element-ui 以CDN 方式引入原生js开发的几个坑
最近两个月太忙了 忙的没空写文章 两个月赶出来了几个的项目
一个是雪佛兰裸眼3D的一个商品屏幕展示项目
一个是广汽云渲染的一个云看车项目
一个是奥迪中国充电桩的网页开发项目,
奥迪中国做个饭也是目前正在做的 不同的是用的不是平时的编辑器 是 Adobe 旗下的一个开发平台AEM 进行网页开发,已知的组件不能满足开发设计需要,只能进行原生js开发,遇到了几个比较少见的问题 于是想记录一下
第一个坑
在原生进行element-ui引入的时候 需要进行cdn方式引入,也就是
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
和
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
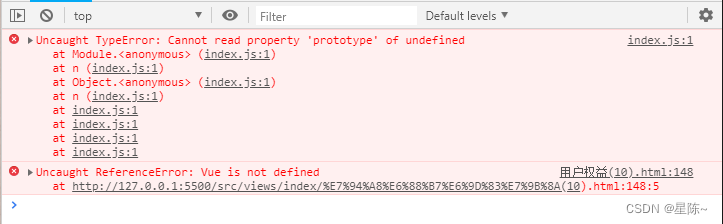
但是!!问题出现了,大家应该会遇到 Uncaught TypeError: Cannot read property ‘prototype’ of undefined 且ele功能全不可用

一番排查下 发现真不愧是vue的配套ui 原生里想用 需要引入vue 也就是
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
正常运行 无报错 各组件生效。
第二个坑
原生项目上线AEM平台后(也等同项目上线),elementUI 的icon 全部失效 出现小方框
逐一排查后,发现是icon包位置失效
直接贴上解决办法:
- 在线上项目地址里创建字体或者icon文件夹
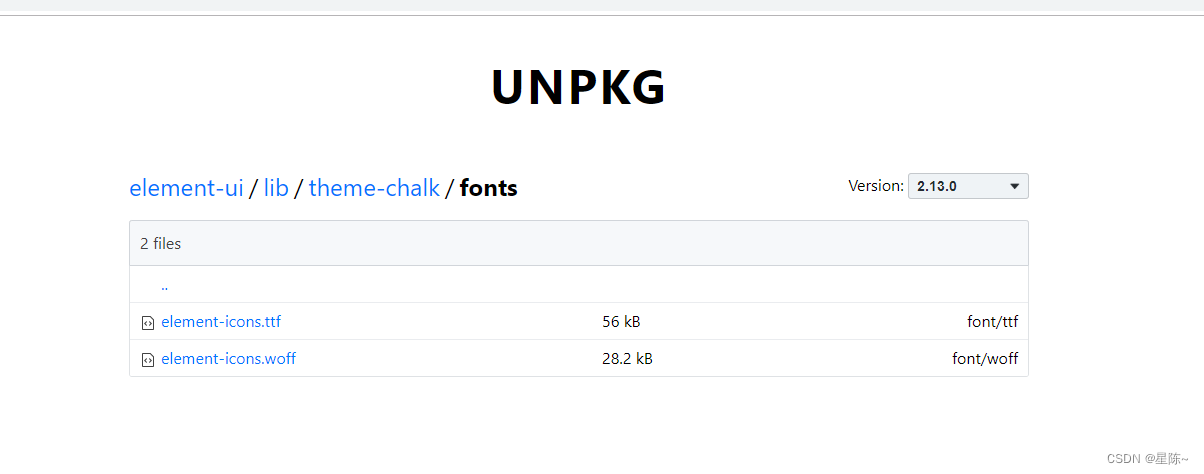
- 在下载链接 下载

下载这个两个文件 存放在线上对应位置 - 修改sdk对应的引用地址

完结撒花~~~
然后就可以看到原生部署也能正常使用element-ui 啦~