开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,项目采用前后端分离
前端技术:vue+elementUI
服务端技术:springboot+mybatis
本系统功能包括:
一、前台功能:
1、用户注册模块:用户可以输入用户名、密码、昵称、姓名、手机来 进行注册。
2、用户登录模块:用户可以根据用户名、密码进行登录。
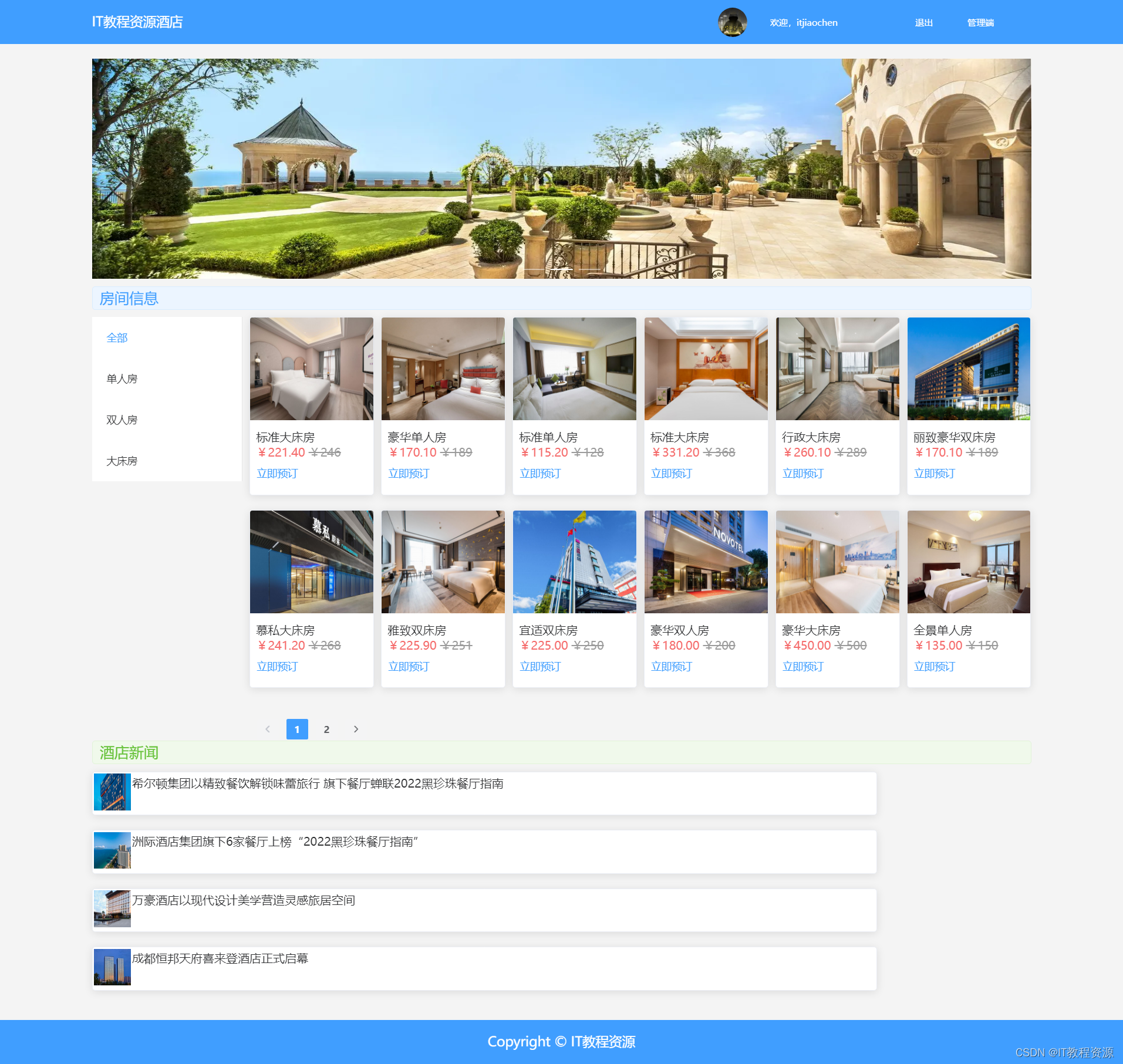
3、前台首页模块:包括广告、房间信息、酒店新闻。
4、酒店新闻模块:展示酒店标题,创建时间,详情。
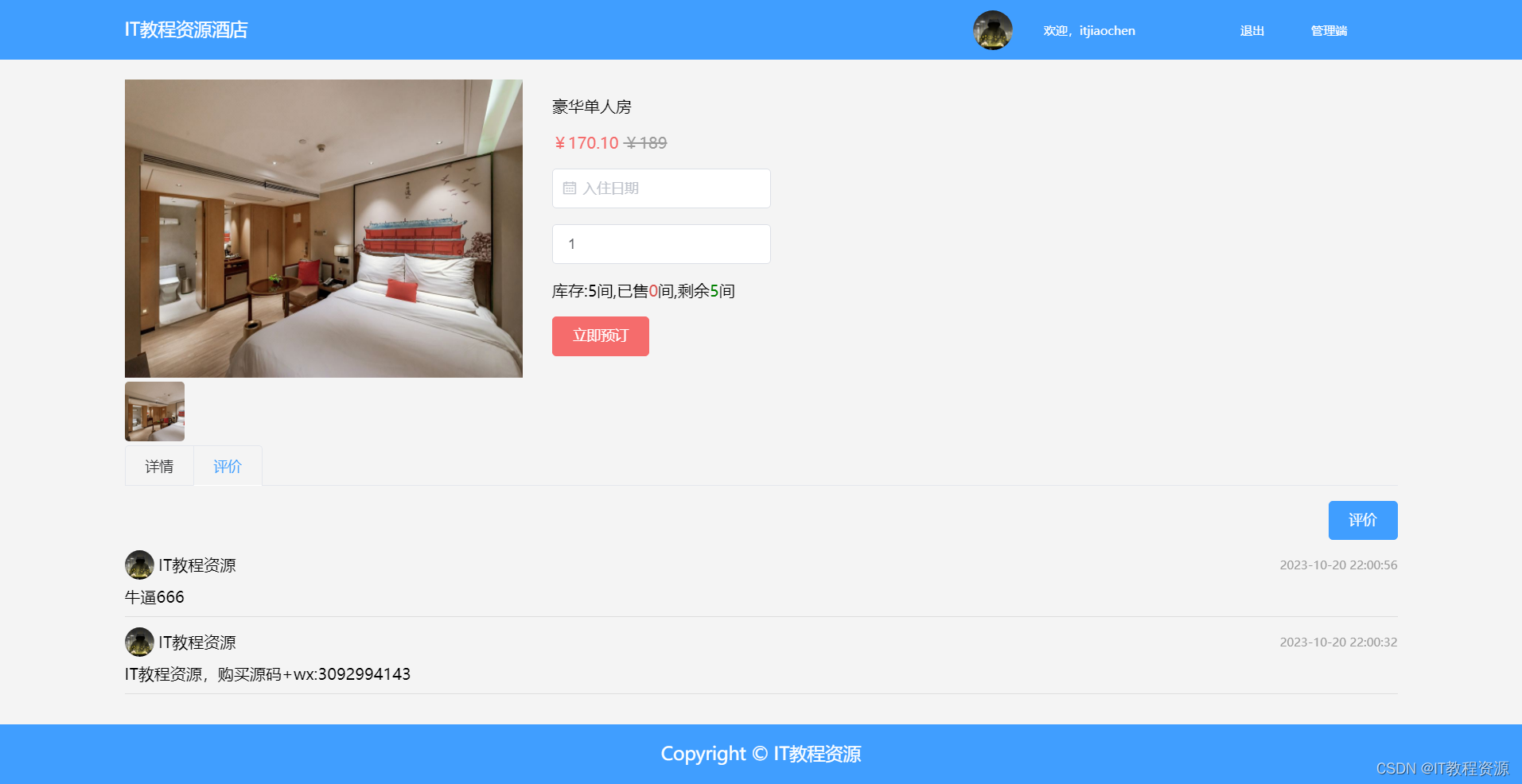
5、酒店预订模块:展示了客房的详情以及评价,用户输入入住日期以及入住天数进行预订。
6、用户信息模块:展示了用户的头像、昵称、姓名、手机号码、性别并可进行修改。
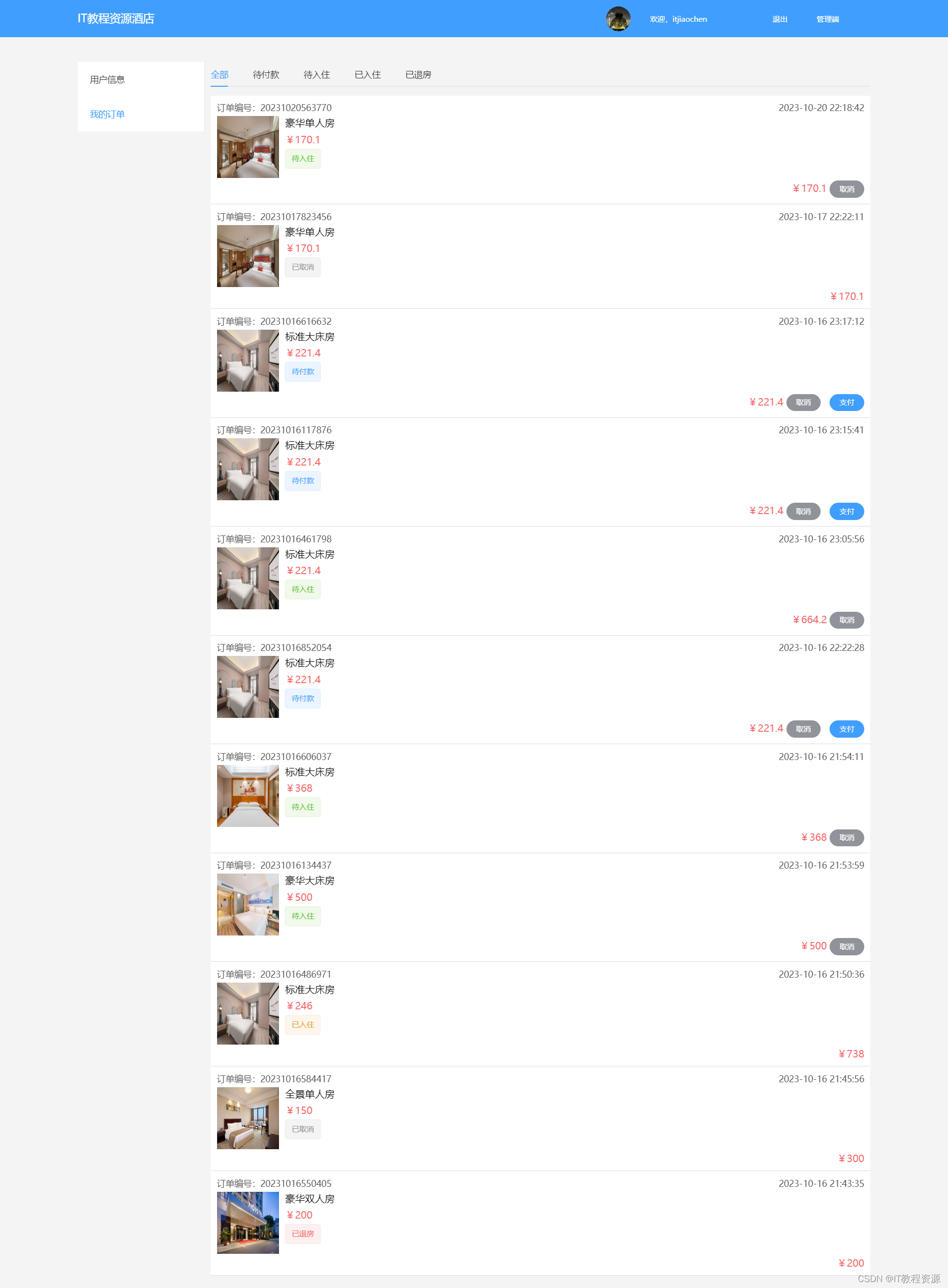
7、个人订单模块:展示了全部订单、待付款订单、待入住、已入住,已退房的客房信息。
二、后台功能:
1、管理员登录模块:管理员可以根据用户名、密码进行登录。
2、统计分析模块:管理员可以直观的查看近一周的客房数量、订单数量、用户数量。
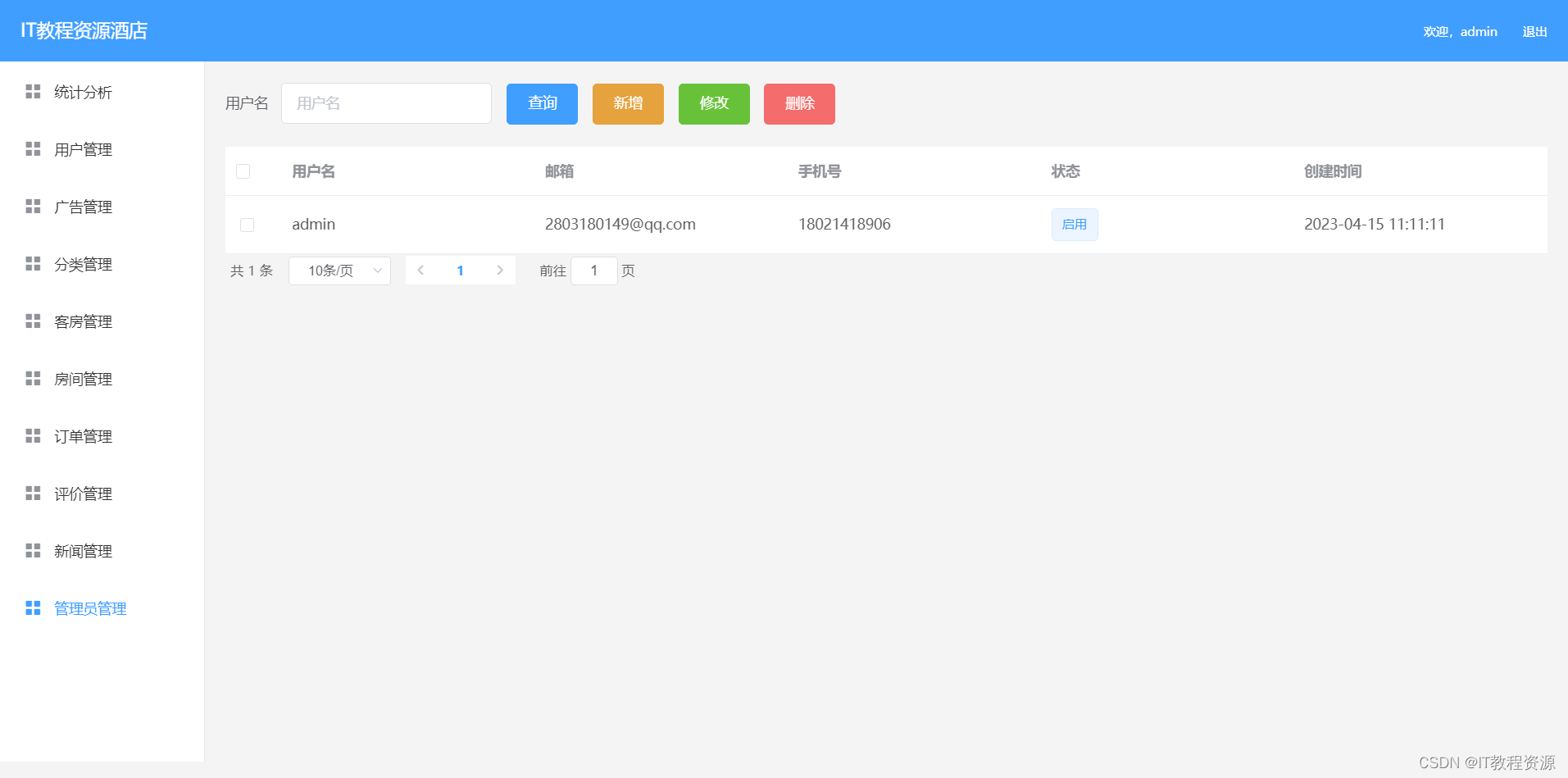
3、会员管理模块:管理员可以查看用户的基本信息。
4、广告管理模块:管理员可以对酒店广告进行新增修改删除。
5、分类管理模块:管理员可以对客房的分类进行新增修改删除。
6、客房管理模块: 管理员可以对客房信息行增删改查。
7、房间管理模块:管理员可以查看目前所有房间的状态并对其进行增删改查。
8、订单管理模块:管理员可以找到用户提交的预订信息并进行开房和退房、查看的操作。
9、评价管理模块:管理员可以对用户的评价进行查询删除。
10、新闻管理模块:管理员可以对用户端新闻进行增删改查。
11、管理员管理模块:管理员可以对管理员的账号行增删改查。

文档截图:


前台截图:








后台截图:












package com.wfuhui.modules.order.service.impl;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.wfuhui.modules.room.dao.HouseDao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.wfuhui.common.utils.NumberUtil;
import com.wfuhui.modules.member.dao.MemberDao;
