变量声明的时候建议 const优先,尽量使用const
原因:
- const语义化更好
- 很多变量我们声明的时候就知道他不会被更改了,那为什么不用const呢?
- 实际开发中也是,比如react框架,基本const
- 如果你有纠结的时候,建议:
- 有了变量先给const,如果发现它后面是要被修改的,再改为let
- const声明的值不能更改,而且const声明变量的时候需要里面进行初始化
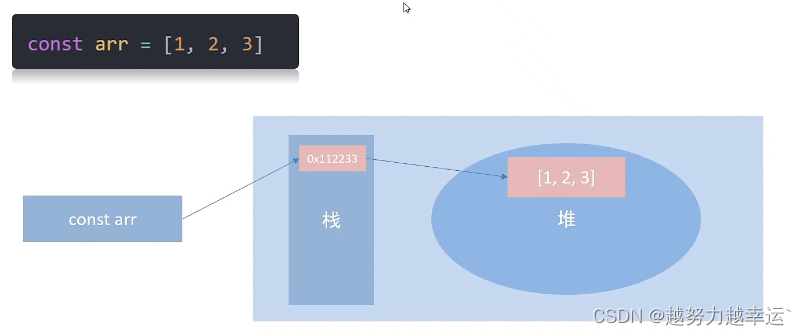
- 但是对于引用数据类型,const声明的变量,里面存的不是值,不是值,是地址
- 数组和对象使用const来声明

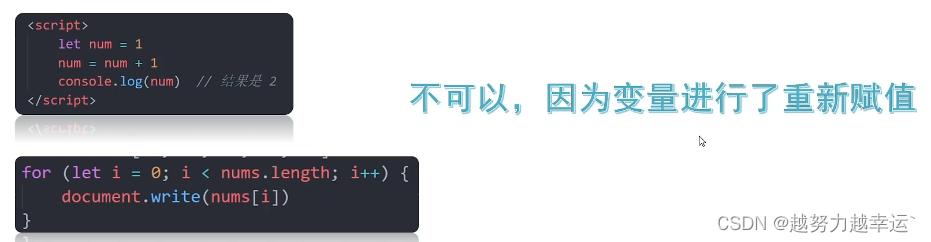
以下的可不可以把let改为const



因为const并不表示定义的值是不可变的,它表示的是变量本身不可被重新赋值。当你用const定义一个数组或对象时,该数组或对象本身仍然是可变的,你可以对其进行修改或添加新的属性。地址没有改变。就比如拿你自己来说,你昨天穿了三件衣服,今天穿了两件,但是你还是你地址。
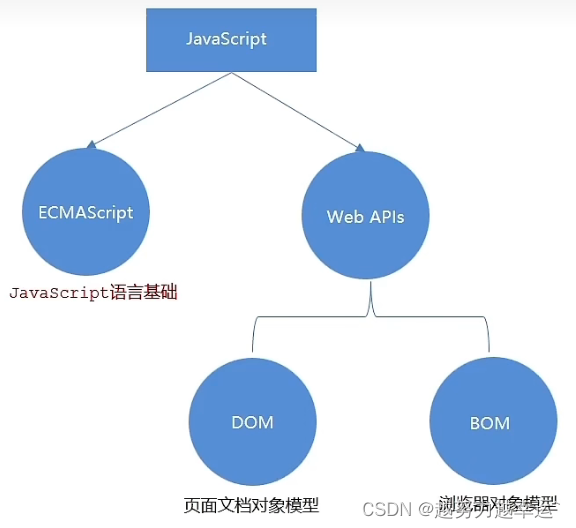
1、Web API基本认知
1.1 作用和分类
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)

1.2 什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
DOM作用:
- 开发网页内容特性和实现用户交互
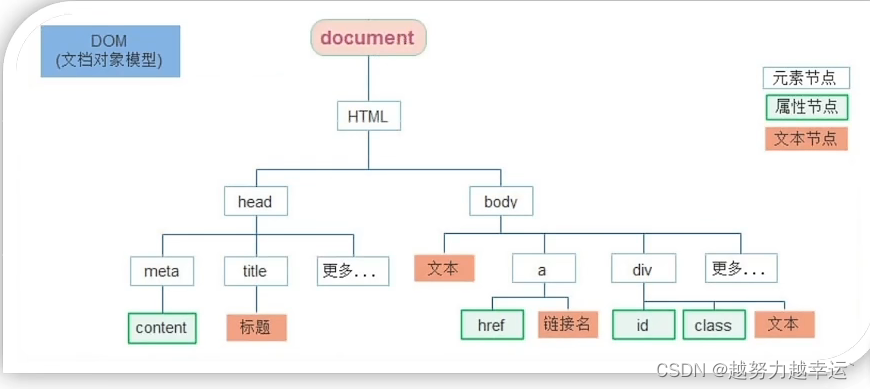
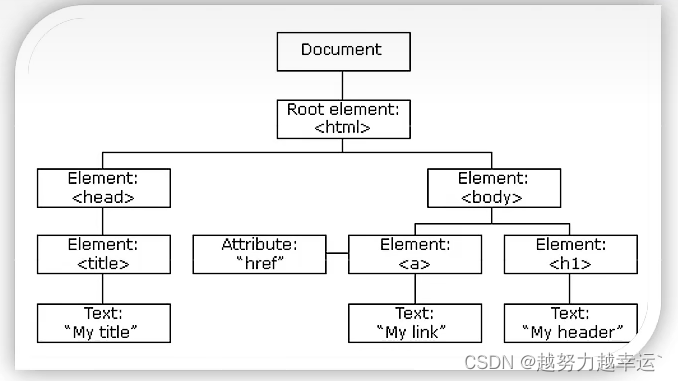
1.3 DOM树
将HTML文档以树状结构直观的表现出来,称为文档树或DOM树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系

