微信小程序是一种无需下载安装即可使用的应用程序,它依托于微信平台,为用户提供了更加便捷的使用体验。在小程序中,我们可以制作预约链接,以便用户直接在微信中进行预约,提高服务效率。下面我们将探讨如何制作微信小程序里的预约链接为主题写一篇文章。

一、预约功能的实现
首先,我们需要了解如何在微信小程序中实现预约功能。实现预约功能需要用到微信小程序提供的API接口,其中包括获取用户地理位置、调用系统提示框、调用微信支付等。我们可以使用小程序的云函数功能,将预约请求发送到云端进行处理。

具体实现步骤如下:
- 在小程序中创建一个页面,用于展示预约信息并接受用户提交的预约请求。
- 在该页面的WXML文件中,添加一个按钮或链接,用户点击后会进入预约页面。
- 在预约页面的WXML文件中,添加需要展示的预约信息,如时间、地点、项目等。同时添加一个表单域,用于接受用户提交的预约请求。
- 在页面的JS文件中,编写预约请求处理函数。当用户提交预约请求时,该函数将会被调用。在该函数中,我们可以使用微信小程序提供的API接口将预约请求发送到云端。
- 在云端接收到预约请求后,进行相应的处理和响应。例如,如果用户预约成功,可以在云端更新预约信息并将结果返回给用户。

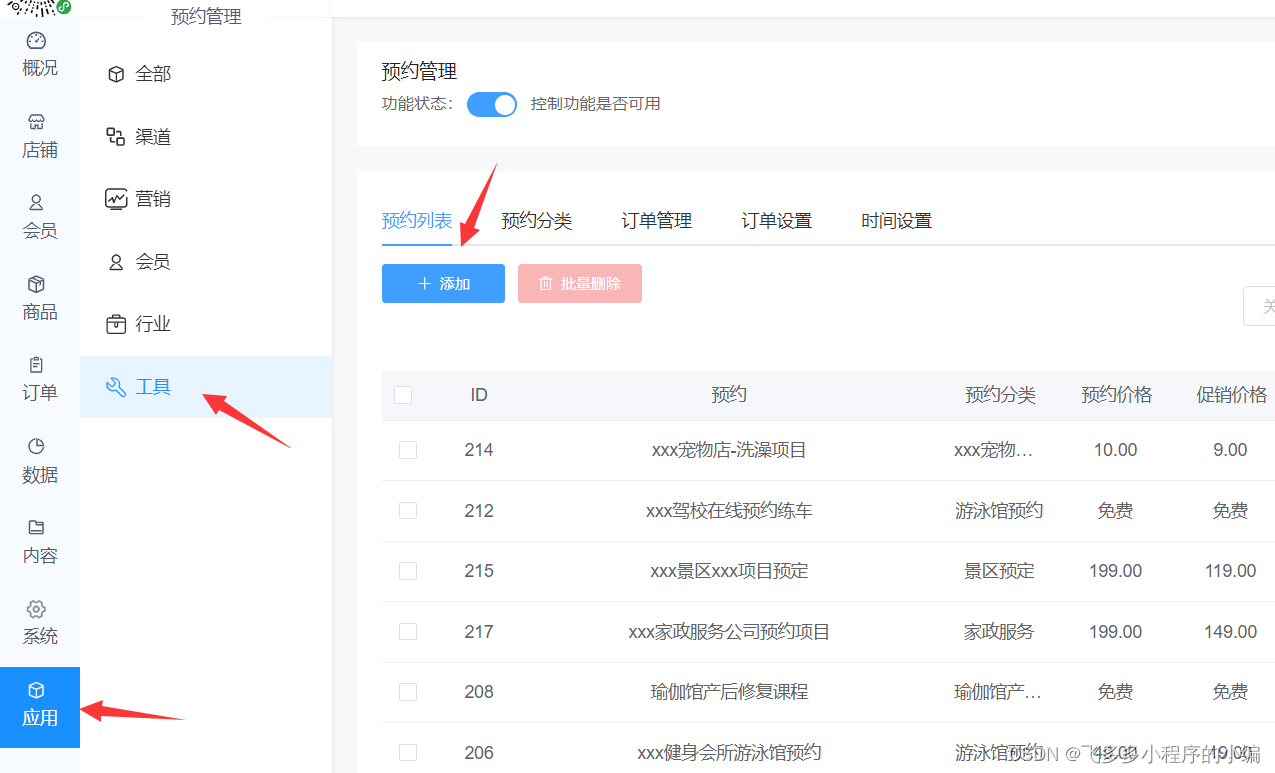
二、预约链接的制作
制作微信小程序里的预约链接需要用到微信小程序提供的自定义组件或云函数功能。我们可以创建一个自定义组件或云函数,用于生成预约链接并返回给前端页面。

具体实现步骤如下:
- 在云端编写一个API接口,用于生成预约链接。该接口可以接受预约请求参数作为输入,并生成相应的预约链接作为输出。
- 在小程序的JS文件中,编写一个函数用于调用云端的API接口生成预约链接。该函数可以将预约请求参数传递给API接口,并将返回的预约链接保存到小程序的本地存储中。
-

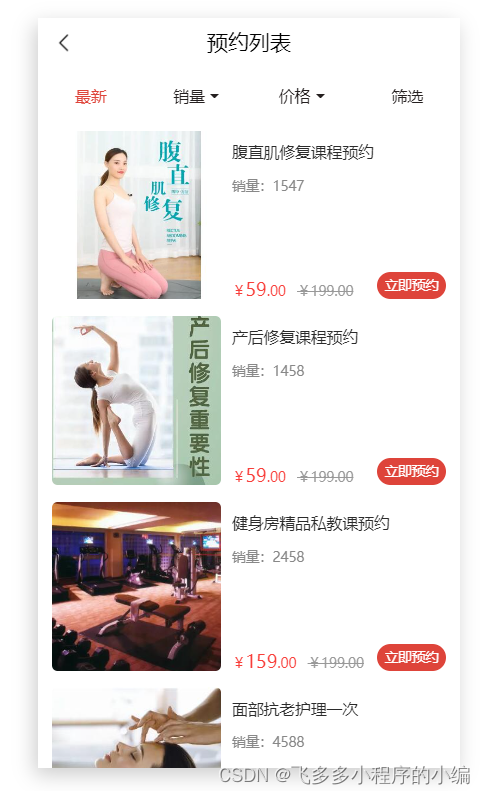
- 在小程序的WXML文件中,添加一个按钮或链接,用户点击后会进入预约页面。在按钮或链接的绑定事件中,调用上述编写生成预约链接的函数,并将生成的预约链接传递给前端页面。
- 在前端页面中,可以使用微信小程序提供的内置链接组件或自定义组件来展示预约链接。例如,可以在一个按钮或链接中展示预约链接,当用户点击该按钮或链接时,将会打开预约页面。

总之,微信小程序里的预约链接可以为用户提供更加便捷的使用体验。通过了解如何在微信小程序中实现预约功能以及如何制作自定义组件或云函数生成预约链接,我们可以制作出更加灵活和高效的预约链接并进行推广宣传。在制作过程中,需要注意API接口的安全性和用户体验的优化。通过这些步骤,我们可以成功地制作出微信小程序里的预约链接