import com.wfuhui.modules.order.dao.OrderDao;
import com.wfuhui.modules.order.dao.OrderHouseDao;
import com.wfuhui.modules.order.entity.OrderEntity;
import com.wfuhui.modules.order.entity.OrderHouseEntity;
import com.wfuhui.modules.order.service.OrderService;
import com.wfuhui.modules.room.dao.RoomDao;
import com.wfuhui.modules.room.dao.RoomRecordDao;
import com.wfuhui.modules.room.entity.RoomEntity;
import com.wfuhui.modules.room.entity.RoomRecordEntity;
@Service("orderService")
public class OrderServiceImpl implements OrderService {
@Autowired
private OrderDao orderDao;
@Autowired
private OrderHouseDao orderHouseDao;
@Autowired
private RoomDao roomDao;
@Autowired
private RoomRecordDao roomRecordDao;
@Autowired
private MemberDao memberDao;
@Autowired
private HouseDao houseDao;
@Override
public OrderEntity queryObject(Integer id){
OrderEntity order = orderDao.queryObject(id);
order.setMember(memberDao.queryObject(order.getMemberId()));
Map<String, Object> params = new HashMap<String, Object>();
params.put("orderId", order.getId());
List<OrderHouseEntity> orderHouseList = orderHouseDao.queryList(params);
order.setOrderHouseList(orderHouseList);
return order;
}
@Override
