Cesium 学习教程 - 地球以及渲染数据导出(打印)图片
- 地球导出核心代码
- 完整代码:
- 在线示例
本文包括地球导出核心代码、完整代码以及在线示例。
地球导出核心代码
这里放上核心代码:
/**
* @todo canvas 导出图片
* @param {string} dataurl - 地址
* @return {Blob}
*/
function dataURLtoBlob(dataurl) {
const arr = dataurl.split(',');
const mime = arr[0].match(/:(.*?);/)[1];
const bstr = atob(arr[1]);
let n = bstr.length;
const u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime
});
}
/**
* @todo 场景导出
* @description 场景导出
* @return {*}
*/
function exportFunc() {
// 不写会导出为黑图
viewer.render();
// 地球 canvas
const canvas = viewer.scene.canvas;
// canvas 转图片
const image = canvas.toDataURL('image/png').replace('image/png', 'image/octet-stream');
// 利用 a 标签下载导出
const link = document.createElement('a');
const blob = dataURLtoBlob(image);
// 创建链接地址
const objurl = URL.createObjectURL(blob);
link.download = 'scene.png';
link.href = objurl;
link.click();
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8"/>
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"
/>
<title>Cesium export</title>
<script src="http://openlayers.vip/examples/csdn/Cesium.js"></script>
<script src="./cesium_init.js"></script>
<script src="http://www.openlayers.vip/examples/resources/jquery-3.5.1.min.js"></script>
<style>
@import url(./Widgets/widgets.css);
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script>
var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f80a36f14f8a73bb0f82e0fdbcee3058";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<button id="exportFunc" onClick="exportFunc()">打印地球</button>
