目录
一.管理员列表
二. 新增管理员
三.修改管理员
四.管理员详情
一.管理员列表
后台用户也称为管理员,每个管理员能在后台进行的操作不同,所以不同的管理员有不同的权限。在项目中,权限表的设计为用户-角色多对多,角色权限多对多,既一个用户有多个角色,一个角色有多个权限。所以后台首先要拥有用户管理、角色管理、权限管理的功能。
我们首先编写用户管理中的查询用户功能。
查询管理员后端代码:
1.编写AdminMapper
package com.first.travel.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.first.travel.pojo.Admin;
public interface AdminMapper extends BaseMapper<Admin> {
}
我们需要MybatisPlus扫描所有接口,并放到Spring容器当中,所以需要在配置类里添加扫描注解
@SpringBootApplication
//扫描mapper包下的所有接口并放到Spring容器当中
@MapperScan("com.first.travel.mapper")
public class TravelApplication {
public static void main(String[] args) {
SpringApplication.run(TravelApplication.class, args);
}
}在配置类里注册MybatisPlus的分页插件:
@SpringBootApplication
//扫描mapper包下的所有接口并放到Spring容器当中
@MapperScan("com.first.travel.mapper")
public class TravelApplication {
public static void main(String[] args) {
SpringApplication.run(TravelApplication.class, args);
}
// 注册分页插件
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}2.编写AdminService
我们可以在service层下添加@Service注解来调用spring容器中的接口实例了。
@Service
public class AdminService {
@Autowired
private AdminMapper adminMapper;
//分类查询管理员
public Page<Admin> findPage(int page, int size){
//直接用MybatisPlus的分页插件(得去配置里注册一下),查询条件是null
Page selectPage=adminMapper.selectPage(new Page(page,size),null);
return selectPage;
}
}然后编写控制类
@Controller
@RequestMapping("/backstage/admin")
