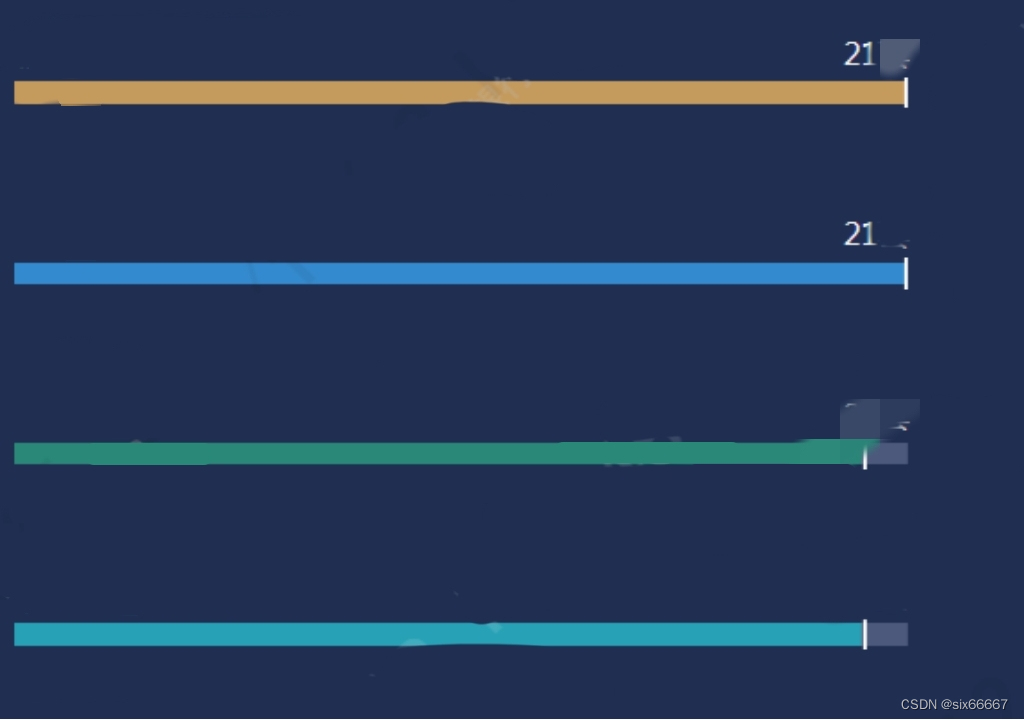
可传颜色、带滑块的直角进度条
很歹毒的UI设计(真的很丑)

实现:
class RankProgress extends React.Component {
render() {
const { percent, progressColor } = this.props;
return (
<div className={styles.progress}>
<div className="progress-outer">
<div className="progress-border" style={{width: percent}}>
<div className="progress-placeholder"></div>
<div className="progress-inner" style={{backgroundColor: progressColor}}></div>
</div>
</div>
</div>
)
}
}使用:
<RankProgress percent={percent} progressColor={progressColor} />样式(less文件)
.progress {
:global {
.progress-outer {
position: relative;
display: inline-block;
width: 400px;
height: 10px;
vertical-align: middle;
background-color: #576487d0;
margin-top: -10px; // 此为调整与文字行的间距
}
.progress-border {
height: 14px;
margin-top: -2px;
border-right: 2px solid white;
}
.progress-placeholder {
height: 2px;
}
.progress-inner {
height: 10px;
}
}
}












![2023年中国酒类新零售行业发展概况分析:线上线下渠道趋向深度融合[图]](https://img-blog.csdnimg.cn/img_convert/16922a27d13d1f0e3cc27ca7a022dacf.png)