public List<OrderEntity> queryList(Map<String, Object> map){
List<OrderEntity> orderList = orderDao.queryList(map);
for (OrderEntity orderEntity : orderList) {
Map<String, Object> params = new HashMap<String, Object>();
params.put("orderId", orderEntity.getId());
List<OrderHouseEntity> orderHouseList = orderHouseDao.queryList(params);
orderEntity.setOrderHouseList(orderHouseList);
}
return orderList;
}
@Override
public int queryTotal(Map<String, Object> map){
return orderDao.queryTotal(map);
}
@Override
public void save(OrderEntity order){
orderDao.save(order);
}
@Override
public void update(OrderEntity order){
orderDao.update(order);
}
@Override
public void delete(Integer orderId){
orderDao.delete(orderId);
}
@Override
public void deleteBatch(Integer[] orderIds){
orderDao.deleteBatch(orderIds);
}
@Override
@Transactional
public void createOrder(OrderEntity order) {
order.setOrderNumber(NumberUtil.getOrderNumber());
orderDao.save(order);
List<OrderHouseEntity> orderHouseList = order.getOrderHouseList();
for (OrderHouseEntity orderHouseEntity : orderHouseList) {
orderHouseEntity.setOrderId(order.getId());
orderHouseDao.save(orderHouseEntity);
}
}
@Override
public void updateByOrderNumber(OrderEntity order) {
