问题描述:
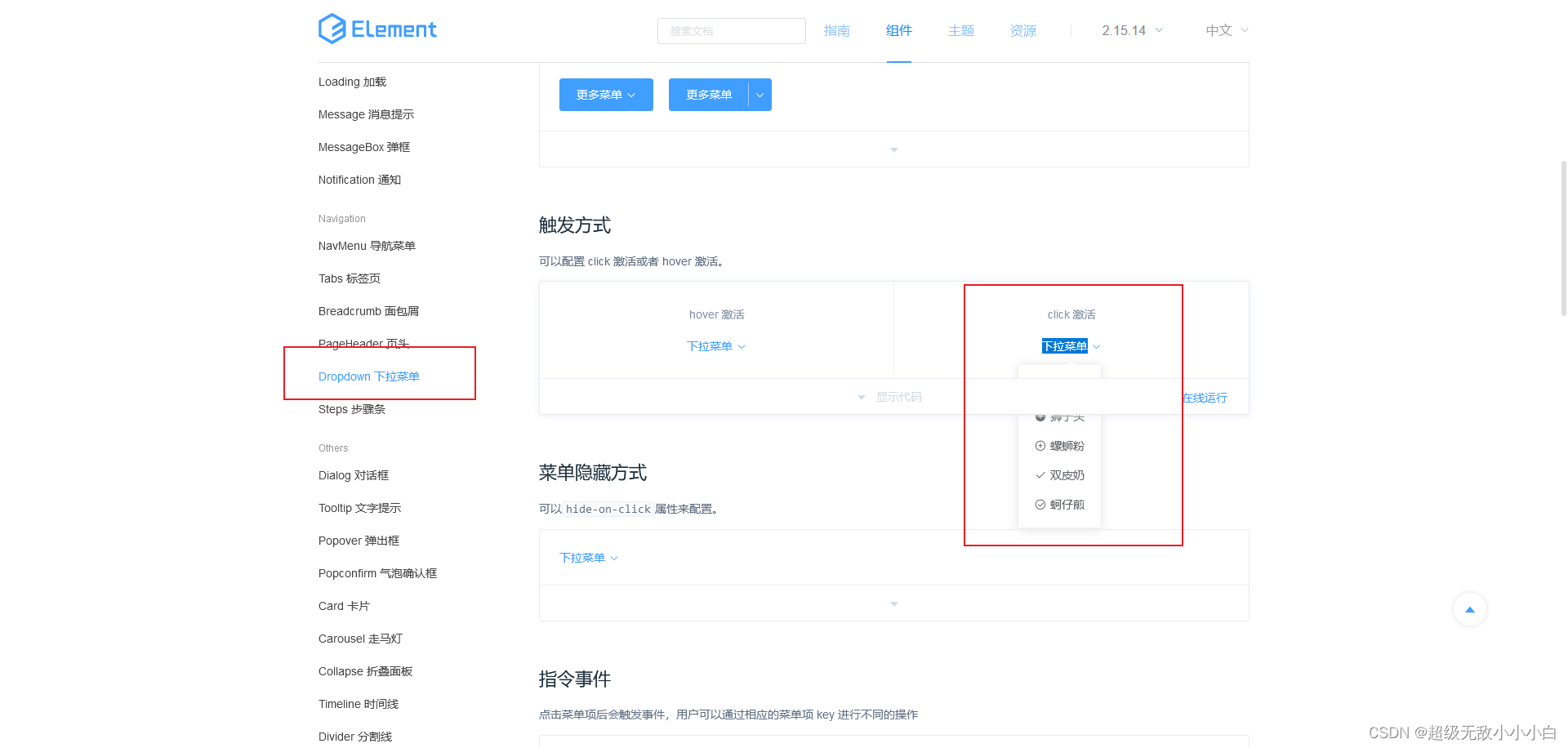
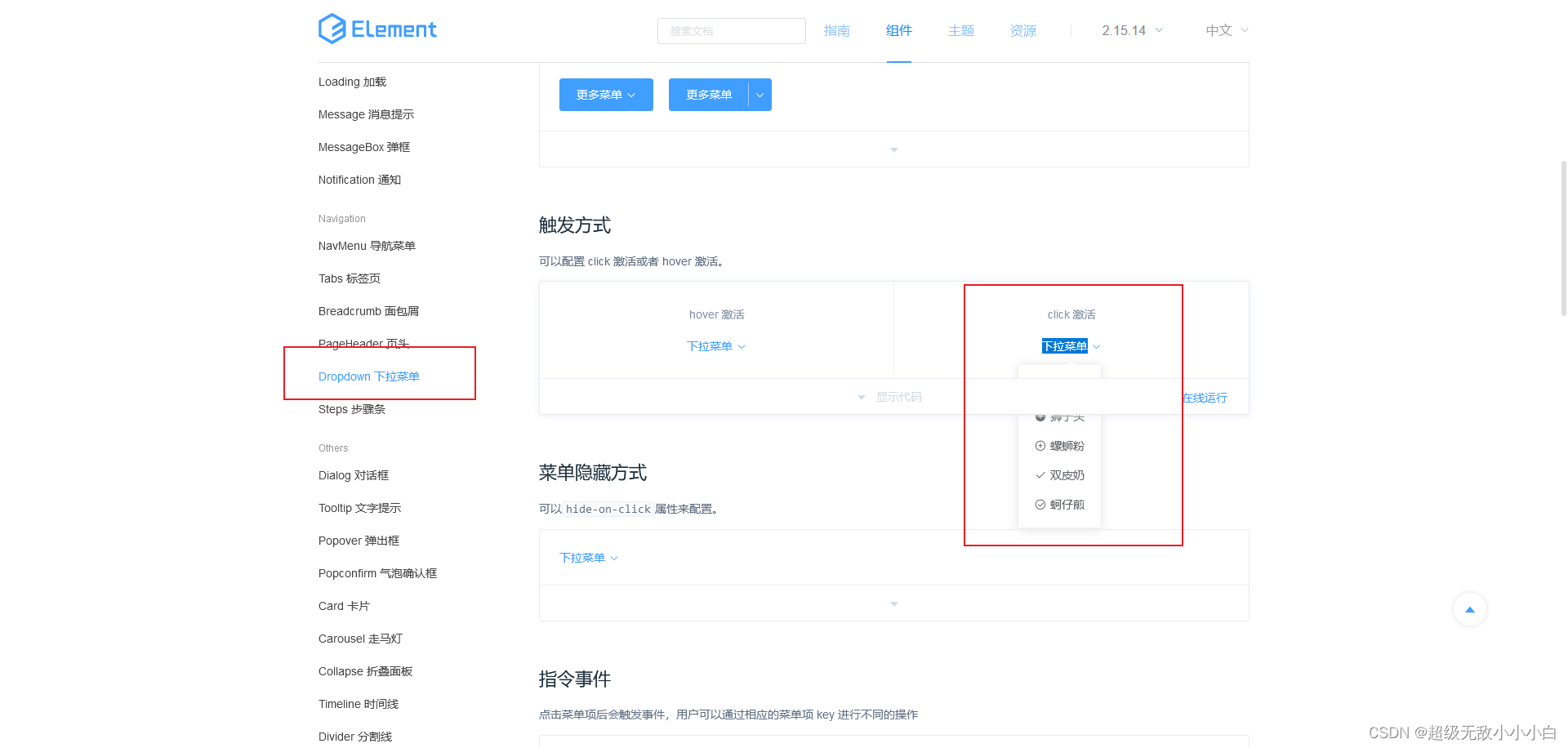
element-ui组件,el-dropdown使用火狐浏览器打开时,下拉框会被其他元素覆盖,大约1s后才会完全置于最上层。

原因:
目前只觉得是官网自带的问题,有大佬知道更好的解决办法,请随时留言!
我的解决办法:
因为element-ui有此类问题,于是一不做二不休,直接按需引入了iView组件库的Dropdown。【引入iView组件的博客地址:view-design 全局引入与按需引入-CSDN博客】
问题描述:
element-ui组件,el-dropdown使用火狐浏览器打开时,下拉框会被其他元素覆盖,大约1s后才会完全置于最上层。

原因:
目前只觉得是官网自带的问题,有大佬知道更好的解决办法,请随时留言!
我的解决办法:
因为element-ui有此类问题,于是一不做二不休,直接按需引入了iView组件库的Dropdown。【引入iView组件的博客地址:view-design 全局引入与按需引入-CSDN博客】
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1116639.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!