线条的粗线
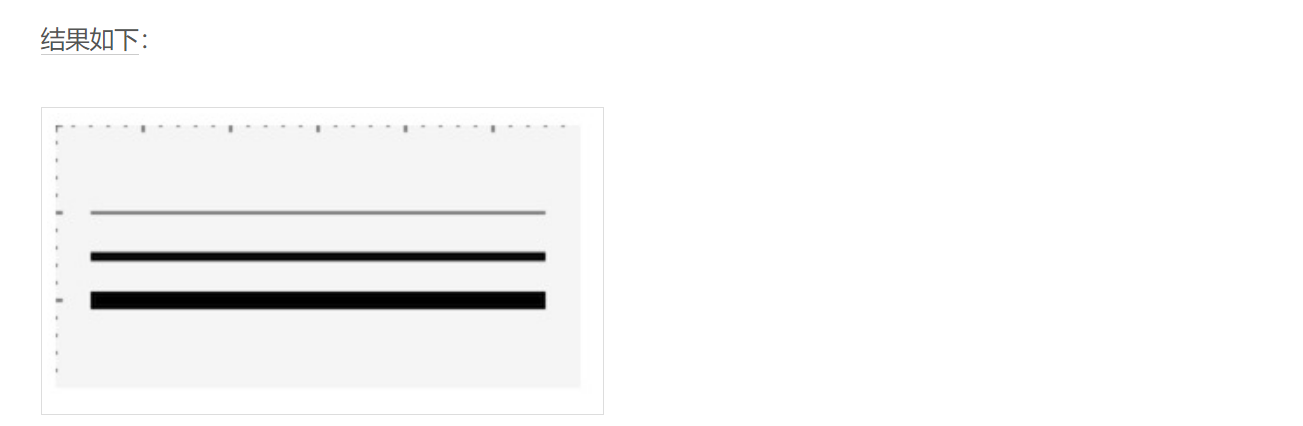
lineWidth是改变线条的粗线的,默认是一个像素:
context.beginPath();
context.moveTo(20, 50);
context.lineTo(280, 50);
context.lineWidth=1;
context.stroke();
// 如果这里没有beginPath 你猜猜这三条线的宽度分别是多少
context.beginPath();
context.moveTo(20, 75);
context.lineTo(280, 75);
context.lineWidth=5;
context.stroke();
context.beginPath();
context.moveTo(20, 100);
context.lineTo(280, 100);
context.lineWidth=10;
context.stroke(); 如果上面没有
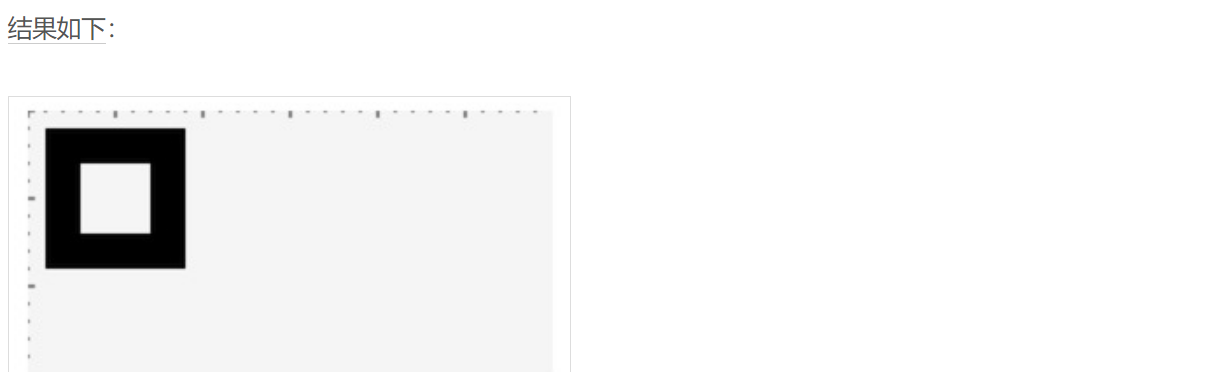
如果上面没有beginPath那么后面线描边的时候也会把之前的绘制一下,那么三条先最终的宽度就都是10了。lineWidth也可用于矩形和圆弧上,只要画线的地方都可以,如下:
context.beginPath();
context.rect(20, 20, 60, 60);
context.lineWidth=20;
context.stroke();
我们可以看到改变lineWidth,矩形的大小也变了,目前的宽度是矩形的宽度 + lineWidth(左边多了一半,右边也多了一半)。
线帽样式
线帽样式由lineCap来定义,它有三个值butt | round | square分别对应无线帽 | 圆角 | 方形,默认是butt(无线帽),如下:
