
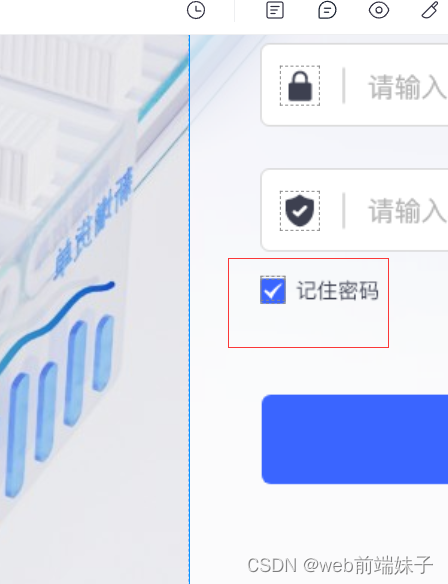
<div class="checkbox-login">
<input type="checkbox" id="defaults" v-model="loginForm.rememberMe" />
<label class="label" for="defaults">记住密码</label>
</div>
.checkbox-login {
position: relative;
}
//去除原生样式
input[type="checkbox"] {
display: none;
}
/*input 选中前的样式*/
input[type="checkbox"] + label::before {
content: ""; /*不换行空格*/
display: inline-block;
width: 17px;
height: 17px;
background: url("../assets/login/noselect.png") no-repeat center center;
background-size: cover;
position: absolute;
top: 2px;
left: 0;
}
/*input 选中后的样式 */
input[type="checkbox"]:checked + label::before {
width: 17px;
height: 17px;
background: url("../assets/login/select.png") no-repeat center center; /*背景图的写法是生效的*/
background-size: cover;
border: none;
}
//字体标签
::v-deep label {
font-weight: 400;
font-size: 14px;
color: #3d4050;
margin-left: 24px;
}