public class AdminController {
@Autowired
private AdminService adminService;
@RequestMapping("/all")
public ModelAndView all(@RequestParam(defaultValue = "1") int page,
@RequestParam(defaultValue = "10") int size){
ModelAndView modelAndView=new ModelAndView();
Page<Admin> adminPage=adminService.findPage(page,size);
modelAndView.addObject("adminPage",adminPage);
modelAndView.setViewName("/backstage/admin_all");
return modelAndView;
}
}通过这个小例子,咱们又能看到mapper,service以及controller这三层的关系,就是mapper来定义接口,service来实现接口功能,然后controller作为控制层是根据具体业务关系来调度这些功能的一个调度层。
查询管理员前端代码:
太长了就不贴了,毕竟咱们都用上AdminLTE了,所以主要是把后端功能讲明白了,逻辑都实现了就很不错了。
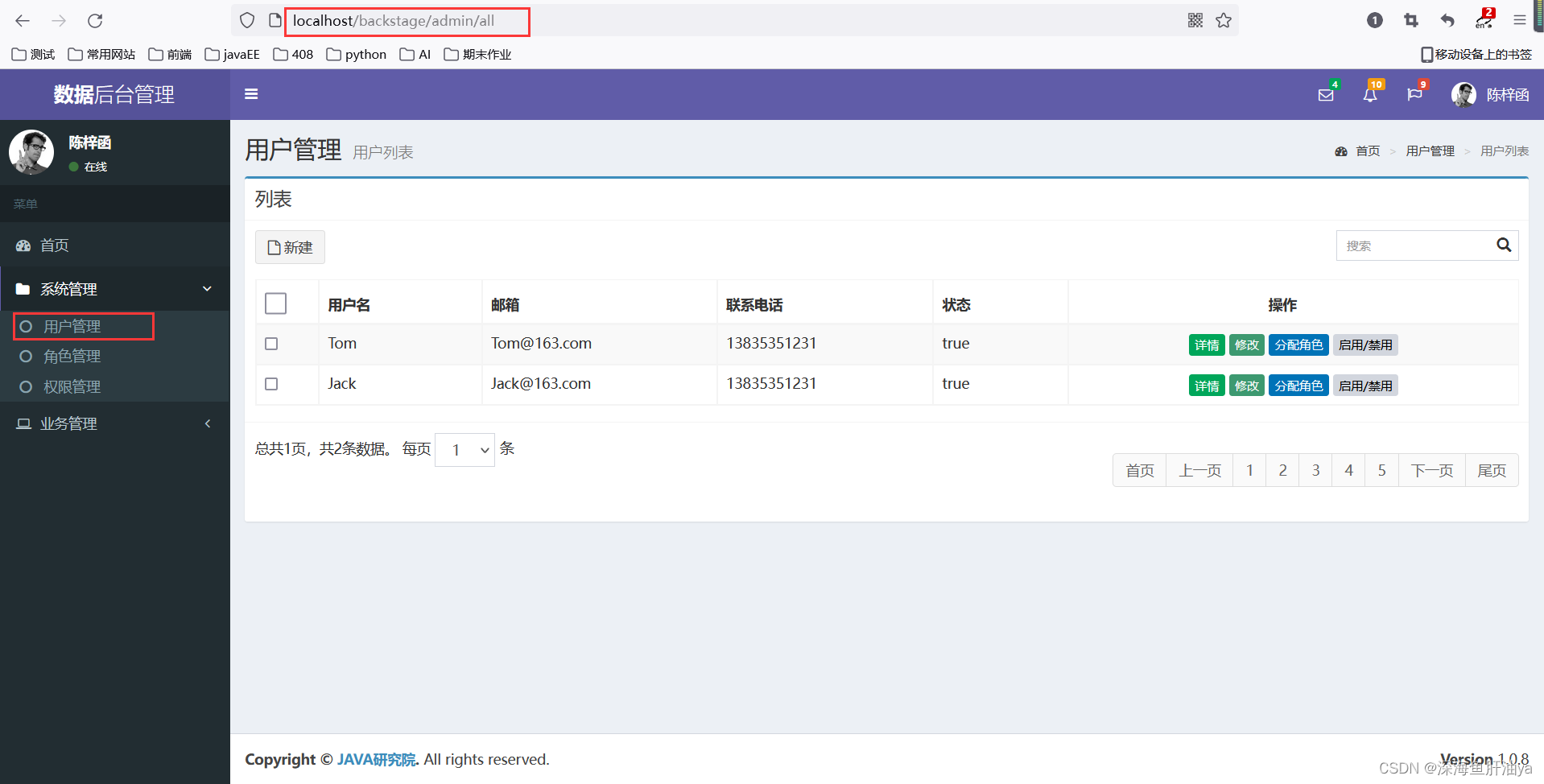
运行项目:

前端分页插件:
AdminLTE这个框架的分页插件不是很好,所以我们用另一个分页插件
(bootstrap-paginator.js),引入到通用模板common_resources.html当中
<script src="/backstage/js/bootstrap-paginator.js"></script><div class="box-tools pull-right">
<ul class="pagination"></ul>
</div><!--配置分页插件-->
<script th:inline="javascript">
var currentPage = [[${adminPage.current}]];
var pages = [[${adminPage.pages}]];
$(".pagination").bootstrapPaginator({
bootstrapMajorVersion: 3, // bootstrap版本
currentPage: currentPage, // 当前页
totalPages: pages, // 总页数
numberOfPages: 5, // 最多显示多少页
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},
onPageClicked: function (event, originalEvent, type, page) { // 点击页码执行的方法
location.href = "/backstage/admin/all?page=" + page;
