最近的:has()选择器允许您对父元素和其他祖先应用样式,本文将向您展示如何在Web应用程序开发中使用它。
在CSS的世界中,选择器是驱动我们在网页上看到的美丽且响应式设计的工作的马。它们允许开发者根据元素的属性、位置和关系来选择和样式化HTML元素。
一个较新的CSS选择器/伪类被称为 :has ,它允许您选择每个具有与您提供给 :has() 函数的选择器匹配的子元素的元素。它在CSS中是一个重要的解决方案,不仅仅是一个简单的“父级”选择器。
使用 :has() 选择器,您可以将样式应用于父元素或祖先HTML元素。这样我们就可以扩展选择器的范围,包括一个或多个兄弟或子元素。
在本文中,我们将讨论CSS选择器以及它们在代码中的多个使用示例。
何时使用:has选择器
:has() 选择器是一种CSS伪类,允许您选择包含特定子元素的元素。它是一个强大的CSS工具,您可以用于以下目的:
为子元素的父元素设置样式:如果一个 <div> 元素包含一个 <p> 元素,你可以使用 :has() 选择器来为它设置样式。
有条件地添加或删除样式:如果 <div> 元素包含特定数量的子元素,您可以使用 :has() 选择器为其添加边框。
根据内容选择元素:您可以使用 :has() 选择器来选择所有包含具有 "important" 类的子元素的 <div> 元素。
:has() 选择器可以与任何有效的CSS选择器一起使用,包括其他伪类。这使得它成为一个非常多功能的工具,可以以各种方式使用。
这是一个关于如何使用 :has() 选择器的小片段
/* Select all <div> elements that contain a <p> element. */
div:has(p) {
background-color: blue;
}
/* Select all <div> elements that contain a child element with the class "important". */
div:has(.important) {
border: 1px solid black;
}
/* Select all <div> elements that contain at least two child elements. */
div:has(> * + *) {
padding: 10px;
}上面的代码展示了如何使用 :has 选择器的实际示例。但在我们深入使用 :has 选择器之前,让我们先来看一下为什么选择器很重要。
项目设置
要开始这个项目,你可以从这个GitHub仓库克隆起始代码。完成的仓库也在这个仓库中,但你需要使用起始代码来跟随本教程。
https://github.com/joycefoster642/-has-css-project

