目录
1 什么是Vant
2 Vant的优势
3 Vant特性
4 第一个Vant程序
4.1 创建Vue项目
4.2 安装Vant支持
4.3 添加Vant引用
5 按钮组件
6 表单页面
7 area省市区选择
8 商品列表
1 什么是Vant

Vant是一个轻量,可靠的移动端组件库,2017开源
目前 Vant 官方提供了 [Vue 2 版本](https://vant-contrib.gitee.io/vant/v2)、[Vue 3 版本](https://vant-contrib.gitee.io/vant)和[微信小程序版本](http://vant-contrib.gitee.io/vant-weapp),并由社区团队维护 [React 版本](https://gitee.com/link?target=https%3A%2F%2Fgithub.com%2F3lang3%2Freact-vant)和[支付宝小程序版本](https://gitee.com/link?target=https%3A%2F%2Fgithub.com%2Fant-move%2FVant-Aliapp)。
本文中我们使用Vue2版本对应的Vant学习
[https://youzan.github.io/vant/v2/#/zh-CN/]
2 Vant的优势
ElementUI是开发计算机浏览器(非移动端)页面的组件库
而Vant是开发移动端页面的组件库
我们设计项目使用手机\\移动设备访问的,所以使用Vant更合适
3 Vant特性
- 🚀性能极佳,组件平均体积小于 1KB(min+gzip)
- 🚀 65+ 个高质量组件,覆盖移动端主流场景
- 💪 使用 TypeScript 编写,提供完整的类型定义
- 💪 单元测试覆盖率超过 90%,提供稳定性保障
- 📖 提供完善的中英文文档和组件示例
- .......
4 第一个Vant程序
4.1 创建Vue项目
【VUE Cli脚手架软件安装篇】_居然天上楼的博客-CSDN博客_vue的workspace在哪里
4.2 安装Vant支持
我们创建的Vue项目并不会默认就支持Vant
所以,我们需要安装Vant的支持到Vue项目中
在打开的idea界面最下方,找到Terminal点击
在出现的命令行中输入安装Vant的指令
运行安装Vant的npm命令:(-S的S是大写的!!!!!!!)
E:\\vue-home\\demo-vant>npm i vant@latest-v2 -S
安装结束后可能有警告,可以忽略
最终可能看到下面的结果
到此为止,我们就将Vant运行需要的文件安装在vue项目中了
vant2网站:
Vant 2 - Mobile UI Components built on Vue
4.3 添加Vant引用
如果想要在项目中使用Vant提供的组件
需要在Vue项目代码中添加Vant的引用
Vue项目的src/main.js文件中,添加引用代码如下
import Vant from 'vant'
import 'vant/lib/index.css'
Vue.use(Vant)添加了上面的引用,当前Vue项目就可以使用Vant组件了
为了实时运行项目,我们先启动Vue项目,测试表示它正常运行
可以在idea提供的Terminal界面中编写如下代码
E:\\vue-home\\demo-vant>npm run serve打开浏览器
输入localhost:8080
进入移动端页面调试模式
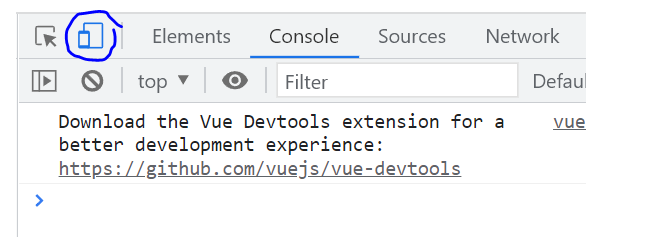
以Google浏览器为例按F12进入调试模式后点击移动端调试即可

5 按钮组件
所有组件的演示代码,都可以从官网获取
Vant 2 - Mobile UI Components built on Vue
在HomeView.vue文件中修改代码如下
<template>
<div class="home">
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>打开页面就能看到按钮的样式了
看到这个内容,表示当前Vant组件工作正常
如果没有看到效果
检查Vant组件的安装和引用
6 表单页面
登录作为移动端非常常见的界面
Vant表单是直接提供模板的,我们可以在官网找到表单链接直接使用
在AboutView.vue文件中编写代码如下
<div class="about">
<!--
@submit是vant组件提供的Event(事件),在表单提交并验证成功时触发,会指定要运行的js方法名称
@failed是vant组件提供的Event(事件),在表单提交并验证失败时触发,会指定要运行的js方法名称
以后如果遇到其他情况,想要了解更多,需要查阅官方提供的Api文档
-->
<van-form @submit="onSubmit" @failed="onFailed">
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
<div style="margin: 16px;">
<van-button round block type="info" native-type="submit">提交</van-button>
</div>
</van-form>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
onSubmit(values) {
console.log('submit', values);
},
onFailed(errorInfo){
// 这个方法会在用户名或密码为空时运行
// errorInfo参数有两个属性,errorInfo.values是提交的内容,errorInfo.errors是错误的原因
console.log("表单验证未通过,提交失败");
