🌹 以上分享 从入门到进阶 之 ElasticSearch SpringData 继承篇,如有问题请指教写。
🌹🌹 如你对技术也感兴趣,欢迎交流。
🌹🌹🌹 如有需要,请👍点赞💖收藏🐱🏍分享 Spring Data
Spring Data 是一个用于简化数据库、非关系型数据库、索引库访问,并支持云服务的开源框架。其主要目标是使得对数据的访问变得方便快捷,并支持 map-reduce 框架和云计算数据服务。 Spring Data 可以极大的简化JPA (Elasticsearch.·.)的写法,在几乎不用写实现的情况下,实现对数据的访问和操作。除了 CRUD 外,还包括如分页、排序等功能
Spring DataLevel up your Java code and explore what Spring can do for you.![]() https://spring.io/projects/spring-data
https://spring.io/projects/spring-data
POM
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-elasticsearch</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
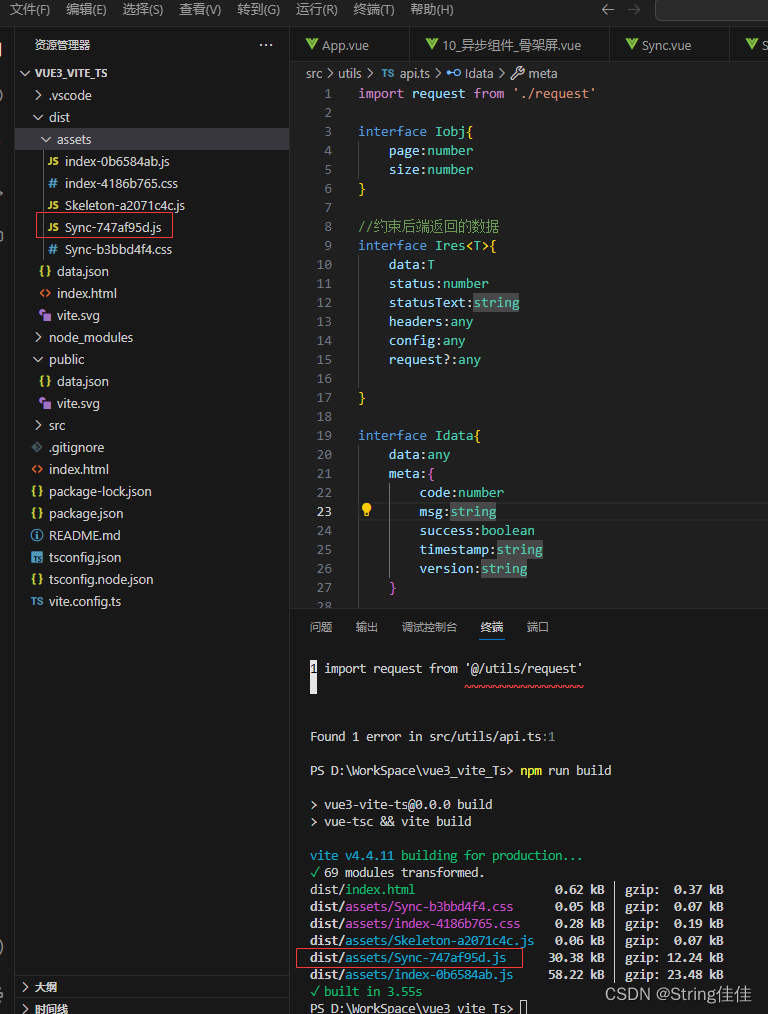
</dependency>项目结构

配置
@Data
@Configuration
@ConfigurationProperties(prefix = "elasticsearch")
public class ElasticSearchConfig extends AbstractElasticsearchConfiguration {
private String host;
private Integer port;
@Override
public RestHighLevelClient elasticsearchClient() {
String scheme = "http";
return new RestHighLevelClient(
RestClient.builder(new HttpHost(host, port, scheme)));
}
}
实体
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
@Document(indexName = "product", shards = 3, replicas = 1)
public class Product {
/**
* 商品唯一标识
*/
@Id
private Long id;
/**
* 商品名称
*/
@Field(type = FieldType.Text)
private String title;
/**
* 分类名称
*/
@Field(type = FieldType.Keyword)
private String category;
/**
* 商品价格
*/
@Field(type = FieldType.Double)
private Double price;
/**
* 图片地址
*/
@Field(type = FieldType.Keyword, index = false)
private String images;
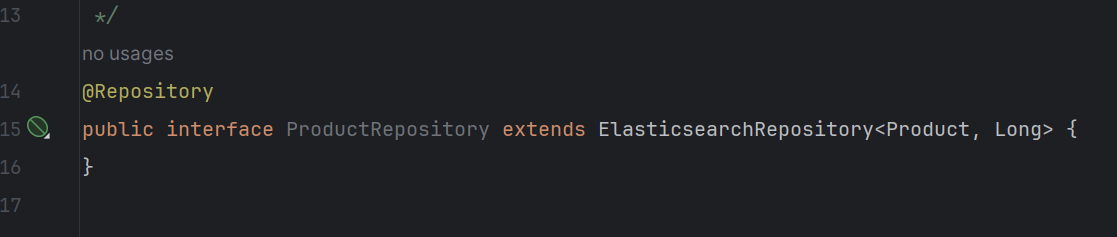
}Dao
 测试类
测试类
