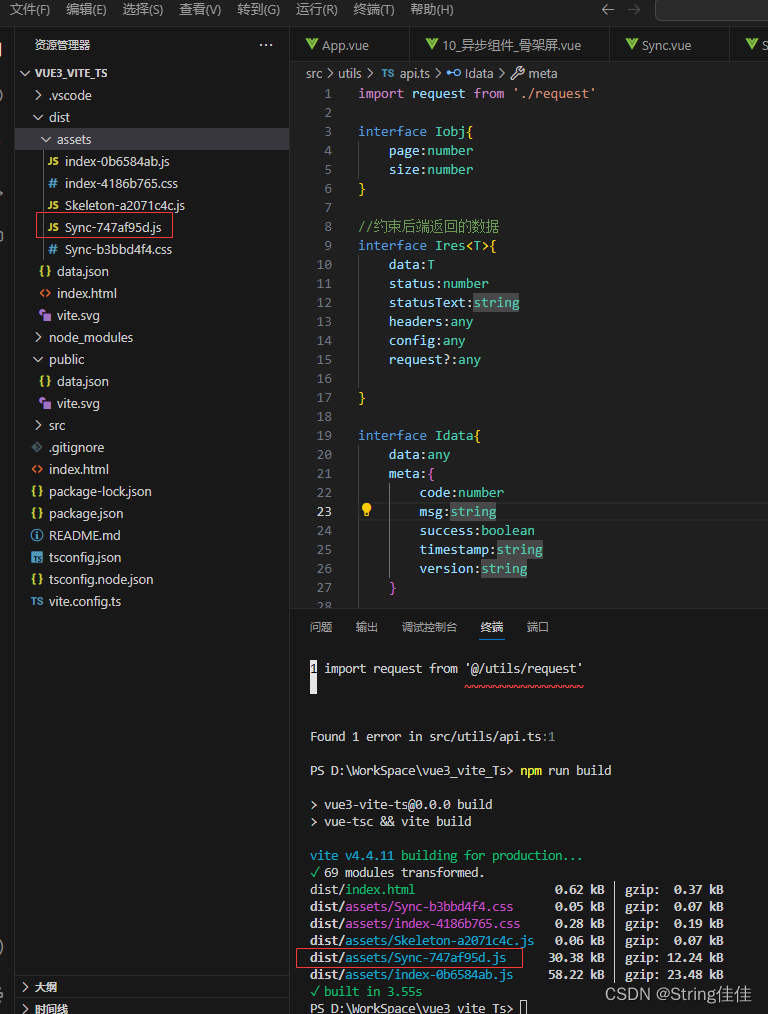
使用异步组件,在打包的时候,会把异步组件额外打包,在使用的时候才加载。解决项目文件过大,加载白屏的时间过长,造成不好的用户体验。起到性能优化的作用。

一、父级使用:
<template>
<div>
<Suspense>
<template #default>
<SyncVue></SyncVue>
</template>
<template #fallback>
<!-- fallback插槽-在加载的时候,显示的一个内容 -->
<Skeleton></Skeleton>
</template>
</Suspense>
</div>
</template>
<script setup lang='ts'>
import { defineAsyncComponent } from 'vue'
import Skeleton from '../components/Skeleton.vue'
/**
* 引入异步组件
* 必须使用defineAsyncComponent
* 要展示异步组件,必须使用v3新增的内置组件Suspense
*/
const SyncVue = defineAsyncComponent(()=>import('../components/Sync.vue'))
/**
* defineAsyncComponent另外一种书写方式,偏复杂,不常用
*/
const SyncVue = defineAsyncComponent({
// 加载函数
loader: ()=>import('../components/Sync.vue'),
// 加载异步组件时使用的组件
loadingComponent: ()=>import('../components/Sync.vue'),
// 展示加载组件前的延迟时间,默认为 200ms
delay: 200,
// 加载失败后展示的组件
errorComponent: ()=>import('../components/Skeleton.vue'),
// 如果提供了一个 timeout 时间限制,并超时了
// 也会显示这里配置的报错组件,默认值是:Infinity
})
</script>
<style scoped lang='scss'>
</style>
二、内容子组件-异步组件
Sync.vue
<template>
<div class="yyx-sync">
<div class="yyx-sync__content">
<div><img :src="resData?.url"></div>
<div class="yyx-sync__pop">
<div>{{ resData?.name }}</div>
<div> {{ resData?.age }}</div>
</div>
</div>
<hr>
<div></div>
</div>
</template>
<script setup lang='ts'>
import { reactive } from 'vue'
import request from '../utils/request'
let resData = reactive<any>({})
const getData = ()=>{
return new Promise(async(resolve)=>{
const {data} = await request({
url:'./data.json',
method:'get',
})
setTimeout(() => {
resolve(data.data)
}, 2000);
})
}
resData = await getData()
</script>
<style scoped lang='scss'>
@include b(sync){
@include e(content){
display: flex;
}
}
</style>
三、骨架屏组件
Skeleton.vue
<template>
<div class="sk">
<div class="sk-2">
<div></div>
<div></div>
</div>
<hr>
<div class="sk-3">这里是骨架屏的内容</div>
<div class="sk-3">这里是骨架屏的内容</div>
</div>
</template>
<script setup lang='ts'>
// import { ref,reactive } from 'vue'
</script>
<style scoped lang='scss'>
</style>