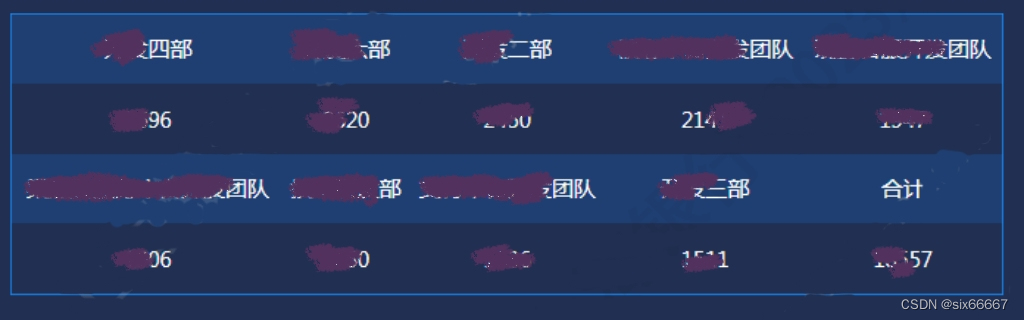
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了

上一行是name,下一行是value,总数不定,最后前端还要显示求和
class OneDimensionTable extends React.Component {
render() {
const { data } = this.props;
let total = 0;
data.map(item => total+=item.value);
const tableData = [...data, {name: '合计', value: total}];
const row = Math.trunc(tableData.length % 5 == 0 ? tableData.length/5 : tableData.length/5+1); //一行5个,可以改
return (
<table style={{border:'1px solid #1890ffd0', color:'white', fontSize: 12, width: 540}}>
<tbody>
{[...Array(row)].map((v, i) => (
<>
<tr>
{[...Array(5)].map((value,index)=><td style={{paddingTop: 10, paddingBottom: 10, textAlign: 'center', backgroundColor: 'rgb(29,124,237,0.2)'}}>{tableData[i*5+index]?.name}</td>)}
</tr>
<tr>
{[...Array(5)].map((value,index)=><td style={{paddingTop: 10, paddingBottom: 10, textAlign: 'center'}}>{tableData[i*5+index]?.value}</td>)}
</tr>
</>
))}
</tbody>
</table>
)
}
};使用:
<OneDimensionTable data={data}></OneDimensionTable>(我所说的一维:表格都是二维的,数据在纵横两个方向上应当都有意义,但本需求数据只在一个方向上有意义,所以我直接叫它一维表格了)


















![ZKP4.2 SNARKs via Interactive Proofs (Sum-check Protocol [LFKN90])](https://img-blog.csdnimg.cn/404302188271494383656d585496bd62.png#pic_center)