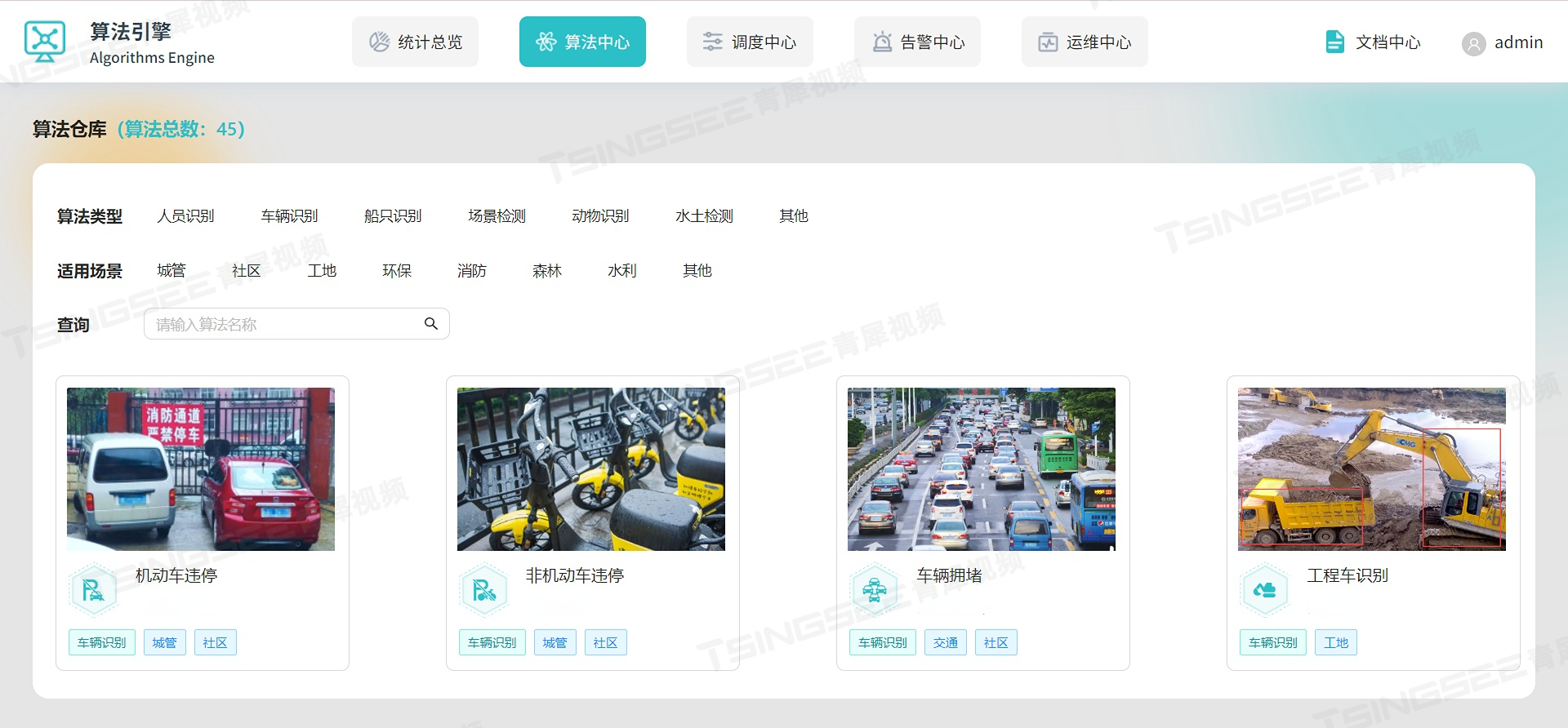
上面的图片展示了我们的项目在浏览器上启动时的样子。
注意:该项目只是一个简单的类似博客的演示,用于展示 :has 伪类的一般用法。
正向选择 vs 反向选择
以前,开发者只能选择前进,但是现在有了 :has 选择器,你现在也可以选择后退。
现在,我们要选择一个元素的父级。过去,通常是这样做的:
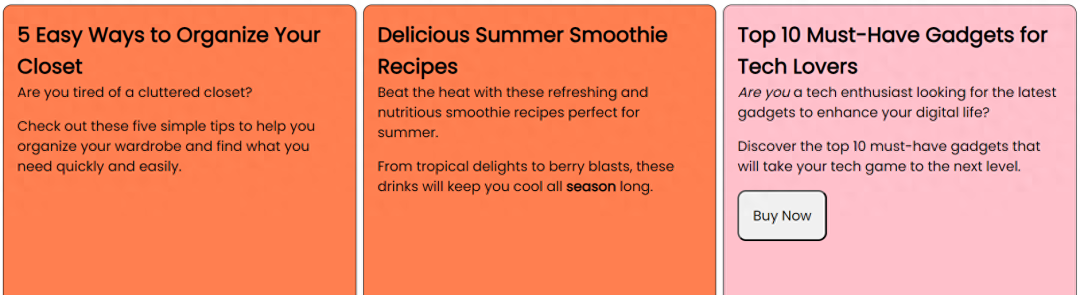
article + article {
background-color: pink;
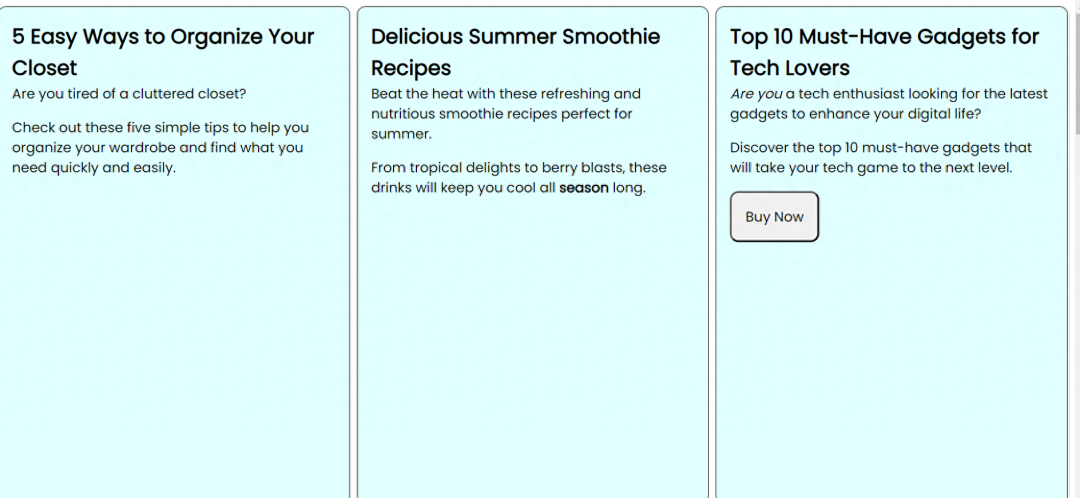
}正如你所注意到的,第二和第三篇文章的颜色发生了变化。这是因为它们相邻。现在,让我们用 :has 选择器来反向进行操作。
article:has(+ article) {
background-color: coral;
}在上面的代码中,我们只是简单地说,如果文章有相邻的文章,选择前两篇文章。

