天锐绿盾数据防泄密系统(简称数据防泄密系统)是一套从源头上保障数据安全和使用安全的软件系统。包含了文件透明加解密、内部文件流转功能、密级管控、离线管理、文件外发管理、灵活的审批流程、工作模式切换、服务器白名单等功能。从根本上严防信息外泄,保障信息安全。

PC访问地址:
https://isite.baidu.com/site/wjz012xr/2eae091d-1b97-4276-90bc-6757c5dfedee
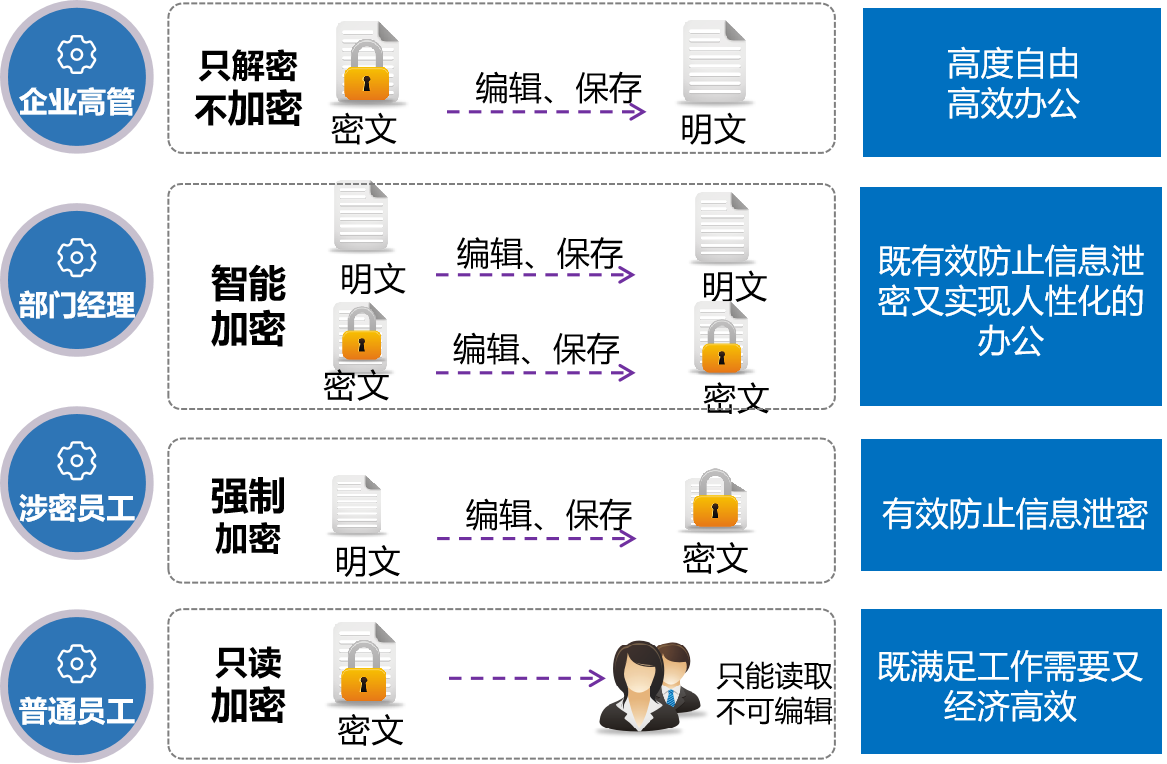
文件透明加密模块
图纸文件加密模块是防止电子图纸由于单位内部员工泄露而开发的内核驱动层加密系统。在不影响员工对电脑任何正常操作的前提下,图纸文件在复制、新建、修改时被系统强制自动加密。加密的图纸文件只能在单位内部电脑上正常使用,一旦脱离单位内部的网络环境,在外部电脑上使用是乱码或无法打开。图纸文件只有被管理员解密之后,带出单位才能正常使用。

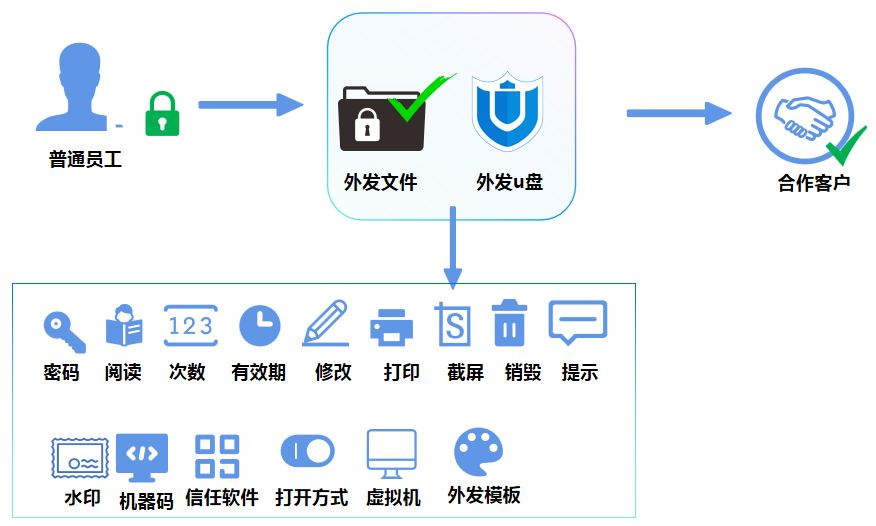
文件外发控制模块
图纸文件加密模块是防止电子图纸由于单位内部员工泄露而开发的内核驱动层加密系统。在不影响员工对电脑任何正常操作的前提下,图纸文件在复制、新建、修改时被系统强制自动加密。加密的图纸文件只能在单位内部电脑上正常使用,一旦脱离单位内部的网络环境,在外部电脑上使用是乱码或无法打开。图纸文件只有被管理员解密之后,带出单位才能正常使用。

移动终端管理模块
为了便于移动办公,系统支持添加、修改或删除移动终端信息(支持IPAD、IPhone及Android系统的移动终端),用户可通过移动终端在线阅读加密文档,如查看OA系统上的加密文件或加密的邮件附件,在方便移动办公的同时,保护企事业单位数据安全。
密级管理模块
对于单位内部的机密文件,做到统一管理,分级负责。可根据实际工作需要,设置指定负责人的密级级别,从而限制机密文件的阅读权限。即:某一级别的操作员所制作的文件,只有高于或等于该级别的人员才能够阅读。有效保障机密文件的安全性。
服务器白名单模块
企事业单位无需在内部应用系统上安装任何插件,事前通过数据防泄密系统统一配置,要求终端加密文件上传到指定服务器是明文,或者密文;单位内部的加密终端根据下发配置要求,系统会自动判断,如果要求明文存储,自动解密后上传,无需人工干预。
离线管理模块
针对所有员工笔记本办公,公司统一设定默认时间(如:72小时),在默认时间内,携带笔记本回家办公和公司内部一样的安全管理效果;对于员工出差时,可在线向上级申请,授予一个合理时间,携带笔记本出差办公,和在公司内部一样的安全管理效果;有些电脑需要长期脱离公司网络,或者无法连接网络的情况下也需要保护电脑上的文件,同时查看公司其他电脑上的加密文件,这时,可以选择在这类电脑上安装离线终端。
试用下载:www.drhchina.com









![[DRAFT] LLVM ThinLTO原理分析](https://img-blog.csdnimg.cn/1f57982a5dbf446e9a6ea045468ab999.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA55S15b2x5peF6KGM5pWy5Luj56CB,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)