
//正常无插槽表单
<el-form :model="form" label-width="120px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
</el-form>
//带插槽表单
//适用二次封装的form组件
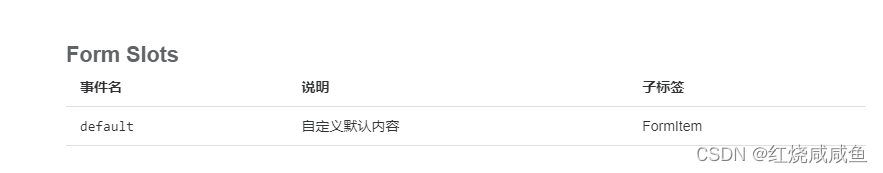
<template #default=“form” v-if="item.isSlot">
<slot :name="item.slotName" v-bind="form"></slot>
</template>
封装完成后 使用方法
//二次封装的form组件
<common-form>
<template #slot="{form}">
//slot 为该插槽的名字 插槽的slotName是什么,这里对应就是写什么
//form 为插槽传递出来的绑定值
<el-input v-model="form.test" placeholder="Please input" />
</template>
</common-form>