}
})
</script>二. 新增管理员
前端页面
把上面那个admin_all.html里的那个新建按钮放在一个a标签里,实现点击新建就跳转到一个新增用户的界面,填完新用户信息之后,然呕点击保存,就会实现用户的新增。然后创建一个新增用户的界面,并改成我们想要的样子。
后端代码
开始实现后端的添加用户的代码,我们就不用在AdminMapper.java中添加接口了,因为MybatisPlus已经有新增借口了,所以,咱们直接在service层(AdminService.java)实现该功能即可。添加代码如下:
//新增管理员
public void add(Admin admin){
adminMapper.insert(admin);
}然后咱们再在控制层添加代码:
//新增管理员控制逻辑
@RequestMapping("/add")
public String add(Admin admin){
adminService.add(admin);
return "redirect:/backstage/admin/all";
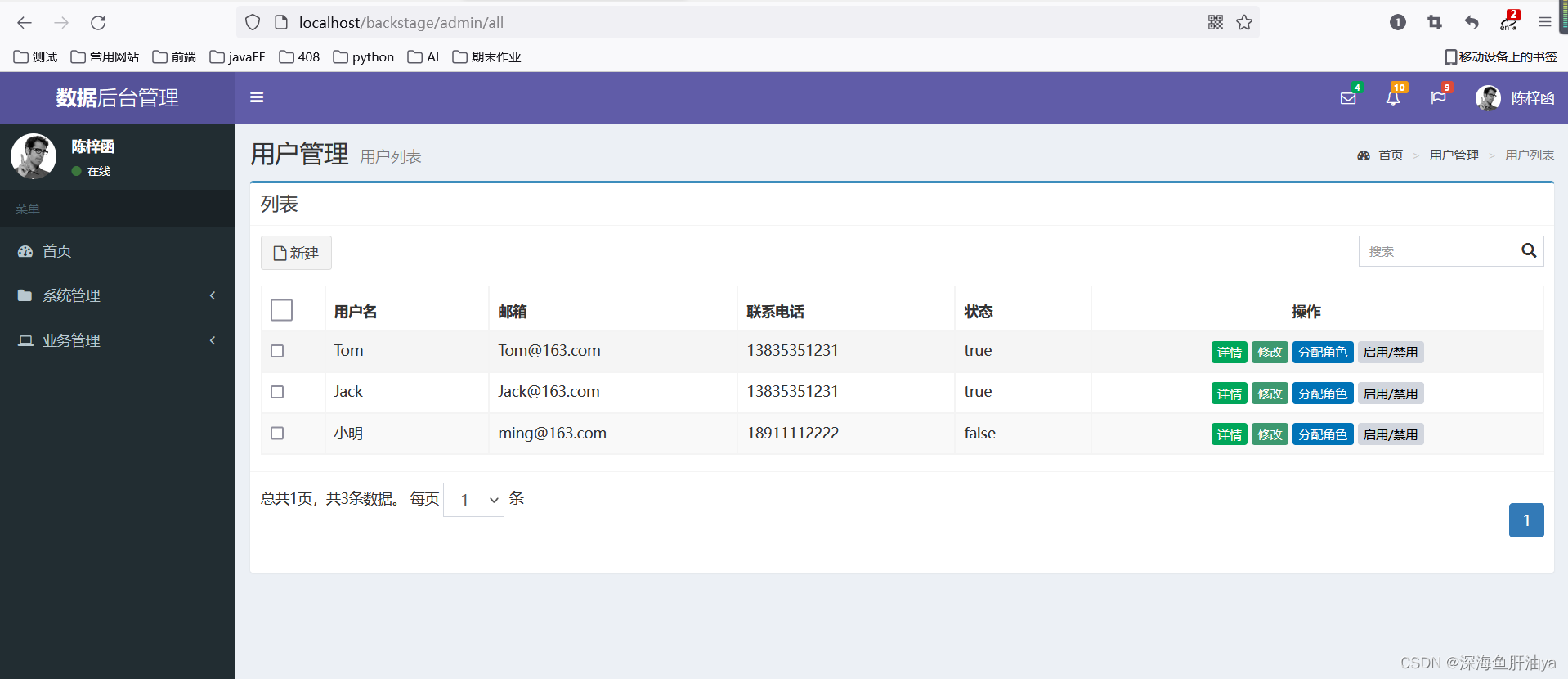
}启动项目测试一下


三.修改管理员
注意新增的时候是没有用户ID的,修改的时候点击修改跳转到的界面要有用户原始数据。
所以要先按照id来查询管理员
在service层添加代码:
//根据id查询管理员
public Admin findById(Integer aid){
return adminMapper.selectById(aid);
}在控制层添加控制逻辑:
先查询到那个管理员并跳转到修改页面
//查询管理员并跳转到修改页面
@RequestMapping("/edit")
public ModelAndView edit(Integer aid){
Admin admin = adminService.findById(aid);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("admin",admin);
modelAndView.setViewName("/backstage/admin_edit");
return modelAndView;
}注意前端页面中用户id放到隐藏域中传过去,因为新增时id自增的,所以不需要id,但是修改需要id来确认修改的是哪个用户。
然后我们再实现修改的后台逻辑:
service层:
//修改管理员
public void update(Admin admin){
adminMapper.updateById(admin);
}controller层:
//根据id修改管理员的信息
@RequestMapping("/update")
public String update(Admin admin){
adminService.update(admin);
//更新之后跳转到主页
return "redirect:/backstage/admin/all";
}运行项目测试成功!
