书接上回,这里讨论给网格添加材质!!!
准备好材质

1、创建材质球
/**
* 创建网格材质
* @param scene 场景对象
* @returns 材质对象
*/
const createGroundMaterial=(scene:Scene):StandardMaterial=>{
const texArray:Texture[] =[]
// 材质uv缩放
const uvScale = 4;
const groundMaterial = new StandardMaterial('groundMaterial',scene)
// diffuse 漫射纹理
const diffuseTex = new Texture('./textures/random_bricks_thick_diff_4k.jpg',scene);
groundMaterial.diffuseTexture = diffuseTex
texArray.push(diffuseTex)
// normal 法线纹理
const normalTex = new Texture('./textures/random_bricks_thick_nor_gl_4k.jpg',scene)
groundMaterial.bumpTexture = normalTex;
texArray.push(normalTex)
// AO环境遮挡
const aoTex = new Texture('./textures/random_bricks_thick_ao_4k.jpg',scene)
groundMaterial.ambientTexture = aoTex;
texArray.push(aoTex)
// spec 镜面纹理
const speTex = new Texture('./textures/random_bricks_thick_spec_4k.jpg',scene)
groundMaterial.specularTexture = speTex;
texArray.push(speTex)
texArray.forEach((tex)=>{
tex.uScale = uvScale;
tex.vScale = uvScale;
})
return groundMaterial
}
/**
* 创建盒子网格材质
* @param scene 场景对象
* @returns 材质对象
