定义类型
你可以在 JavaScript 中使用多种设计模式。 但是,某些设计模式使得自动推断类型变得困难(例如,使用动态编程的模式)。 为了涵盖这些情况,TypeScript 支持 JavaScript 语言的扩展,它为你提供了告诉 TypeScript 类型应该是什么的地方。
例如,要创建一个包含 name: string 和 id: number 的推断类型的对象,你可以编写:
const user = {
name: "Kevin",
id: 0,
}
你可以使用interface声明明确描述此对象的形状:
interface User {
name: string,
id: number
}
然后,你可以在变量声明后使用类似: TypeName的语法来声明 JavaScript 对象符合新interface的形状:
const user: User = {
name: "Kevin",
id: 0,
}
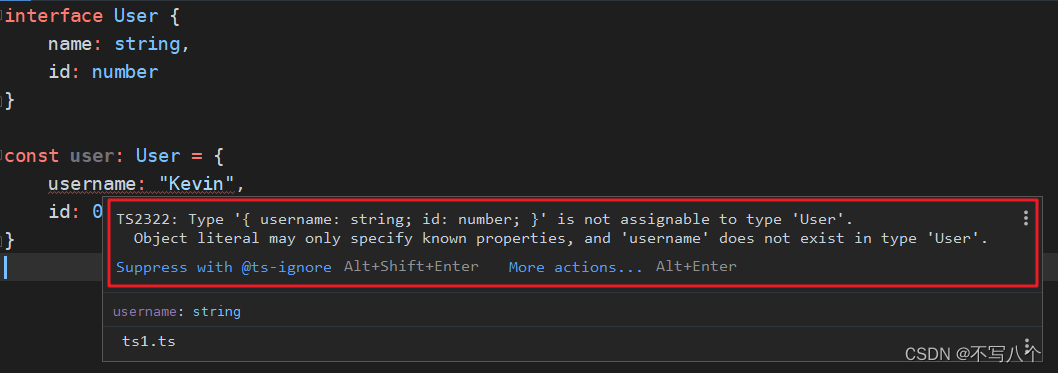
如果你提供的对象与你提供的接口不匹配,TS会警告你

由于JS支持类和面向对象编程,因此TS也支持:
interface User {
name: string,
id: number
}
class UserAccount {
name: string;
id: number;
constructor(name: string, id: number) {
this.name = name;
this.id = id;
}
}
const user2: User = new UserAccount("Book", 1)
组合类型
使用 TypeScript,你可以通过组合简单类型来创建复杂类型。 有两种流行的方法可以做到这一点: 联合和泛型。
联合
使用联合,你可以声明一个类型可以是多种类型之一。 例如,你可以将 boolean 类型描述为 true 或 false:
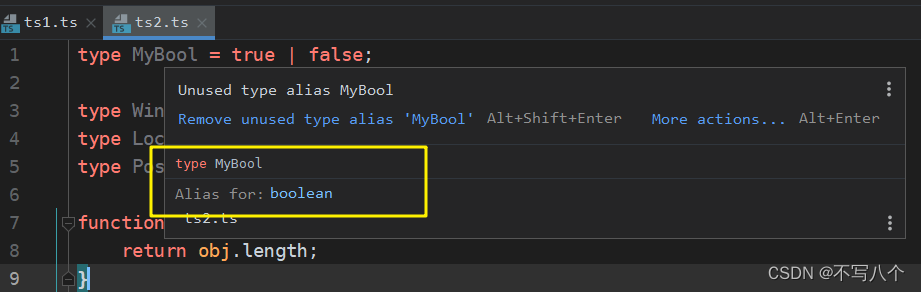
type MyBool = true | false;
注意: 如果将鼠标悬停在上面的 MyBool 上,你会看到它被归类为 boolean。 这是结构类型系统的一个属性。 更多内容请见下文。

联合类型的一个流行用例是描述允许值是的string或number字面 的集合:
type WindowStates = "open" | "closed" | "minimized";
type LockStates = "locked" | "unlocked";
type PositiveOddNumbersUnderTen = 1 | 3 | 5 | 7 | 9;
联合也提供了一种处理不同类型的方法。 例如,你可能有一个接受 array 或 string 的函数:
function getLength(obj: string | string[]) {
return obj.length;
}
泛型
泛型为类型提供变量。 一个常见的例子是数组。 没有泛型的数组可以包含任何东西。 具有泛型的数组可以描述数组包含的值。
type StringArray = Array<string>;
type NumberArray = Array<number>;
type ObjectWithNameArray = Array<{ name: string }>;