<div id="cesiumContainer"></div>
<script>
// 创建三维球
const viewer = init();
// 条纹材质
const stripeMaterial = new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE.withAlpha(0.5),
oddColor: Cesium.Color.BLUE.withAlpha(0.5),
repeat: 5.0,
});
// 多边形坐标
const cartesian3s = Cesium.Cartesian3.fromDegreesArray([
-107.0,
27.0,
-107.0,
22.0,
-102.0,
23.0,
-97.0,
21.0,
-97.0,
25.0,
]);
// 定位至多边形
viewer.flyTo(viewer.entities.add({
// 添加多边形
polygon: {
hierarchy: new Cesium.PolygonHierarchy(
cartesian3s
),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: stripeMaterial,
},
}));
/**
* @todo canvas 导出图片
* @param {string} dataurl - 地址
* @return {Blob}
*/
function dataURLtoBlob(dataurl) {
const arr = dataurl.split(',');
const mime = arr[0].match(/:(.*?);/)[1];
const bstr = atob(arr[1]);
let n = bstr.length;
const u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime
});
}
/**
* @todo 场景导出
* @description 场景导出
* @return {*}
*/
function exportFunc() {
// 不写会导出为黑图
viewer.render();
// 地球 canvas
const canvas = viewer.scene.canvas;
// canvas 转图片
const image = canvas.toDataURL('image/png').replace('image/png', 'image/octet-stream');
// 利用 a 标签下载导出
const link = document.createElement('a');
const blob = dataURLtoBlob(image);
// 创建链接地址
const objurl = URL.createObjectURL(blob);
link.download = 'scene.png';
link.href = objurl;
link.click();
}
</script>
</body>
</html>


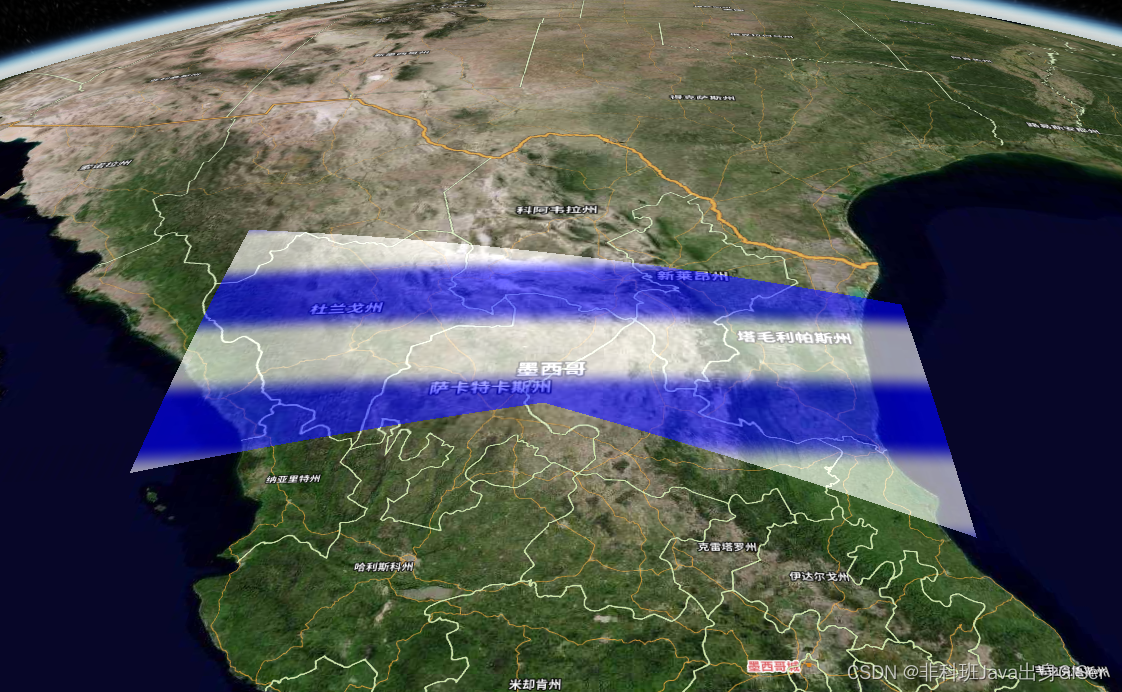
在线示例
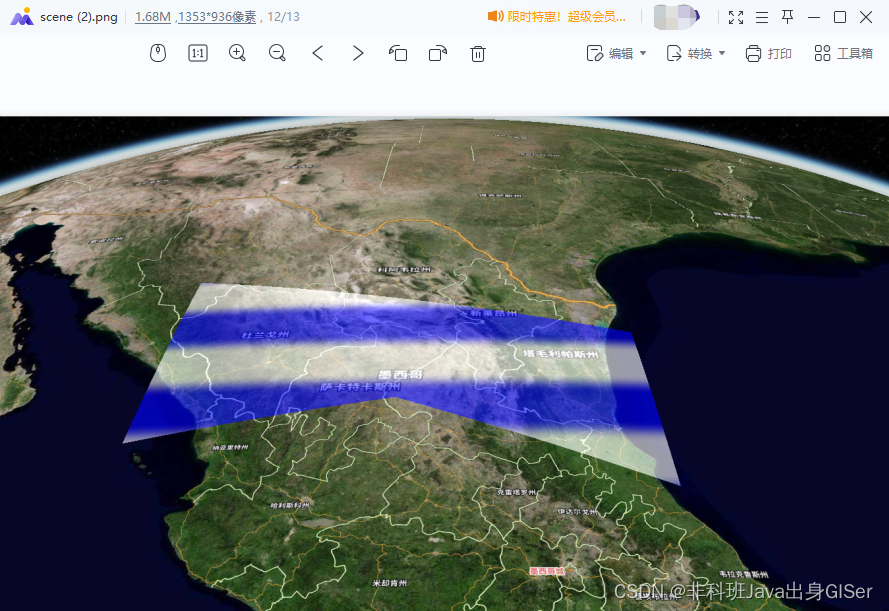
Cesium 在线示例:地球以及渲染数据导出