*/
const createBoxMaterial = (scene:Scene):StandardMaterial=>{
const boxMat = new StandardMaterial('boxMat',scene)
const aoTex = new Texture('./textures/aerial_beach_02_ao_4k.jpg',scene)
boxMat.ambientTexture = aoTex;
const normalTex = new Texture('./textures/aerial_beach_02_nor_gl_4k.jpg',scene)
boxMat.bumpTexture = normalTex;
const diffuseTex = new Texture('./textures/aerial_beach_02_diff_4k.jpg',scene)
boxMat.diffuseTexture = diffuseTex
return boxMat
}
2、应用材质球
// 创建box
box = MeshBuilder.CreateBox('box',{size:2},scene)
// 赋予材质
box.material = createBoxMaterial(scene)
box.position.y= 1;
// 相机目标
camera.setTarget(box)
const ground = MeshBuilder.CreateGround('ground',{width:10,height:10},scene)
// 赋予材质
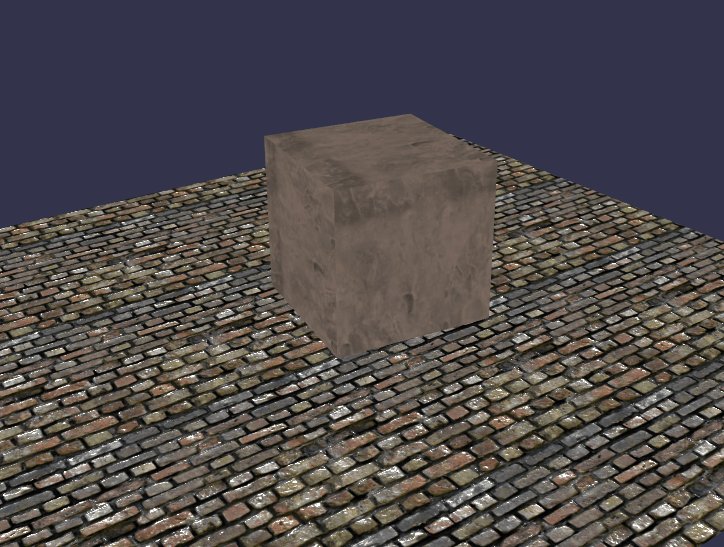
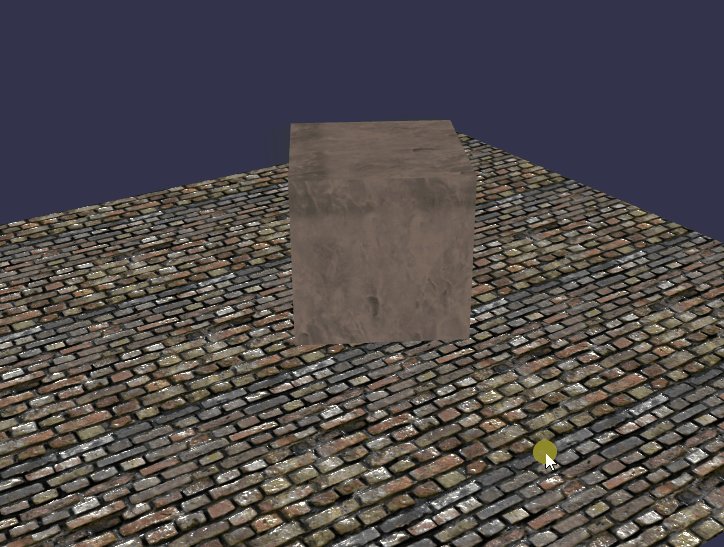
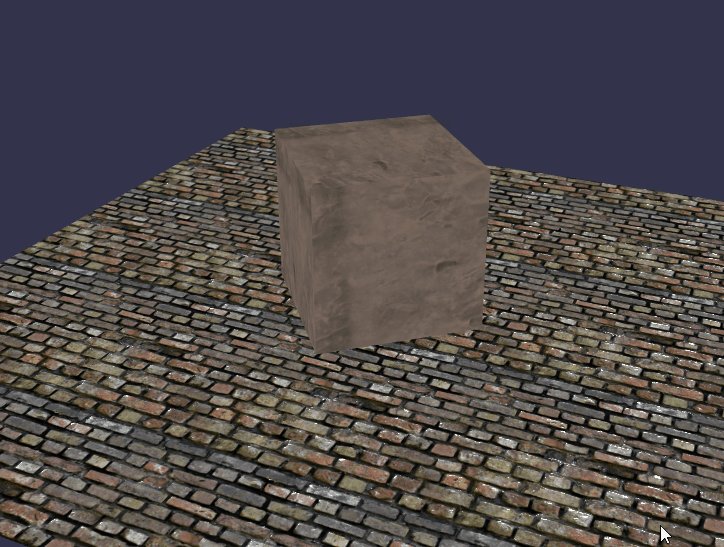
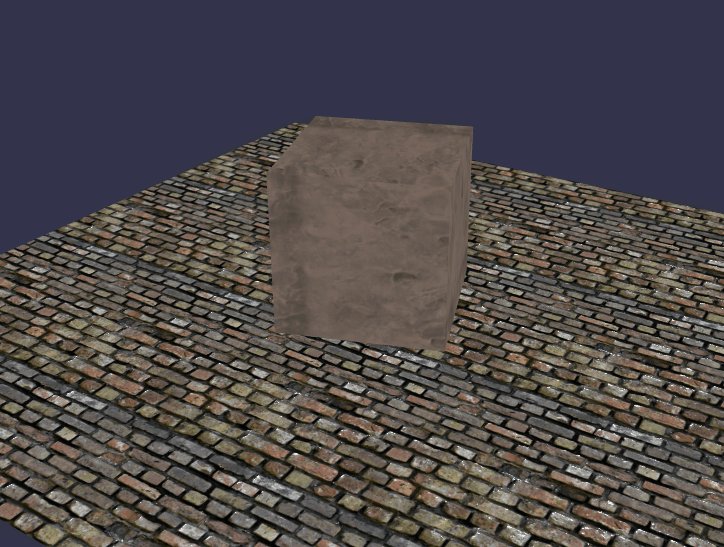
ground.material = createGroundMaterial(scene)3、演示















![[BUUCTF newstar week2] crypto/pwn/reverse](https://img-blog.csdnimg.cn/ee948025697f4cb7aa3b9700df8feafc.png)