了解util模块,知道怎么使用util来格式化字符串,把对象转化为字符串,检查对象类型。

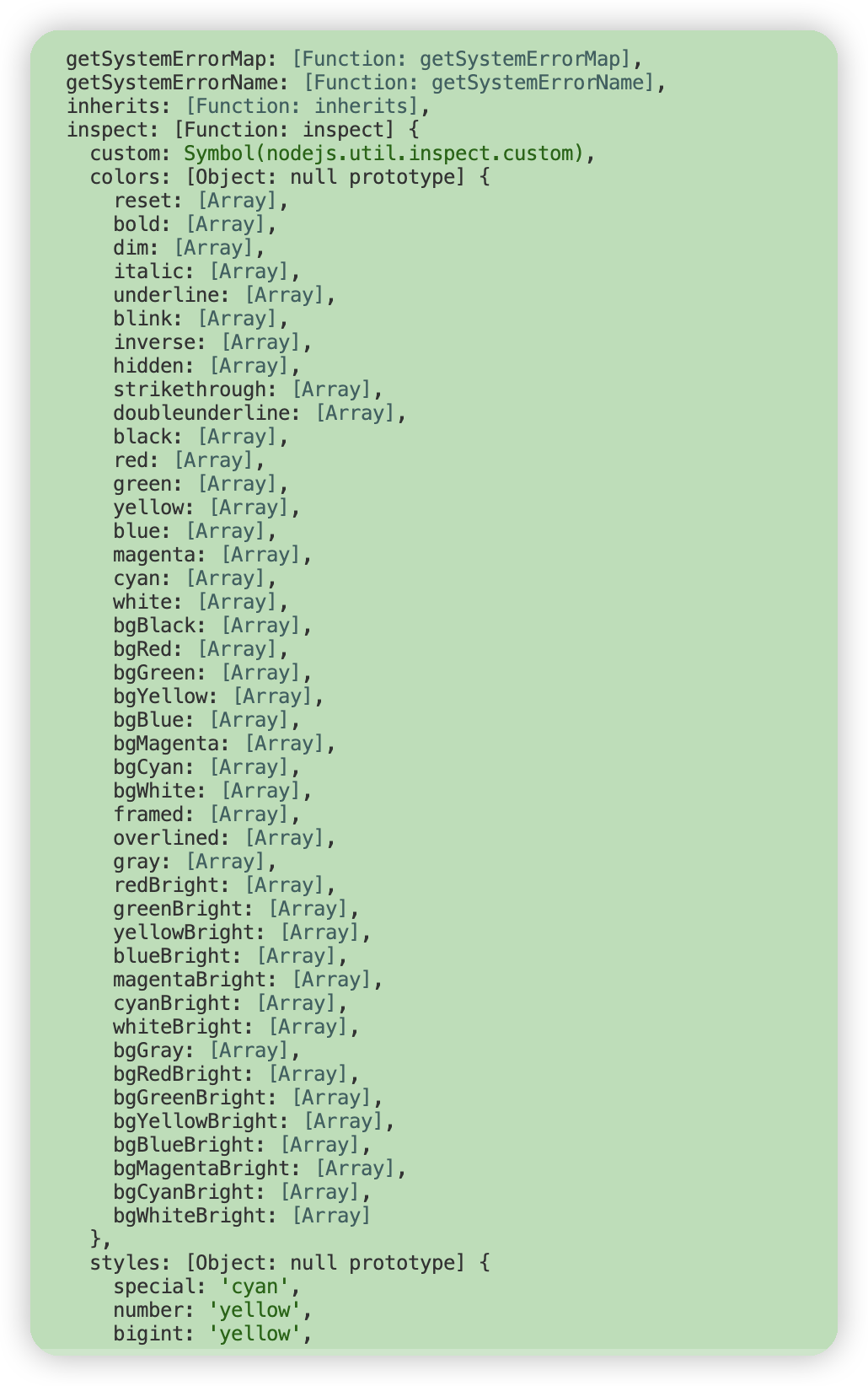
