概述
URL是由多个部分组成。包括协议、主机(域名)、端口、路径、查询参数和锚点
https://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#anchor
锚点(anchor)是网页内部的定位点,使用 # 加上锚点名称,放在网址的最后,比如#anchor。浏览器加载页面以后,会自动滚动到锚点所在的位置。
锚点名称通过网页元素的 id 属性命名。id 属性是元素在网页内的唯一标识符。比如,网页可能包含多个<p>标签,id 属性可以指定每个<p>标签的唯一标识符。
<p id="p1"></p>
<p id="p2"></p>
<p id="p3"></p>
id 属性的值在最前面加上#,放到 URL 中作为锚点,定位到该元素在网页内部的位置。比如,用户访问网址 https://foo.com/index.html#bar 的时候,浏览器会自动将页面滚动到 bar 的位置,让用户第一眼就看到这部分内容。
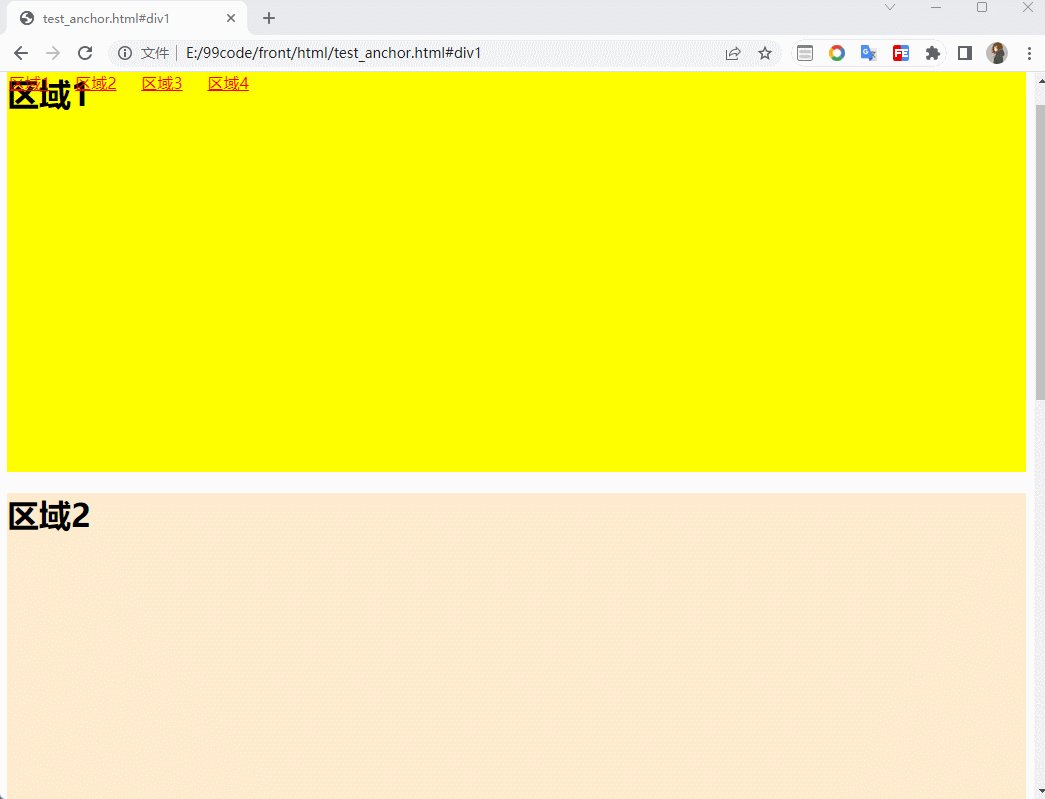
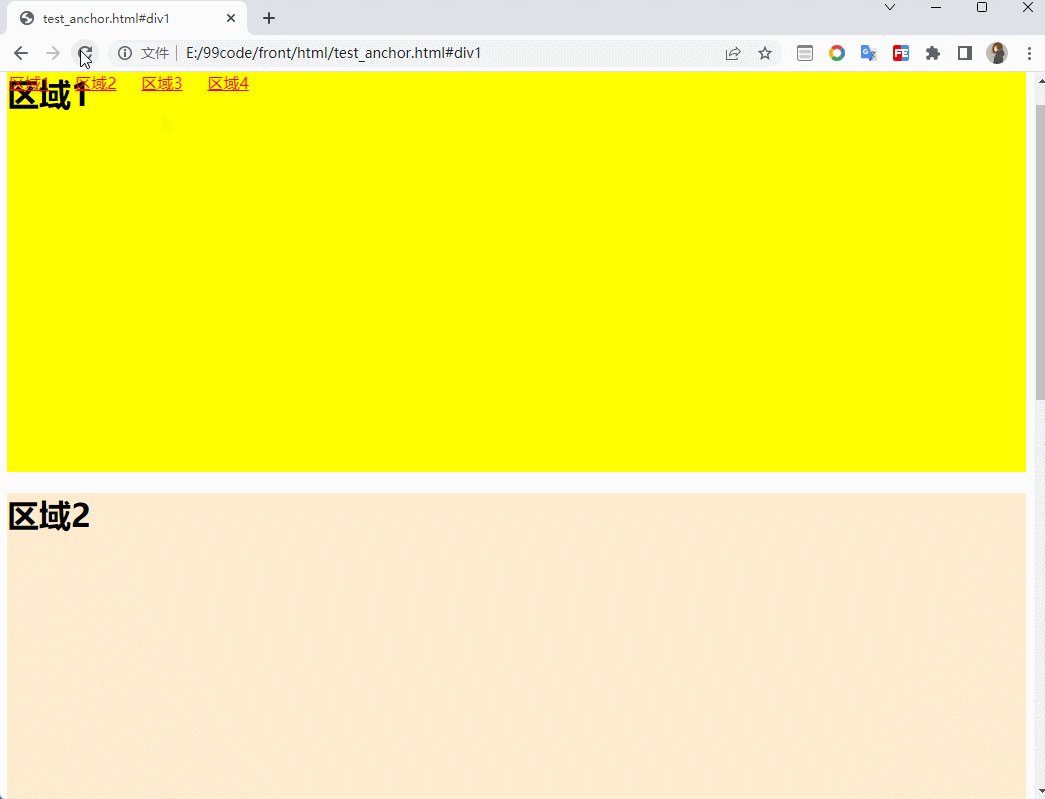
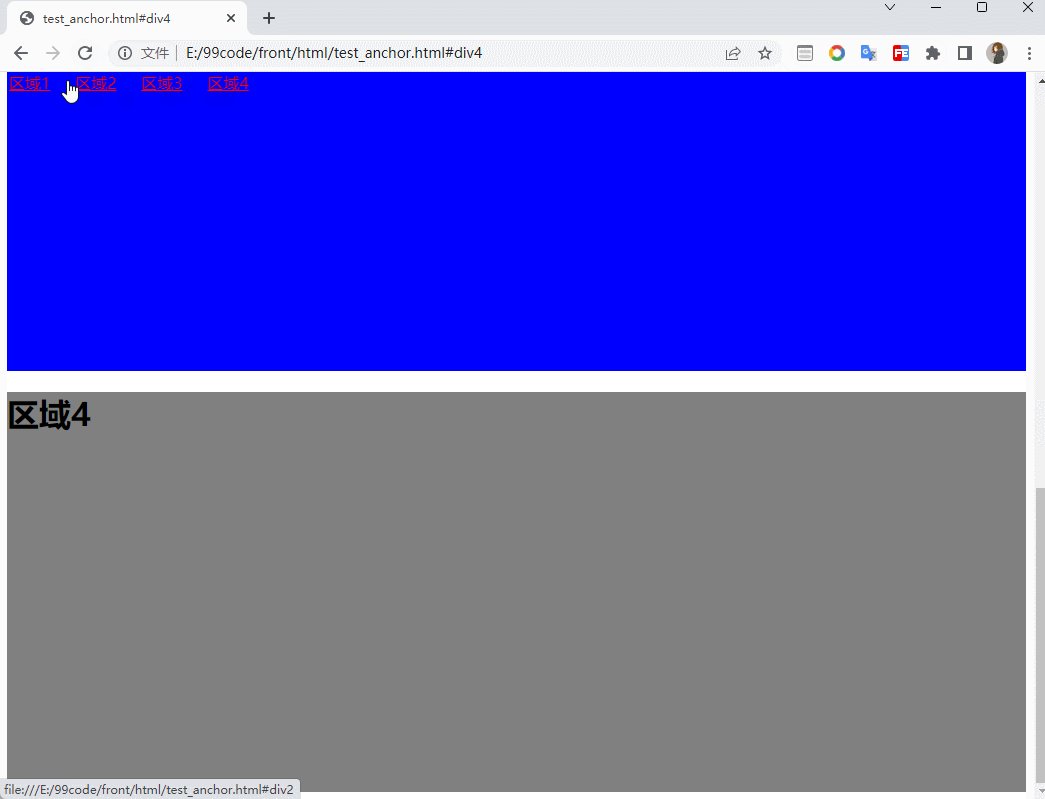
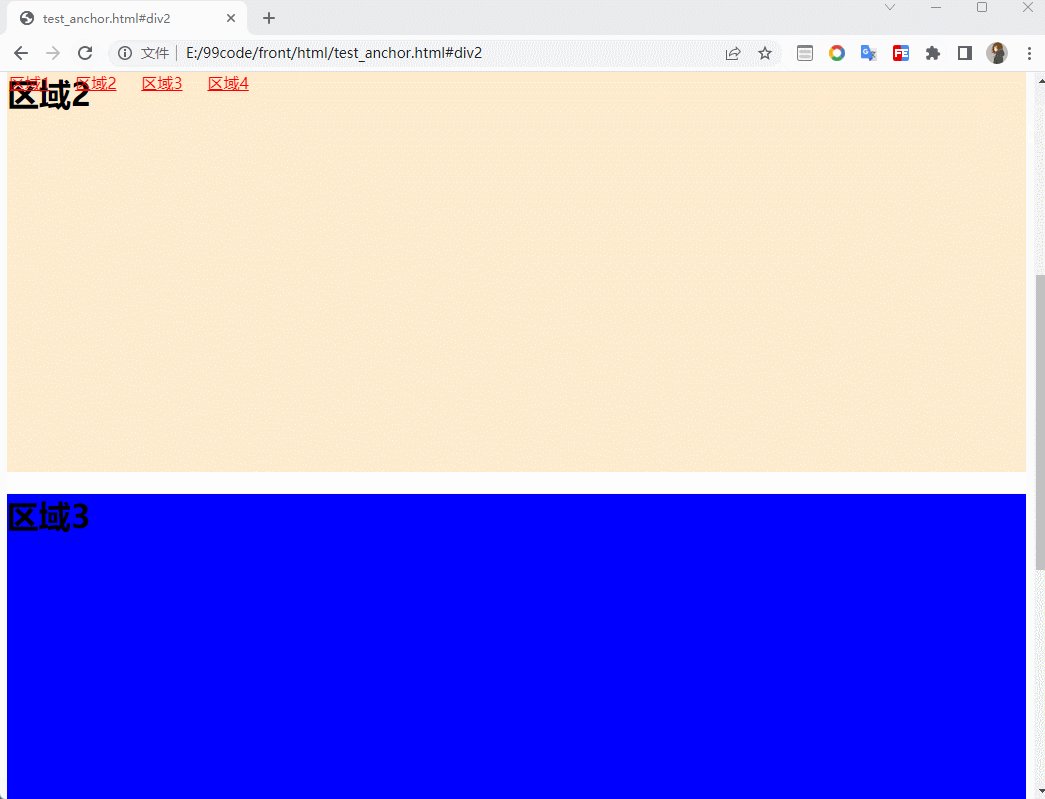
示例
<!DOCTYPE html>
<meta charset="utf-8" />
<head>
<style>
#div1,#div2,#div3,#div4{
height: 400px;
}
.menu{
position: fixed;
top:0px;
left:0px;
}
.menu a{
padding: 10px;
color: red;
}
</style>
</head>
<html>
<body>
<div class="menu">
<a href="#div1">区域1</a>
<a href="#div2">区域2</a>
<a href="#div3">区域3</a>
<a href="#div4">区域4</a>
</div>
<div style="margin-top:40px">
<div id="div1" style="background: yellow;">
<h1>区域1</h1>
</div>
<div id="div2" style="background: blanchedalmond;">
<h1>区域2</h1>
</div>
<div id="div3" style="background: blue;">
<h1>区域3</h1>
</div>
<div id="div4" style="background: gray;">
<h1>区域4</h1>
</div>
</div>
</body>
</html>

相关学习
https://wangdoc.com/html/url#%E9%94%9A%E7%82%B9
https://wangdoc.com/html/attribute#id