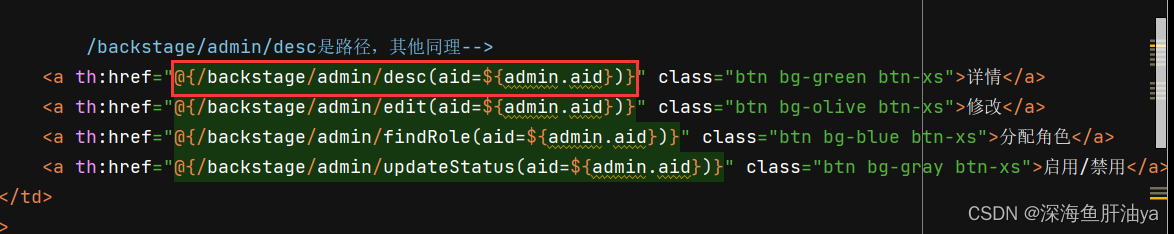
在写这里的时候我遇到了一个问题,就是点击修改按钮之后却报了404错误,于是我第一时间先去看了看首页的代码,问题就是href没写成thymleaf的语法,所以导致页面加载不到!
<td class="text-center">
<!--/backstage/admin/desc是路径,其他同理-->
<a th:href="@{/backstage/admin/desc(aid=${admin.aid})}" class="btn bg-green btn-xs">详情</a>
<a th:href="@{/backstage/admin/edit(aid=${admin.aid})}" class="btn bg-olive btn-xs">修改</a>
<a th:href="@{/backstage/admin/findRole(aid=${admin.aid})}" class="btn bg-blue btn-xs">分配角色</a>
<a th:href="@{/backstage/admin/updateStatus(aid=${admin.aid})}" class="btn bg-gray btn-xs">启用/禁用</a>
</td>四.管理员详情
管理员详情包含管理员的角色,以及角色拥有的权限,所以需要进行多表查询。这就需要我们自定义方法了,MybatisPlus提供给我们的方法已经不够看了。
这需要做一个五表查询,如下:

后端页面:
1.编写AdminMapper
public interface AdminMapper extends BaseMapper<Admin> {
//查询用户详情(五表关联)
Admin findDesc(Integer aid);
}2.编写AdminMapper.xml
即AdminMapper的映射文件,位置放在:resources下,和mapper包的目录相同
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.first.travel.mapper.AdminMapper">
<resultMap id="adminMap" type="com.first.travel.pojo.Admin">
<id property="aid" column="aid"></id>
<result property="username" column="username"></result>
<collection property="roles" column="aid" ofType="com.first.travel.pojo.Role">
<result property="roleName" column="roleName"></result>
<result property="roleDesc" column="roleDesc"></result>
<collection property="permissions" column="rid" ofType="com.first.travel.pojo.Permission">
<result property="permissionName" column="permissionName"></result>
<result property="permissionDesc" column="permissionDesc"></result>
</collection>
</collection>
</resultMap>
<select id="findDesc" parameterType="int" resultMap="adminMap">
select * FROM
admin
LEFT JOIN admin_role
on admin.aid = admin_role.aid
LEFT JOIN role
on admin_role.rid = role.rid
LEFT JOIN role_permission
on role.rid = role_permission.rid
LEFT JOIN permission
on role_permission.pid = permission.pid
where admin.aid = #{aid}
</select>
</mapper>然后在测试函数里测试一下:
@SpringBootTest
class TravelApplicationTests {
@Autowired
private AdminMapper adminMapper;
@Test
void contextLoads() {
Admin desc = adminMapper.findDesc(1);
System.out.println(desc);
}
}前端页面:
我们上面已经把管理员详情从数据库中查询出来了,现在我们来展示一下,先补齐service层和controller层。
service层:
//查询用户详情
public Admin findDesc(Integer aid){
return adminMapper.findDesc(aid);
}controller层:
@RequestMapping("/desc")
public ModelAndView desc(Integer aid){
Admin admin = adminService.findDesc(aid);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("admin",admin);
modelAndView.setViewName("/backstage/admin_desc");
return modelAndView;
}现在我们来写一下前端的页面:使用树表格来展示信息(代码就不放了,长)
另外在这里说一下这个跳转的流程,我们在主页点击了详情按钮,代码如下图:

可以看到路径是/backstage/admin/desc,然后就会根据这个路径在控制层里找到对应的控制器(上面已写),然后这个控制器有一句代码是
modelAndView.setViewName("/backstage/admin_desc");即跳转到admin_desc.html中(连同查询到的详情数据一块过去了),然后数据就在admin_desc.html这个页面当中展示出来了。