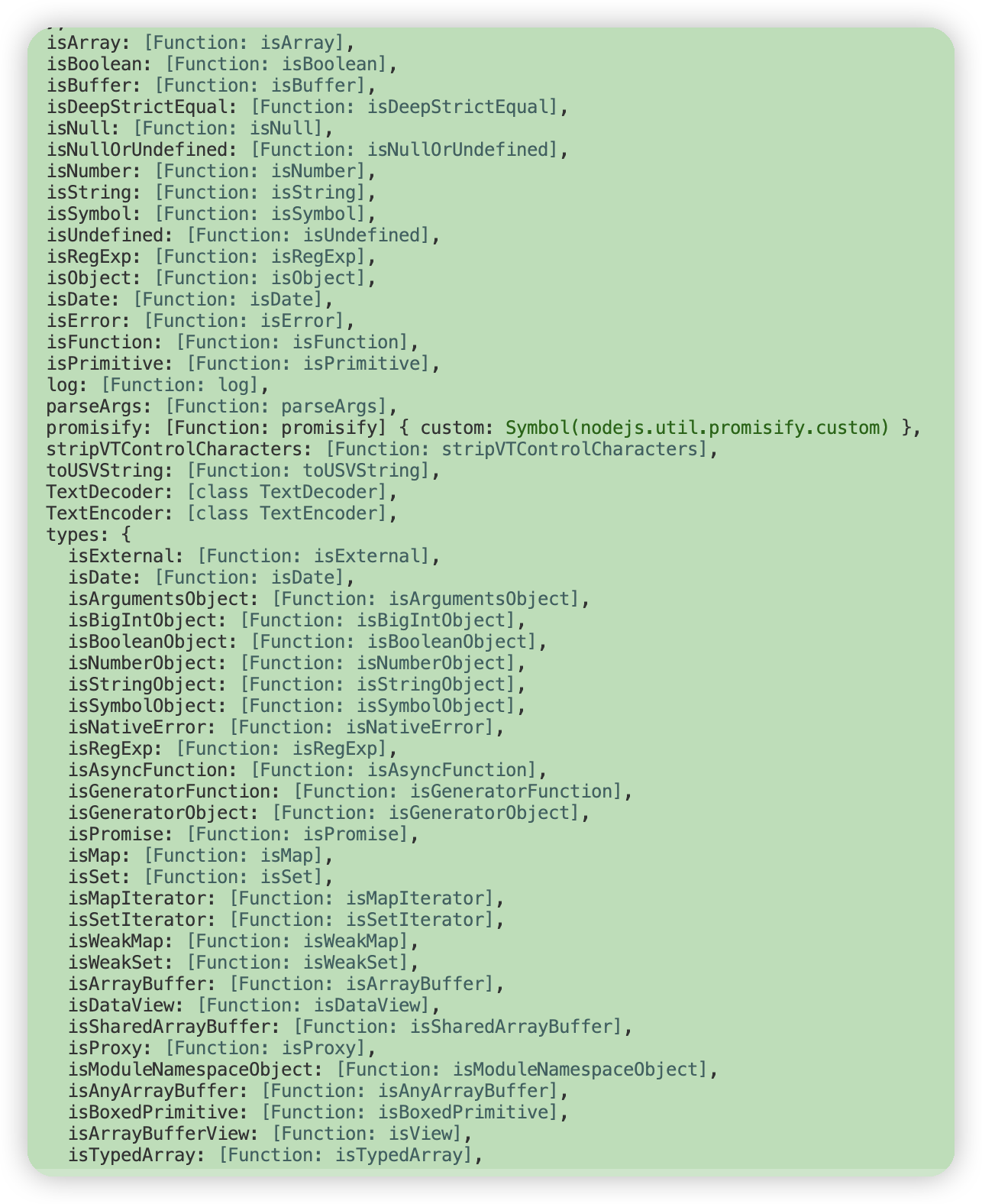
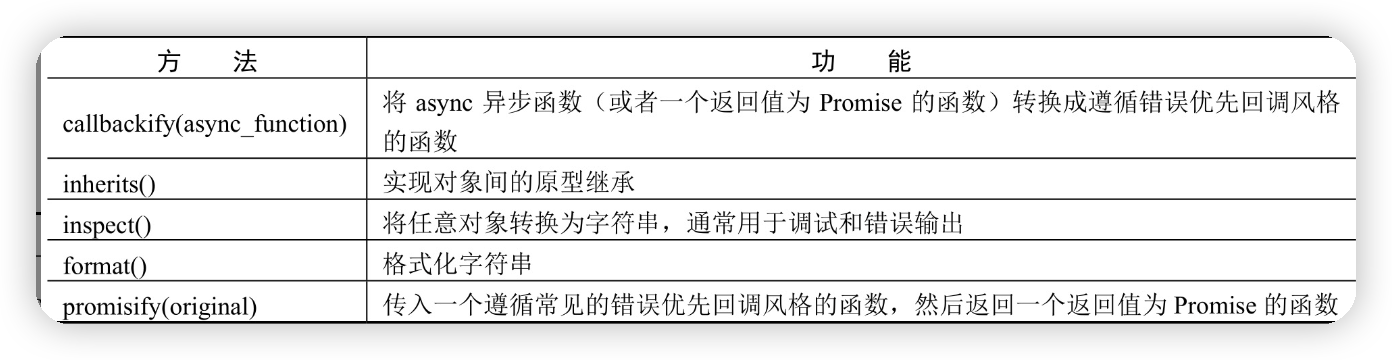
那么util模块有哪些方法呢?如下图所示:


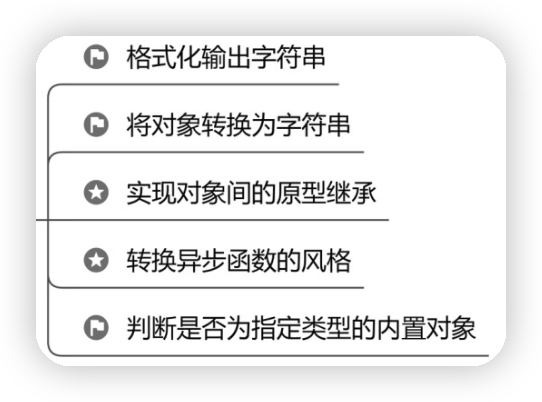
常用的几个方法:

格式化输出字符串
util提供的格式化方法为:format(),语法如下:util.format(format, [...])
format参数,是包含0个或者多个占位符的字符串,每一个占位符是以%开头,最终被对应的参数所取代,比如:
const utils = require('util');
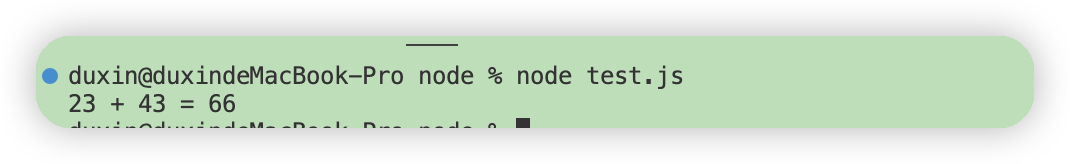
console.log(utils.format("%d + %d = %d", 23, 43, 23 + 43));
输出如下:

format支持这些占位符:
- %s:指定字符串
- %d:指定数值
- %i:转换为整数
- %f:转换为小数
- %j:转换为JSON字符串
- %o:转换为具有通用JavaScript对象格式的字符串表示形式
- %O:与%o相似,但没有选项,它不包含不可枚举的属性。
- %%:输出%
就是简单的了解一下了。

















![[Hive] explode](https://img-blog.csdnimg.cn/89a7d7071c1345e6a89c9118c1d4edb9.png)