images/团购/u55_line.png" alt="u55_line"/>
</div>
<!-- Unnamed (图片热区) -->
<div id="u56" class="ax_图片热区">
</div>
<!-- Unnamed (图片) -->
<div id="u57" class="ax_图片">
<img id="u57_img" class="img " src="images/资讯/u40.png"/>
<!-- Unnamed () -->
<div id="u58" class="text">
<p><span> </span></p>
</div>
</div>
<!-- Unnamed (水平线) -->
<div id="u59" class="ax_水平线">
<img id="u59_start" class="img " src="resources/images/transparent.gif" alt="u59_start"/>
<img id="u59_end" class="img " src="resources/images/transparent.gif" alt="u59_end"/>
<img id="u59_line" class="img " src="images/团购/u55_line.png" alt="u59_line"/>
</div>
<!-- Unnamed (形状) -->
<div id="u60" class="ax_形状">
<img id="u60_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u61" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u62" class="ax_文本">
<img id="u62_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u63" class="text">
<p><span>电影</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u64" class="ax_形状">
<img id="u64_img" class="img " src="images/资讯/u42.png"/>
<!-- Unnamed () -->
<div id="u65" class="text">
<p><span>ICON</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u66" class="ax_文本">
<img id="u66_img" class="img " src="resources/images/transparent.gif"/>
<!-- Unnamed () -->
<div id="u67" class="text">
<p><span>酒</span><span>店</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u68" class="ax_形状" selectiongroup="1">
<img id="u68_img" class="img " src="images/资讯/u76.png"/>
<!-- Unnamed () -->
<div id="u69" class="text">
<p><span>资讯</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u70" class="ax_形状" selectiongroup="1">
<img id="u70_img" class="img " src="images/资讯/u76.png"/>
<!-- Unnamed () -->
<div id="u71" class="text">
<p><span>商铺</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u72" class="ax_形状" selectiongroup="1">
<img id="u72_img" class="img " src="images/资讯/u74.png"/>
<!-- Unnamed () -->
<div id="u73" class="text">
<p><span>团</span><span>购</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u74" class="ax_形状" selectiongroup="1">
<img id="u74_img" class="img " src="images/资讯/u76.png"/>
<!-- Unnamed () -->
<div id="u75" class="text">
<p><span>杂志</span></p>
</div>
</div>
<!-- Unnamed (形状) -->
<div id="u76" class="ax_形状" selectiongroup="1">
<img id="u76_img" class="img " src="images/资讯/u76.png"/>
<!-- Unnamed () -->
<div id="u77" class="text">
<p><span>我的</span></p>
</div>
</div>
<!-- Unnamed (图片热区) -->
<div id="u78" class="ax_图片热区">
</div>
<!-- Unnamed (图片热区) -->
<div id="u79" class="ax_图片热区">
</div>
<!-- Unnamed (图片热区) -->
<div id="u80" class="ax_图片热区">
</div>
<!-- Unnamed (图片热区) -->
<div id="u81" class="ax_图片热区">
</div>
</div>
</body>
</html>