Nifty File Lists mac是一款文件列表创建工具,全面的元数据支持,涵盖了从基本文件信息,如文件名、路径、大小、创建和修改日期等等内容。

Nifty File Lists mac功能特色
全面的
元数据支持强大的多线程元数据提取系统涵盖了从基本文件信息(如文件名、路径、大小、创建和修改日期)到 Spotlight 可访问的元数据信息(包括文档属性)的所有内容(例如标题、作者、贡献者、评论、版权等)、照片、视频和图像属性(内容创建日期、相机、镜头、曝光、Gps 信息)。
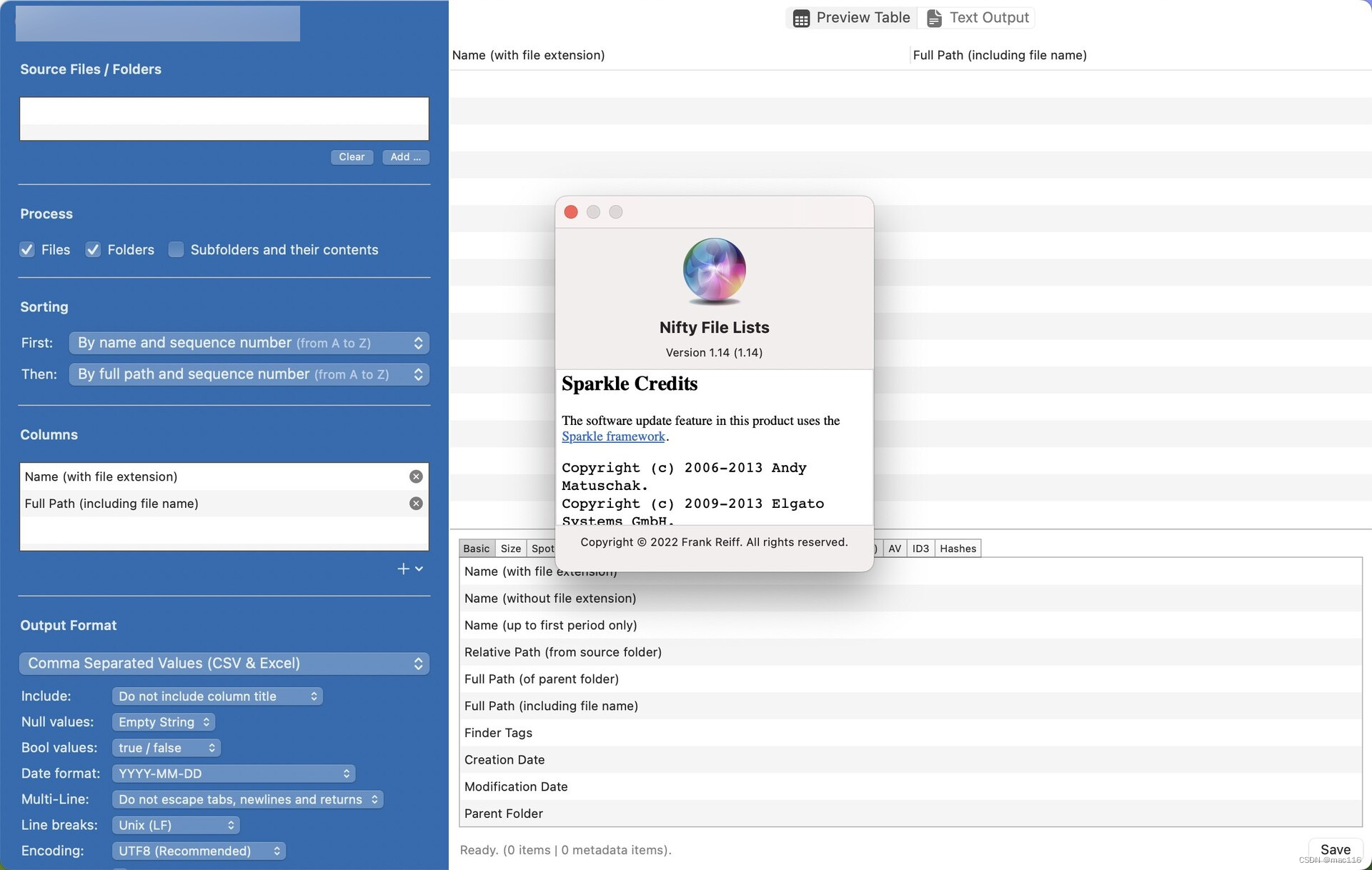
完全交互式预览
涵盖从基本文件信息,如文件名、路径、大小、创建和修改日期,以及 Spotlight 可访问的元数据信息,包括文档属性(如标题、作者、贡献者、评论、版权等)的所有内容。 、照片、视频和图像属性(内容创建日期、相机、镜头、曝光、Gps 信息)。
即使元数据提取系统仍在忙于处理冗长的列表,巧妙的调度允许您添加或删除列、检查文件属性并在基于表格的预览中微调您的输出。
除了基于表格的预览外,Nifty File Lists 还可以全面预览实际的文件输出,因此您可以在将输出提交到磁盘之前对其进行精确微调。
苹果:Nifty File Lists for mac(文件列表创建工具) 1.14中文版
Win:Directory List and Print Pro (文件夹列表创建打印工具)