前言
有时候项目需要识别证照信息,或者拍照搜索内容等。图片处理一般是后端处理比较好,不过前端也有相关插件处理,tesseract.js就是一种前端处理方案。
使用tesseract
tesseract更多的语言模型:language配置
安装
Tesseract.js 可通过本地拷贝或 CDN 使用
CDN
<!-- v5 -->
<script src='https://cdn.jsdelivr.net/npm/tesseract.js@5/dist/tesseract.min.js'></script>
引用后,使用全局对象 Tesseract 即可。
npm / yarn
# 安装最新版本
npm install tesseract.js
yarn add tesseract.js
# 安装指定版本
npm install tesseract.js@3.0.3
yarn add tesseract.js@3.0.3
使用项目环境支持的模块语法引入即可。
例如,ESM引入:
import { createWorker } from 'tesseract.js';
代码中使用
开启worker使用
使用 createWorker会开启woker线程识别图片,并提取文字,第一个参数为语言模型类型。
createWorker参数说明
最后不用时,记得调用worker.terminate把woker关掉,避免造成卡顿、内存干爆等情况。
import { createWorker } from 'tesseract.js';
(async () => {
// 创建woker,并选用语言模型,
const worker = await createWorker('eng');
const ret = await worker.recognize('https://tesseract.projectnaptha.com/img/eng_bw.png');
console.log(ret.data.text);
// 关闭woker
await worker.terminate();
})();
直接使用
调用 recognize 识别图片,并提取文字, recognize 的工作原理与 worker.recognize 相同,只是每次调用该函数时都会创建、加载和销毁一个新的 Worker。
参数:
- 第一个参数:本地图片地址、base64、blob对象、buffer、 img元素或canvas元素(支持的图片类型:bmp, jpg, png, pbm, webp).
- 第二个参数:语言模型,表示要下载的语言训练数据的字符串,多个语言用 + 连接,例如:eng+chi_tra。
- 第三个参数:配置
该函数已经过时,应由 worker.recognize 代替,官方推荐使用 createWorker。
import { recognize } from 'tesseract.js';
let src = 'https://tesseract.projectnaptha.com/img/eng_bw.png'
recognize(src, 'chi_sim+eng')
.then(result => {
var extractedText = result.data.text;
console.log('Extracted Text:', extractedText);
document.getElementById('extracted-text').textContent = extractedText;
})
.catch(error => {
console.error('Error:', error);
});
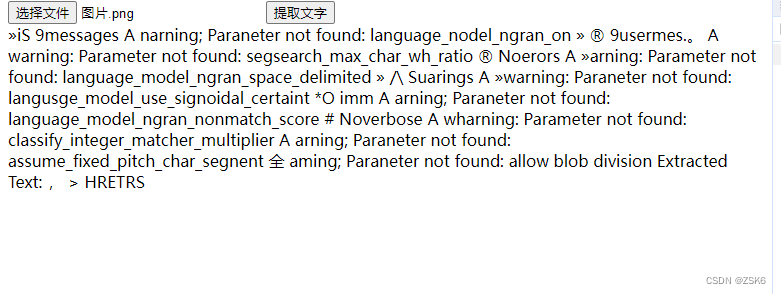
效果

<body>
<h1></h1>
<input type="file" id="image-input" accept="image/*">
<button onclick="processImage()">提取文字</button>
<div id="extracted-text"></div>
<!-- tesseract.jsv5 CDN -->
<script defer src='https://cdn.jsdelivr.net/npm/tesseract.js@5/dist/tesseract.min.js'></script>
<script defer>
let worker;
// 处理上传的图像
function processImage() {
var input = document.getElementById('image-input');
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = async function (e) {
// 图像加载完成后,执行文字提取
worker = await Tesseract.createWorker('chi_sim+eng')
worker.recognize(e.target.result)
.then(result => {
var extractedText = result.data.text;
console.log('Extracted Text:', extractedText);
document.getElementById('extracted-text').textContent = extractedText;
})
.catch(error => {
console.error('Error:', error);
}).finally(() => {
console.log(123);
if (worker)
worker.terminate();
})
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
</body>
结语
在使用时发现识别中文的语言训练模型准确率不高,英文或数字蛮准。 如果项目涉及识别中文,请使用其他方案,或者自己训练符合要求的语言模型。
结束了。