1.4 DOM对象
DOM对象:浏览器根据html标签生成的JS对象(DOM对象)
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document对象
- 是DOM里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面

2、获取DOM对象
2.1 根据CSS选择器来获取DOM元素(重点)
查找元素DOM元素就是利用JS选择页面中标签元素
2.1.1 选择匹配的第一个元素
语法:document.querySelector('css选择器')
参数:包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个HTMLElement对象。
如果没有匹配到,则返回null。
获取一个DOM元素可以直接操作修改。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1.获取匹配的第一个元素
// const box = document.querySelector('div')
const box = document.querySelector('.box')
console.log(box) // 都是显示123,不会显示abc,因为只选第一个
// 获取p
const nav = document.querySelector('#nav')
console.log('nav'); // nav
//nav.style.color = 'red' // 可以修改
// 获取第一个小ulli
const li = document.querySelector('ul li:first-child')
console.log(li);
</script>
</body>
</html>2.1.2 选择匹配的多个元素
语法:document.querySelectorAll('css选择器')
参数:包含一个或多个有效的CSS选择器 字符串
返回值:CSS选择器匹配的NodeList 对象集合
获取多个DOM元素不可以修改,只能通过遍历的方式一次给里面的元素做修改
// 根据2.1.1的选择所有的小li
document.querySelectorAll('ul li')使用 document.querySelectorAll('css选择器')
得到的是一个伪数组:
- 有长度有索引的数组
- 但是没有pop()、push()等数组方法
想要等到里面的每个对象,则需要遍历(for)的方式获得。
2.1.3 练习
请控制台依次输出3个li的DOM对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis);
for(let i = 0; i < lis.length; i++){
console.log(lis[i]); // 每一个小li对象
}
</script>
</body>
</html>注意:哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,里面只有一个元素而已
2.2 其他获取DOM元素方法(了解)
<script>
// 其他获取DOM元素方法(了解)
// 根据id获取一个元素
document.getElementById('nav')
// 根据标签获取一类元素 获取页面 所有div
document.getElementsByTagName('div')
// 根据 类名获取元素 获取页面 所有类名为 w的
document.getElementsByClassName('w')
</script>3、操作元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
- 对象.innerText属性
- 对象.innerHTML属性
3.1 对象.innerText属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签
<body>
<div class="box">我是文字的内容</div>
<script>
// const obj = {
// name:'red'
// }
// console.log(obj.name);
// // 修改内容
// obj.name = 'blue'
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改文字内容 对象.innerText 属性
console.log(box.innerText) // 获取文字内容
// box.innerText = '我是一个盒子' // 修改文字内容
box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
</script>
</body>3.2 对象.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符
<body>
<div class="box">我是文字的内容</div>
<script>
// 1. 获取元素
const box = document.querySelector('.box')
// 2. innerHTML 解析标签
console.log(box.innerHTML);
// box.innerHTML = '我要更换'
box.innerHTML = '<strong>我要更换</strong>'
</script>3.3 练习
年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面
素材:
- html文件结构
- 数组名单'周杰伦','刘德华','周星驰','黎明','张学友'
分析:
- 声明数组:const personArr = ['周杰伦','刘德华','周星驰','黎明','张学友']
- 一等奖:随机生成一个数字(0-数组长度),找到对应数组的名字
- 通过innerText或者innerHTML将名字写入span元素内部
- 二等奖依次类推
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>一等奖:<span id="two">???</span></h3>
<h5>一等奖:<span id="three">???</span></h5>
</div>
<script>
// 1.声明数组
const personArr = ['周杰伦','刘德华','周星驰','黎明','张学友']
// 2. 先做一等奖
// 2.1 随机数 数组的下标
const random = Math.floor(Math.random()*personArr.length)
// console.log(personArr[random]);
// 2.2 获取one 元素
const one = document.querySelector('#one')
// 2.3 把名字给one
one.innerHTML = personArr[random]
// 2.4 删除数组这个名字
personArr.splice(random,1)
// console.log(personArr);
// 3. 二等奖
// 3.1 随机数 数组的下标
const random2 = Math.floor(Math.random()*personArr.length)
// console.log(personArr[random2]);
// 3.2 获取two元素
const two = document.querySelector('#two')
// 3.3 把名字给one
two.innerHTML = personArr[random2]
// 3.4 删除数组这个名字
personArr.splice(random2,1)
// console.log(personArr);
// 4. 三等奖
// 4.1 随机数 数组的下标
const random3 = Math.floor(Math.random()*personArr.length)
// console.log(personArr[random3]);
// 4.2 获取three元素
const three = document.querySelector('#three')
// 4.3 把名字给one
three.innerHTML = personArr[random3]
// 4.4 删除数组这个名字
personArr.splice(random3,1)
// console.log(personArr);
</script>
</body>
</html>4、操作元素属性
复习:splice()方法用于添加或删除数组中的元素
注意:这种方法会改变原始数组。
4.1 操作元素常用属性
