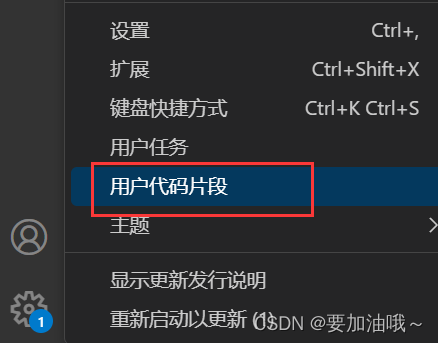
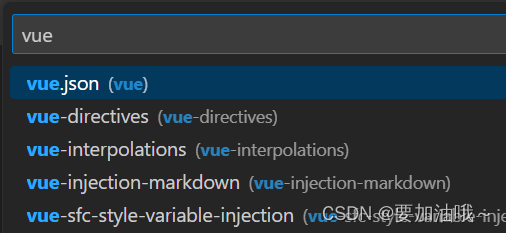
步骤:设置 -> 用户代码片段 -> vue.json(没有vue.json,选vue也可)-> 定义自己所需的代码段


代码段 如下,
{
"Print to console": {
"prefix": "vue3", //键入该值,按tab快捷产生
"body": [
"<script setup>",
" ",
"</script>",
"<template>",
" ",
"</template>",
"<style scoped lang='scss'>",
"</style>",
"$2"
],
"description": "Log output to console"
}
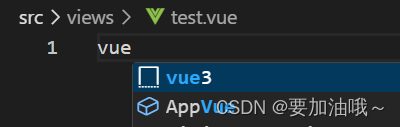
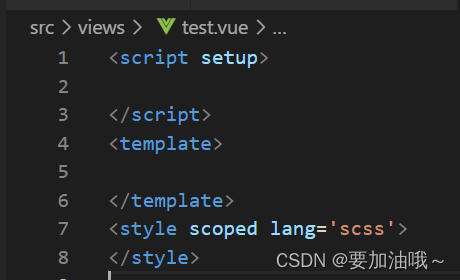
}在vue文件中,键入 vue3,按 tab键,即可快捷产生vue3模板。


参考:vscode中如何快速生成vue3模板-非常实用的小技巧_vscode快速生成vue模板_China_YF的博客-CSDN博客VSCode 快速生成vue-template模板 - 简书











![ZKP4.2 SNARKs via Interactive Proofs (Sum-check Protocol [LFKN90])](https://img-blog.csdnimg.cn/404302188271494383656d585496bd62.png#pic_center)