在数字时代的汪洋大海中,我们常常被无数的图片所包围。如何将这些杂乱无章的图片变成一个有意义的、协调的整体,仿佛是一个充满挑战的英雄之旅。本文将为你揭示这个过程的秘密,并介绍一种创新性的图片管理方法。
面对图片拼接的挑战
图片拼接,就像一场拼图游戏,需要我们耐心地、小心翼翼地将一张张图片组装在一起。这个过程中,我们面临着许多挑战:如何选择合适的工具?如何处理各种不同的格式和尺寸的照片?如何让这些图片在内容上和视觉上都能形成一个协调的整体?
创造性解决:智能拼图的秘密武器
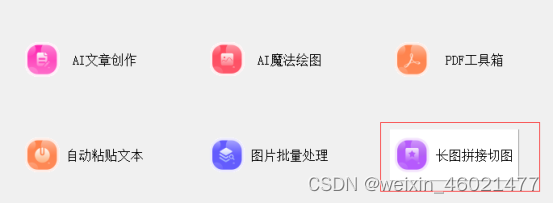
为了解决这些挑战,我们需要引入一种创新性的解决方案:使用特定的应用——首助编辑高手工具。这种工具可以AI文章创作、AI魔法绘图、PDF工具箱、自动粘贴文本、图片批量处理、长图拼接切等功能,可以根据这些因素将图片拼接在一起。同时,它还可以调整图片的尺寸和方向,以便让拼接后的图片更加和谐。
实践案例:揭开协调整体的奥秘
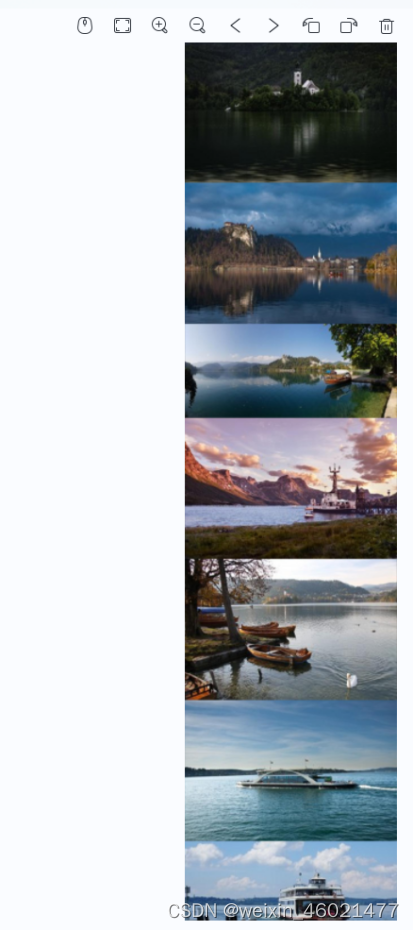
让我们来看一个实践案例。假设我们有一堆旅游照片,我们想要将它们拼接成一张展示整个旅游过程的照片。首先,我们可以通过首助编辑高手工具中长图拼接切这个功能,将所有照片导入并自动拼接在一起。然后,我们可以根据整体色调和主题,进行一些微调,比如调整图片的亮度和对比度,增加一些滤镜效果等。最终,我们得到的将是一张全面、生动、协调的照片,将整个旅游过程完美呈现。
1在电脑上运行工具

使用长图拼接切图这个功能,双击进去

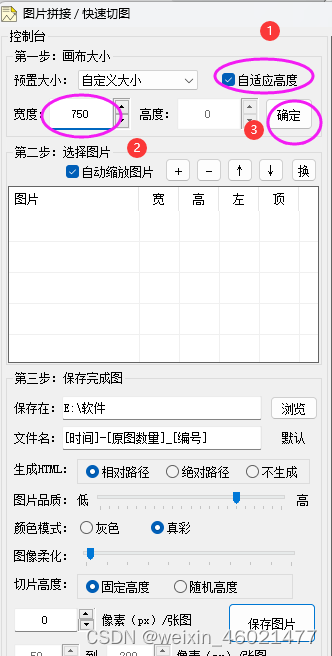
可以看这里界面及步骤,可以按这里操作操作就可以了,先来操作第一个步骤,勾选自适应高度,填写下图片宽度,再点确定,高度可以不用填写

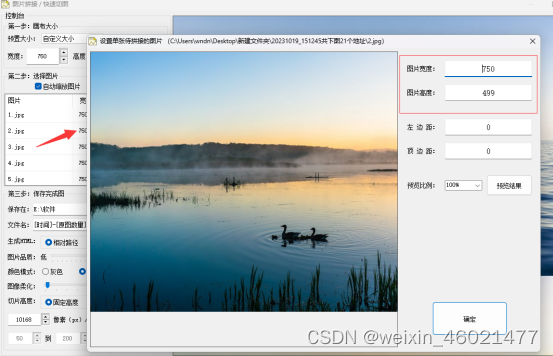
第二步骤把图片导入进去,点“+”进去把要拼的图片导入进去,一次可以导入多张,也可以一次导入图片,图片位置导入后可以在软件调整,可以做下下调整

在这两个箭头是可以上下调整图片位置

如果有需要调整图片尺寸可以在这页面上双击进去在这里编辑图片尺寸,非常方便,编辑好确定图片尺寸也会发生变化哦

第三步骤,新图片保存位置选一个,再设置图片品质,颜色模式、图片柔化度等

我们是要几多张图片拼成一张图,接下来设置图片,填写导入图片总高度,有些人可能会说那图片要一张一张去计算吗,放心这个软件很智能化会自动统计图片总度,这里只需要填写总高度进去就可以了。填写好了点“保存图片”

填写到里面,先选下固定图片高度再填写进去,然后点保存图片

保存好了会提示“保存成功”字样,点“是”进去就可以浏览效果哦

可以看到拼成一张长 图

可以放大看到的图片拼接是无缝拼接



总结:图片拼接与管理的意义与价值
通过本文的介绍,我们可以看到,图片拼接和管理不仅是一个技术过程,更是一个艺术创作的过程。它将杂乱无章的图片转化为有意义的、协调的整体,使人们能够更直观地理解和感受图片所传达的信息。智能拼图工具的出现,让这个过程变得更加简单和有趣。未来,随着技术的不断发展,我们期待图片管理会有更多的创新和突破,帮助我们更好地挖掘和展现图片的价值。
在数字世界的海洋中,每一张图片都像是一块拼图,等待着被发现、被拼接、被欣赏。通过正确的拼接和管理,我们可以将这些零散的图片变成一幅完整的画面,展现出它们独特的魅力和价值。就像一场英雄之旅,图片拼接和管理带我们穿越混乱,抵达秩序和美丽。让我们一起踏上这个充满挑战和惊喜的旅程,发掘图片的无限可能!









![【leetcode报错】 leetcode格式问题解决:error: stray ‘\302’ in program [solution.c]](https://img-blog.csdnimg.cn/1d349c05aa9c4041be1c61c8187f6353.png)