可以通过JS设置/修改标签元素属性,比如通过src更换图片
最常见的属性比如:href、title、src等
语法:对象.属性 = 值
<img src = "./images/1.webp" alt = " ">
<script>
// 1. 获取元素
const pic = document.querySelector('img')
// 2. 操作元素
pic.src = './images/bo2.jpg'
pic.title = '你好啊'
</script>4.1.1 练习
页面刷新,图片随机更换
需求:当我们刷新页面,页面中的图片随机显示不同的图片
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到的图片src属性,进行修改
③:核心思路:
- 获取图片元素
- 随机得到图片序号
- 图片.src=图片随机路径
<body>
<img src="./images/1.webp" alt="">
<script>
// 取得N—M的随机整数
function getRandom(N,M){
return Math.floor(Math.random()*(M - N +1)) + N
}
// 1. 获取图片对象
const img = document.querySelector('img')
// 2. 随机得到序号
const random = getRandom(1,6)
// 3. 更换路径
img.src = `./images/${random}.webp`
</script>
</body>4.2 操作元素样式属性
通过JS设置/修改标签元素的样式属性
- 比如通过轮播图小圆点自动更换颜色样式
- 点击按钮可以滚动图片,这是移动的图片的位置left等等
4.2.1 通过style属性操作CSS
语法:对象.style.样式属性 = 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
height: 500px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式属性 对象.style.样式属性 = '值' 要跟单位
box.style.width = '300px'
// 多组单词的采取 小驼峰命名法
box.style.backgroundColor = 'hotpink'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red'
</script>
</body>
</html>注意:
- 修改样式通过style属性引出
- 如果属性有-连接符,需要转换为小驼峰命名法
- 赋值的时候,需要的时候不要忘记加CSS单位
练习:页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①:随机函数
②:css页面背景图片background-image
③:标签选择body,因为body是唯一的标签,可以直接写document.body.style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background: url(./images/desktop_1.jpg) no-repeat top center /
cover;
}
</style>
</head>
<body>
<script>
// console.log(document.body);
// 获取N-M的随机整数
function getRandom(N,M){
return Math.floor(Math.random()*(M - N + 1)) + N
}
// 随机数
const random = getRandom(1,10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
</body>
</html>4.2.2 操作类名(className)操作css
如果修改的样式比较多,直接通过style属性修改比较繁琐,可以通过借助于css类名的形式。
语法:
// active 是一个css类名 元素.className = 'active'注意:
- 由于class是关键字,所以使用className去代替
- className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
}
.nav {
background-color: blue;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
padding: 10px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="nav">123</div>
<script>
// 1.获取元素
const div = document.querySelector('div')
// 2.添加类名 class是这个关键字 我们用className
div.className = 'nav box'
</script>
</body>
</html>4.2.3 通过classList操作类控制css
解决className容易覆盖以前的类名,可以通过classList方式追加和删除类名
语法:
// 追加一个类 元素.classList.add('类名') // 删除一个类 元素.classList.remove('类名') // 切换一个类 元素.classList.toggle('类名')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: royalblue;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
<script>
// 通过classList添加
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式
// 2.1 追加类 add() 类名不加点,并且是字符串
// box.classList.add('active')
// 2.2 删除类 remove() 类名不加点,并且是字符串
// box.classList.remove('box')
// 2.3 切换类 toggle() 有还是没有,有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body>
</html>使用className和classList的区别?
- 修改大量样式的更方便
- 修改不多样式的时候方便
- classList是追加和删除不影响以前类名
4.3 操作表单元素属性
表单有很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名=新值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" value="请输入">
<button disabled>按钮</button>
<input type="checkbox" name="" id="" class="agree">
<script>
// 1. 获取元素
let input = document.querySelector('input')
// 2. 取值或者设置值 得到input里面的值可以用 value
// console.log(input.value)
input.value = '小米手机'
input.type = 'password'
// 2. 启用按钮
let btn = document.querySelector('button')
// disabled 不可用 = false 这样可以让按钮启用
btn.disabled = false
// 3. 勾选复选框
let checkbox = document.querySelector('.agree')
checkbox.checked = false
</script>
</body>
</html>4.4 自定义属性
标准属性:标签自带的属性 比如class id title等,可以直接使用点语法操作比如:disabled、checked、selected
自定义属性:
- 在html5中推出了专门的data-自定义属性
- 在标签上一律以data-开头
- 在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1"> 自定义属性 </div>
<script>
// 1. 获取元素
let div = document.querySelector('div')
// 2. 获取自定义属性值
console.log(div.dataset.id)
</script>
</body>
</html>