现在,请注意这次选择了第一篇和第二篇文章。
基于子元素的选择
使用 :has ,我们不仅可以选择父元素,还可以选择子元素。
article:has(span) .bold {
background-color: lightyellow;
}
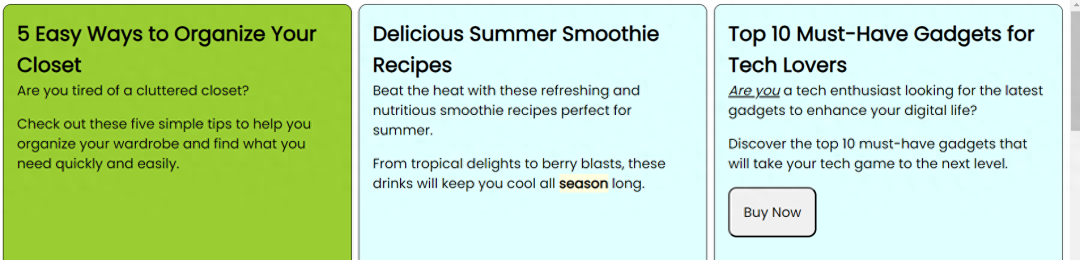
article:has(span) .italic {
text-decoration: underline;
}在 index.html 文件中,我们使用 span 为文章2和3应用了一个加粗和斜体的类。在我们的CSS文件中,我们使用 article:has(span) 语法选择了我们的 span 。以下是结果:

在这里,您可以看到对第二和第三篇文章中的粗体和斜体应用的更改。我们不仅选择了文章,还选择了 span 类别应用的内容。
使用:has与:not选择
在本节中,我们将介绍如何使用 :has 伪类与 :not 。
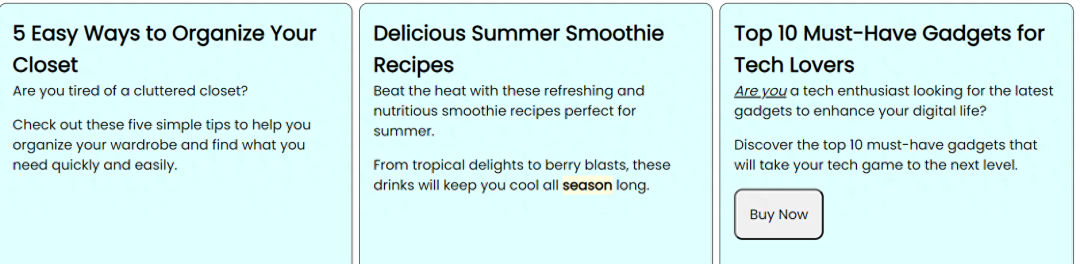
article:not(:has(span)) {
background-color: yellowgreen;
}以下是结果:

只会改变没有 span 类的文章。:has 选择器还支持 0R 逻辑条件。
article:has(p, .button) {
background-color: royalblue;
}以下是结果:

在这里,我们可以选择一个带有 OR 的段落的文章,或者选择一个带有 button 类的任意文章。这三篇文章被选择是因为它们都有一个 p 的HTML标签。但是如果我们移除 p 标签,只有最后一个带有“buy now” button 类的文章会保持着颜色。
:has使用案例和示例
在本节中,我们将探讨使用 :has 选择器时的更多实际用例和示例。
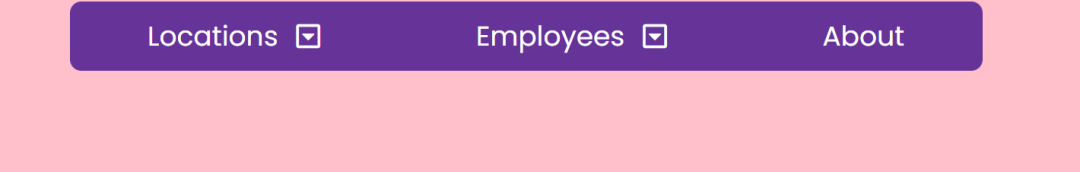
导航菜单示例
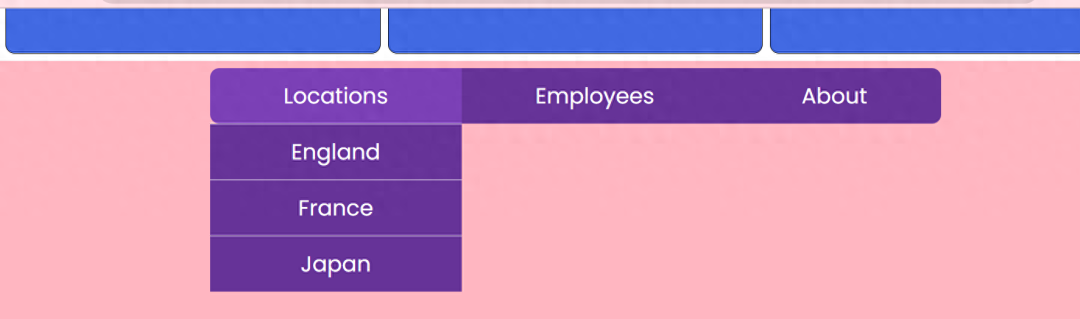
这将引导我们进入我们项目的下一部分,它看起来是这样的:

在这里,我们将鼠标移到位置上,您可以看到当我们将鼠标悬停在位置上时,我们拥有的不同位置。
当我们不悬停在位置和员工上时,您会注意到根本没有任何下拉菜单的指示。如果我们为此使用修饰类,我们将不得不手动进入HTML文件并编写代码。然而,我们可以通过 :has 伪类来实现这一点。
.nav__item:has(.nav__submenu)::after {
font-family: "Font Awesome 5 Free";
font-weight: 400;
content: "\f150";
margin-left: 1rem;
}在上面的代码中,我们说,如果 .nav__item 里面有 .nav__submenu ,则只将设计应用于前两个导航图标。以下是结果:

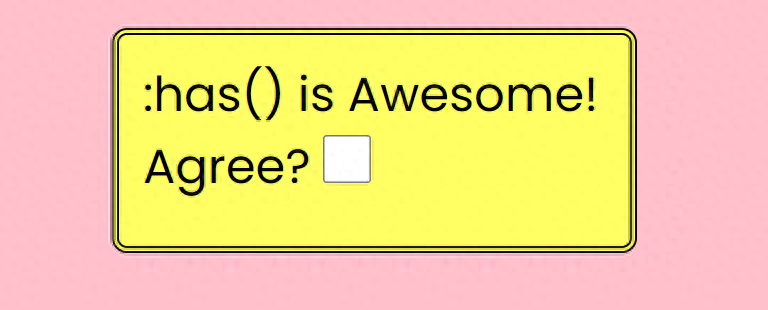
模态示例
我们可以用JavaScript创建一个模态框,但现在我们也可以使用 :has 选择器来实现。下面的示例将带我们进入项目的下一个部分,效果如下:

当复选框被选中时,没有任何反应。但是我们可以通过 :has 伪类轻松实现某些操作。
.awesome:has(.awesome__terms:checked) {
display: none;
}.awesome 类是我们的模态框。然后我们说如果我们有 .awesome__terms: checked ,再次点击复选框时让下一页显示出来。

浅色和深色模式示例
这是另一个快速示例,展示了如果选中了某个选项,我们可以如何应用它。
.three:has(.lightswitch:checked) {
background-color: var(--COLOR);
color: var(--BGCOLOR);
}一旦我们应用上述代码并点击“切换到暗模式”,下面是结果:

现在,您可以无缝切换浅色和深色模式。
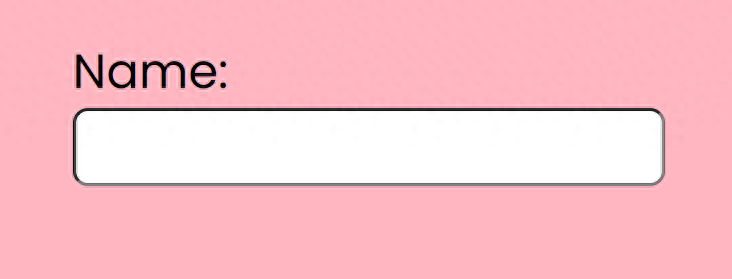
输入验证示例
我们的最后一个例子将引导我们进入项目的这一部分,看起来像这样:

上面的图像显示了包含文本“名称”和文本输入的 label 。现在,我们要选择相反的东西。以前,我们只能向前选择,所以 label 必须在文本 input 之后。现在,我们可以根据 input 中的内容更改 label 。
<div>
<label for="name">Name:</label>
<br />
<input
class="name"
type="text"
name="name"
id="name"
required
pattern="^\[A-Z\][A-z]{2,}"
/>
</div>在我们上面的代码中,我们对 index.html 应用了一个模式。在这里,我们有一个 required pattern ,其中的正则表达式表示文本必须以大写字母开头,并且至少为3个字符。在我们的 style.css 中,我们包含了以下代码
label:has(~ .name:valid)::after {
content: '✔️';
color: limegreen;
margin-left: 1rem;
font-size: 3rem;
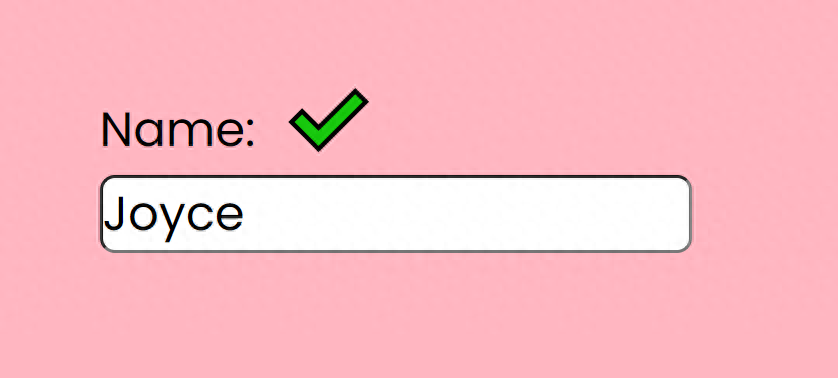
}以下是结果:

名字“Joyce”符合首字母大写且最多三个单词的要求,因此出现了绿色的勾号。
既然我们已经到了教程的结尾,希望你对 CSS 选择器/伪类有所了解。
结论
CSS :has 选择器提供了一种创新的方法来解决网页开发中的复杂样式挑战。在本文中,我们探讨了这个强大选择器的功能和潜在用例,它允许我们根据元素的后代来定位目标元素。
通过利用 :has 选择器,网页开发人员可以提高他们的CSS代码的效率和灵活性,简化选择过程,减少不必要的类和嵌套结构的需求。
这个选择器使开发人员能够创建更清晰、更易于维护的代码,同时保持HTML结构的完整性。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。