Web前端开发——年倒计实时刷新
H5(HTML5)前端开发是指使用HTML5、CSS3和JavaScript等技术进行网页和移动应用的开发。HTML5是最新的HTML标准,提供了丰富的语义化标签和功能,使得网页可以更加优雅和多样化。CSS3是用于样式表的升级版本,提供了更多的样式效果和布局控制能力。JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
H5前端开发常涉及的技术和工具包括:
- HTML5:使用语义化标签和新特性构建网页结构,如
<section>、<nav>、<header>等。 - CSS3:应用各种样式效果和布局技巧,如渐变、阴影、过渡、动画等。
- JavaScript:编写交互逻辑和动态效果,调用浏览器API实现动态操作和数据交互。
- 响应式设计:根据不同设备的屏幕大小和分辨率,适配并优化页面布局和显示。
- 移动端开发:利用HTML5开发移动应用,使用框架或库如React Native、Ionic等。
- 前端框架:使用流行的前端框架如React、Vue.js、Angular等提高开发效率和组件化开发。
- CSS预处理器:如Sass、Less等,增强CSS的编写和管理能力。
- 构建工具:使用构建工具如Webpack、Gulp等自动化构建、压缩、合并代码等。
- 前端调试工具:使用浏览器开发者工具进行代码调试和性能优化。
- 版本管理工具:使用Git等进行代码版本管理和团队协作。
在H5前端开发中,需要做好网页的结构、样式和交互设计,并与后端开发人员配合完成数据交互和功能实现。同时也要保持对新技术的学习和更新,以应对不断变化的前端开发需求和趋势。
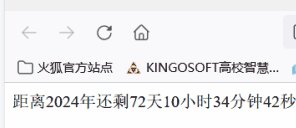
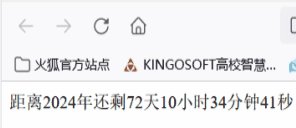
我们实现一个新年倒计实时刷新,它会实时更新并显示距离下一年新年还有多少时间。
实现效果截图:

以下是代码的详细解析:
1.HTML 结构
<div id="countdown"></div>
我们用一个 div 元素来存放倒计时的显示内容,这个 div 元素的 id 值为 countdown。
2.JavaScript
window.onload = function() {
var dd = document.getElementById('countdown');
function countDown() {
// 获取当前时间
var nowTime = new Date();
// 获取下一年的年份
var nextYear = nowTime.getFullYear() + 1;
// 设置目标时间(下一年的 1 月 1 日 0 点 0 分)
var inputTime = new Date