context.beginPath();
context.moveTo(20, 50);
context.lineTo(280, 50);
context.lineWidth=10;
context.lineCap='butt';// 无线帽 默认值
context.stroke();
context.beginPath();
context.moveTo(20, 75);
context.lineTo(280, 75);
context.lineWidth=10;
context.lineCap='round'; // 圆角
context.stroke();
context.beginPath();
context.moveTo(20, 100);
context.lineTo(280, 100);
context.lineWidth=10;
context.lineCap='square'; // 方形
context.stroke();
线帽样式对于越宽的线条效果越明显,所以上面线宽给了一个10。同时可以看到线帽给的不一样,宽度其实也是有点不同的。
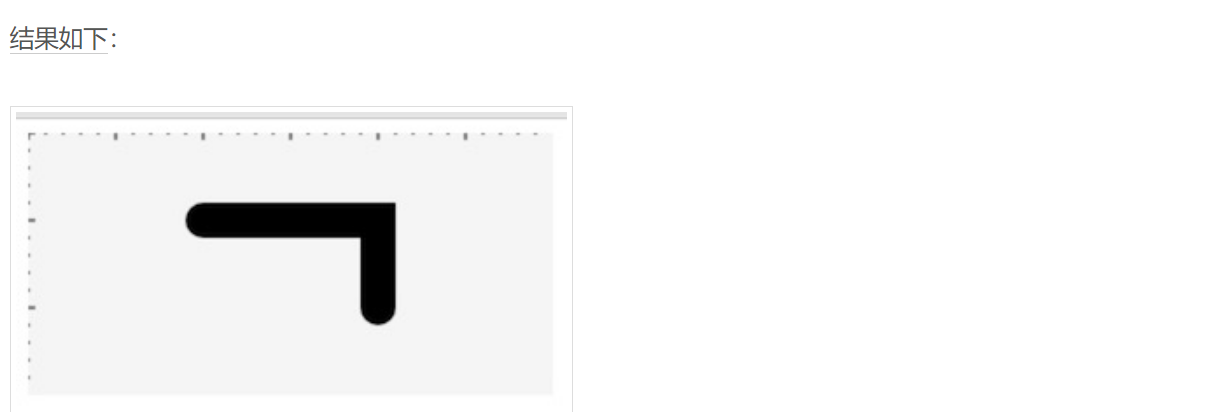
线帽只是对线条2端点的样式做了处理,如果是线条中间的那么就不生效了:
context.beginPath();
context.moveTo(100, 50);
context.lineTo(200, 50);
context.lineTo(200, 100);
context.lineWidth=20;
context.lineCap='round';
context.stroke();
如果要改变中间的样子那该怎么办?那么就是用lineJoin。
线条交界处样式
线条交界处样式由lineJoin来决定,它有三个值miter | bevel | round分别是尖角 | 斜角 | 圆角,默认是miter。斜角时如下:
context.beginPath();
context.moveTo(100, 50);
context.lineTo(200, 50);
context.lineTo(200, 100);
context.lineWidth=20;
context.lineCap='round';
context.lineJoin='bevel';
context.stroke();
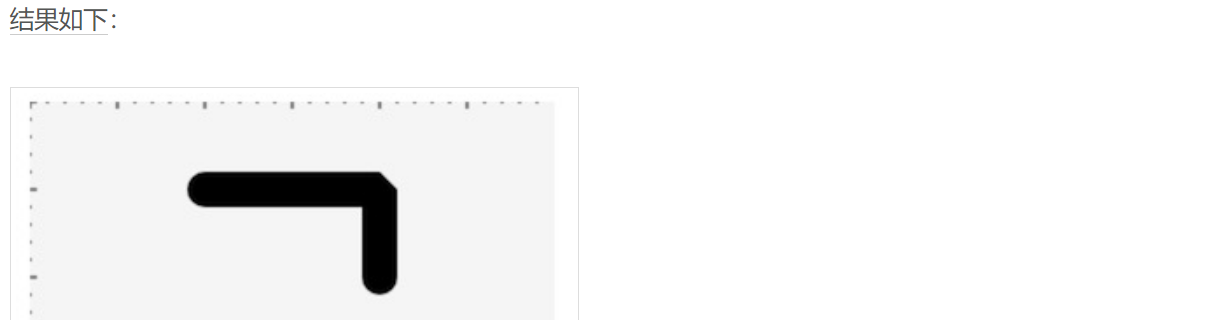
如果context.lineJoin='bevel';改为context.lineJoin='round';时,结果如下:
绘制虚线
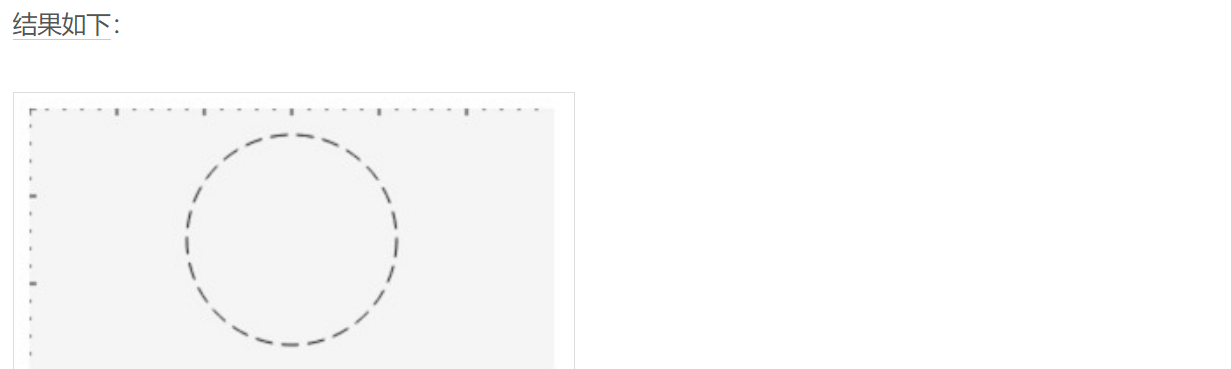
虚线是由细小的实线和空白组成,绘制虚线使用setLineDash方法,它接收一个数组作为参数,数组是实线和空白的长度:
context.beginPath();
context.arc(150, 75, 60, Math.PI / 180 * 0, Math.PI / 180 * 360);
// 实线和空白比例是10px : 5px
context.setLineDash([10,5]);
context.stroke();
值的一提的是,如果不传数组的话,那么就会报错;传一个空数组的话,会按照实线去绘制;如果数组只有一个元素的话,那么就是实线和空白依次按这个元素大小来绘制;如果多个元素的时候就是交替循环来间隔。






![2023年中国婴童护肤发展概况及趋势分析:婴童功能护肤产品成为新趋势[图]](https://img-blog.csdnimg.cn/img_convert/3b7b9115267986f9c12b3343ffb0c894.png)