import com.mcp.es.entity.Product;
import org.junit.jupiter.api.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.data.elasticsearch.core.ElasticsearchRestTemplate;
import org.springframework.test.context.junit4.SpringRunner;
@SpringBootTest
@RunWith(SpringRunner.class)
class EsSpringApplicationTests {
@Autowired
private ElasticsearchRestTemplate template;
}
创建索引
// 将根据实体类中的配置参数,自动创建索引
@Test
void createIndex() {
System.out.println("自动创建索引");
}索引操作
 文档
文档
@RunWith(SpringRunner.class)
@SpringBootTest
public class SpringDataEsRepositoryTest {
@Autowired
private ProductRepository repository;
}基础操作
@Test
public void save(){
Product product = new Product();
product.setId(1000L);
product.setTitle("华为手机");
product.setCategory("手机");
product.setPrice(2999.0);
product.setImages("http://www.atguigu/hw.jpg");
repository.save(product);
}
//修改
@Test
public void update(){
Product product = new Product();
product.setId(1000L);
product.setTitle("小米 2 手机");
product.setCategory("手机");
product.setPrice(9999.0);
product.setImages("http://www.atguigu/xm.jpg");
repository.save(product);
}
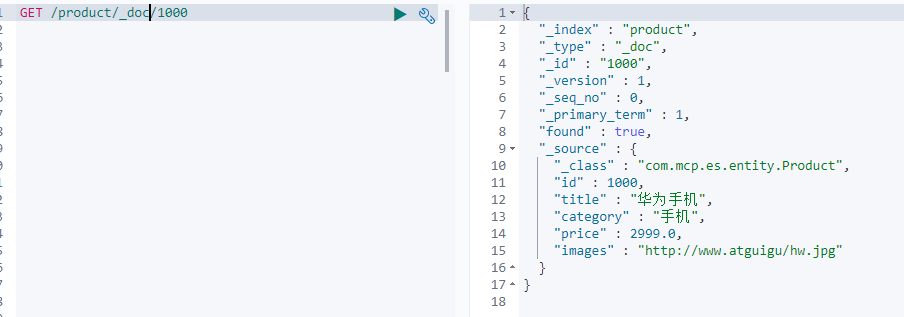
//根据 id 查询
@Test
public void findById(){
Product product = repository.findById(1000L).get();
System.out.println(product);
}
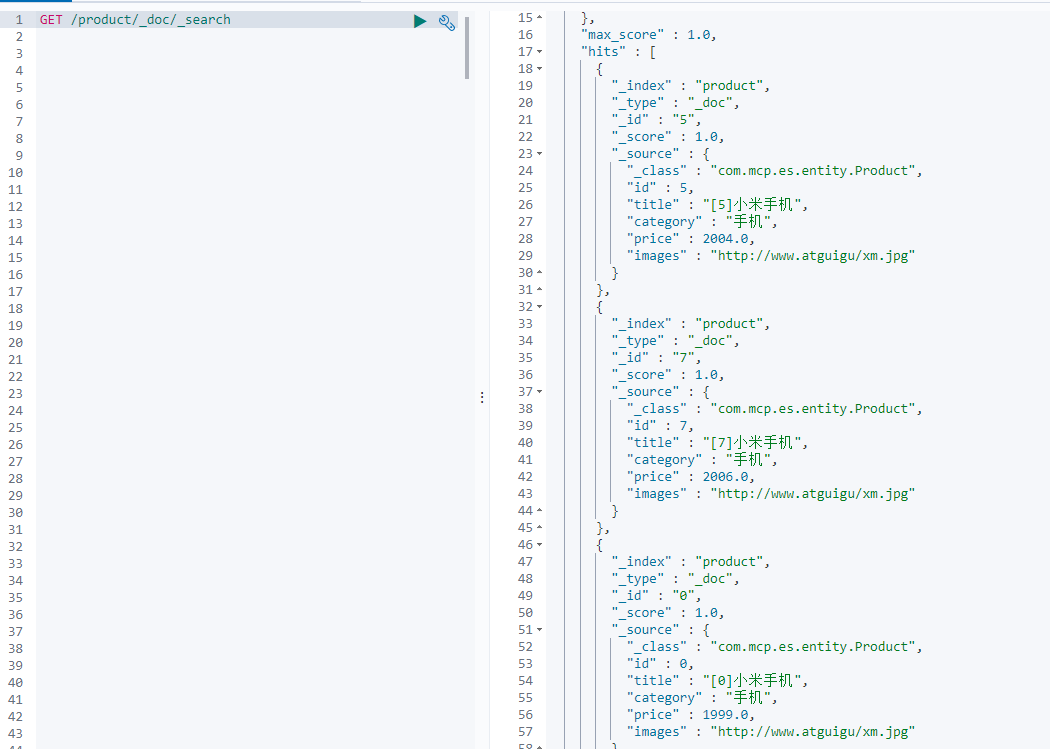
@Test
public void findAll(){
Iterable<Product> products = repository.findAll();
for (Product product : products) {
System.out.println(product);
}
}

//删除
@Test
public void delete(){
Product product = new Product();
product.setId(1000L);
repository.delete(product);