orderDao.updateByOrderNumber(order);
}
@Override
public List<Map<String, String>> queryOrderCount() {
return orderDao.queryOrderCount();
}
@Override
@Transactional
public void orderRoom(OrderEntity order) {
orderDao.update(order);
RoomEntity room = new RoomEntity();
room.setRoomNumber(order.getRoomNumber());
room.setStatus(2);
roomDao.updateByRoomNumber(room);
RoomRecordEntity roomRecord = new RoomRecordEntity();
roomRecord.setCreateTime(new Date());
roomRecord.setRoomNumber(order.getRoomNumber());
roomRecord.setMemberId(orderDao.queryObject(order.getId()).getMemberId());
roomRecord.setStartTime(new Date());
roomRecord.setOrderId(order.getId());
roomRecordDao.save(roomRecord);
}
@Override
@Transactional
public void returnRoom(OrderEntity order) {
orderDao.update(order);
RoomEntity room = new RoomEntity();
room.setRoomNumber(order.getRoomNumber());
room.setStatus(1);
RoomRecordEntity roomRecord = roomRecordDao.queryByOrderId(order.getId());
room.setRoomNumber(roomRecord.getRoomNumber());
roomDao.updateByRoomNumber(room);
roomRecord.setEndTime(new Date());
roomRecordDao.update(roomRecord);
}
@Override
public void delHouseVolume(Integer oid) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("orderId", oid);