console.log("提交的信息为:");
console.log(errorInfo.values);
console.log("错误的原因:")
console.log(errorInfo.errors);
}
},
};
</script>注意@submit和@failed这两个事件的绑定关系
vant网站打不开的试试这个路径:
Vant 2 - Mobile UI Components built on Vue
7 area省市区选择
先在views文件夹下创建AreaView.vue文件
编写代码如下
<template>
<div>
<van-area title="标题" :area-list="areaList" />
</div>
</template>
<script>
const areaList = {
province_list: {
110000: '北京市',
120000: '天津市',
},
city_list: {
110100: '北京市',
120100: '天津市',
},
county_list: {
110101: '东城区',
110102: '西城区',
// ....
},
};
export default{
data(){
return {areaList};
}
}
</script>定义路由设置
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/area',
name: 'area',
component: () => import('../views/AreaView.vue')
}
]
通过输入路径http://localhost:8080/area
访问省市区选择页面
但是只有少量数据
如果想要真实的数据,那么就需要在上面areaList数据中填入大量数据
但是这个工作量很大,个人实现非常困难,所以可以使用业界通用的一个省市区信息json对象
先安装全国省市区数据包
idea的Terminal界面输入如下命令
E:\\vue-home\\demo-vant>npm i @vant/area-data如果有警告,直接无视
安装结果可能为
added 1 package in 2s
如果该安装成功,就可以添加全国省市区数据到项目中了
AreaView.vue代码中添加如下
<template>
<div>
<van-area title="标题" :area-list="areaList" @confirm="showArea" />
</div>
</template>
<script>
// const areaList = {
// province_list: {
// 110000: '北京市',
// 120000: '天津市',
// },
// city_list: {
// 110100: '北京市',
// 120100: '天津市',
// },
// county_list: {
// 110101: '东城区',
// 110102: '西城区',
// // ....
// },
// };
// 从下载好的全国省市区数据包中提取数据对象,名称为areaList
import {areaList} from '@vant/area-data'
export default{
data(){
return {areaList};
},
methods:{
showArea(area){
console.log(area);
}
}
}
</script>上面代码不但实现了全国的省市区选择也支持了用户在确认时,将信息输出的功能
8 商品列表
移动端Vant直接支持了商品列表的格式
我们也不需要大范围的修改
创建ListView.vue
代码如下
<template>
<div>
<van-row>
<van-col span="6">综合</van-col>
<van-col span="6">销量</van-col>
<van-col span="6">价格</van-col>
<van-col span="6">筛选</van-col>
</van-row>
<van-card
num="2"
price="205.5"
desc="非常好用的鼠标"
title="无线激光鼠标"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="danger">自营</van-tag>
<van-tag plain type="danger">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">加入购物车</van-button>
<van-button size="mini">立即购买</van-button>
</template>
</van-card>
<van-card
num="2"
price="205.5"
desc="非常好用的鼠标"
title="无线激光鼠标"
thumb="https://img01.yzcdn.cn/vant/ipad.jpeg"
>
<template #tags>
<van-tag type="danger">自营</van-tag>
<van-tag plain type="danger">酷鲨物流</van-tag>
</template>
<template #footer>
<van-button size="mini">加入购物车</van-button>
<van-button size="mini">立即购买</van-button>
</template>
</van-card>
</div>
</template>
<script>
</script>
个人主页:居然天上楼
感谢你这么可爱帅气还这么热爱学习~~
人生海海,山山而川
你的点赞👍 收藏⭐ 留言📝 加关注✅
是对我最大的支持与鞭策