} 
//批量新增
@Test
public void saveAll(){
List<Product> productList = new ArrayList<>();
for (int i = 0; i < 10; i++) {
Product product = new Product();
product.setId(Long.valueOf(i));
product.setTitle("["+i+"]小米手机");
product.setCategory("手机");
product.setPrice(1999.0 + i);
product.setImages("http://www.atguigu/xm.jpg");
productList.add(product);
}
repository.saveAll(productList);
}
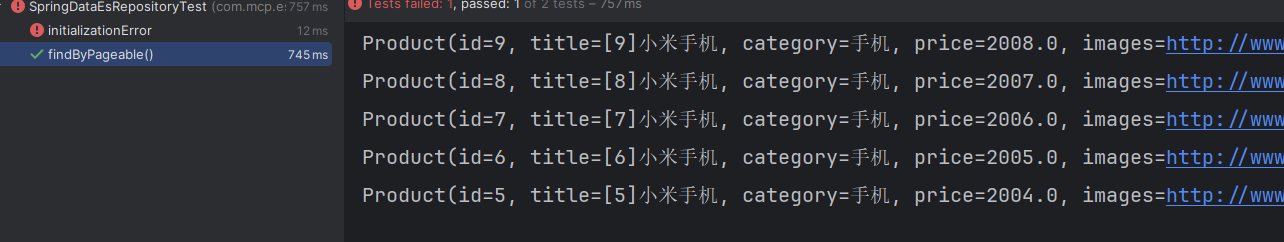
//分页查询
@Test
public void findByPageable(){
//设置排序(排序方式,正序还是倒序,排序的 id)
Sort sort = Sort.by(Sort.Direction.DESC,"id");
int currentPage=0;//当前页,第一页从 0 开始, 1 表示第二页
int pageSize = 5;//每页显示多少条
//设置查询分页
PageRequest pageRequest = PageRequest.of(currentPage, pageSize,sort);
//分页查询
Page<Product> productPage = repository.findAll(pageRequest);
for (Product Product : productPage.getContent()) {
System.out.println(Product);
}
} 
文档搜索
/**
* term 查询
* search(termQueryBuilder) 调用搜索方法,参数查询构建器对象
*/
@Test
public void termQuery(){
TermQueryBuilder termQueryBuilder = QueryBuilders.termQuery("title", "小米");
Iterable<Product> products = repository.search(termQueryBuilder);
for (Product product : products) {
System.out.println(product);
}
}
/**
* term 查询加分页
*/
@Test
public void termQueryByPage(){
int currentPage= 0 ;
int pageSize = 5;
//设置查询分页
PageRequest pageRequest = PageRequest.of(currentPage, pageSize);
TermQueryBuilder termQueryBuilder = QueryBuilders.termQuery("title", "小米");
Iterable<Product> products =
repository.search(termQueryBuilder,pageRequest);
for (Product product : products) {
System.out.println(product);
}
}