List<OrderHouseEntity> orderHouseList = orderHouseDao.queryList(map);
if(orderHouseList!=null && !orderHouseList.isEmpty()){
OrderHouseEntity houseEntity = orderHouseList.get(0);
Integer houseId = houseEntity.getHouseId();
houseDao.delVolume(houseId,1);
}
}
}
<template>
<div>
<el-container>
<el-header><mainHeader></mainHeader>
</el-header>
<el-container>
<mainSidebar :active="active"></mainSidebar>
<el-main>
<el-row :gutter="12">
<el-col :span="8">
<el-card shadow="always">
客房数量
<div class="statistics">{{statistics.houseTotal}}</div>
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="always">
用户数量
<div class="statistics">{{statistics.userTotal}}</div>
</el-card>
</el-col>
<el-col :span="8">
<el-card shadow="always">
订单数量
<div class="statistics">{{statistics.orderTotal}}</div>
</el-card>
</el-col>
</el-row>
<el-row>
<div id="main" style="width: 100%;height:400px;"></div>
</el-row>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import echarts from 'echarts'
import mainHeader from '../../components/admin-main-header'
import mainSidebar from '../../components/admin-main-sidebar'
export default {
name: "AdminIndex",
data() {
return {
statistics: {},
user: null,
asideStyle: {
height: '500px'
},
active: '1'
};
},
components: {
mainHeader,
mainSidebar
},
methods:{
logout: function(){
localStorage.removeItem("auser");
this.$router.push("admin_login");
},
query: function() {
var that = this;
this.$axios.get(this.domain + "/statistics/query", {headers: {
'token': localStorage.getItem("atoken")
}}).then(
function(res){
var r = res.data;
//console.log(r)
if(r.code == 0){
that.statistics = r.statistics;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: ''
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: r.statistics.orderCountList.map(function(v){return v.createTime})
},
yAxis: {
minInterval: 1,
},
series: [{
name: '订单数量',
type:'line',
data: r.statistics.orderCountList.map(function(v){return v.count})
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
}
)
}
},
created(){
var docHeight = document.documentElement.clientHeight;
this.asideStyle.height = docHeight - 76 + "px";
var user = localStorage.getItem("auser");
if(user){
this.user = JSON.parse(user);
}else{
this.$router.push("admin_login");
}
this.query();
}
};
</script>
<style scoped>
.statistics{
font-size: 20px;
margin-top: 10px;
font-weight: blod
}
</style>