1.静态页面的搭建
<template>
<div class="login_container">
<el-row>
<el-col :span="12" :xs="0" />
<el-col :span="12" :xs="24">
<!-- 登录的表单 -->
<el-form ref="loginForms" class="login_form" :model="loginForm" :rules="rules">
<h1>Hello</h1>
<h2>欢迎来到xxx管理系统</h2>
<el-form-item prop="username">
<el-input v-model="loginForm.username" :prefix-icon="User" />
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginForm.password" type="password" :prefix-icon="Lock" show-password />
</el-form-item>
<el-form-item>
<el-button :loading="loading" class="login_btn" type="primary" size="default" @click="login">
登录
</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script setup lang="ts">
import { Lock, User } from '@element-plus/icons-vue'
import { reactive, ref } from 'vue'
//引入用户相关的小仓库
// import useUserStore from '@/store/moudules/user'
// const useStore = useUserStore()
//获取el-form组件
const loginForms = ref()
//获取路由器
//定义变量控制按钮加载效果
const loading = ref(false)
//收集账号与密码的数据
const loginForm = reactive({ username: 'admin', password: '111111' })
//自定义校验规则函数
const validatorUserName = (value: any, callback: any) => {
//rule:即为校验规则对象
//value:即为表单元素文本内容
//函数:如果符合条件callBack放行通过即为
//如果不符合条件callBack方法,注入错误提示信息
if (value.length >= 5) {
callback()
} else {
callback(new Error('账号长度至少五位'))
}
}
const validatorPassword = (value: any, callback: any) => {
if (value.length >= 6) {
callback()
} else {
callback(new Error('密码长度至少六位'))
}
}
//定义表单校验需要配置对象
const rules = {
//规则对象属性:
//required,代表这个字段务必要校验的
//min:文本长度至少多少位
//max:文本长度最多多少位
//message:错误的提示信息
//trigger:触发校验表单的时机 change->文本发生变化触发校验,blur:失去焦点的时候触发校验规则
username: [
// { required: true, min: 6, max: 10, message: '账号长度至少六位', trigger: 'change' }
{ trigger: 'change', validator: validatorUserName }
],
password: [
// { required: true, min: 6, max: 15, message: '密码长度至少6位', trigger: 'change' }
{ trigger: 'change', validator: validatorPassword }
]
}
//登录请求
const login = () => {
console.log(111)
// useStore.userLogin(loginForm)
}
</script>
<style scoped lang="scss">
.login_container {
width: 100%;
height: 100vh;
background: url('@/assets/images/background.jpg') no-repeat;
background-size: cover;
.login_form {
position: relative;
width: 80%;
top: 30vh;
background: url('@/assets/images/login_form.png') no-repeat;
background-size: cover;
padding: 40px;
h1 {
color: white;
font-size: 40px;
}
h2 {
font-size: 20px;
color: white;
margin: 20px 0px;
}
.login_btn {
width: 100%;
}
}
}
</style>
2.登录业务逻辑处理


// 创建用户仓库
import { defineStore } from 'pinia'
// 引入接口
import { reqLogin } from '@/api/user'
// u引入数据类型
import type { loginForm, loginResponseData } from '@/api/user/type'
import type { UserState } from './types/type'
// 引入操作本地存储
import { SET_TOKEN, GET_TOKEN } from '@/utils/token'
const useUserStore = defineStore('User', {
// 小仓库存储数据
state: (): UserState => {
return {
token: GET_TOKEN(),
}
},
// 异步逻辑
actions: {
async userLogin(data: loginForm) {
// 登录请求
const res: loginResponseData = await reqLogin(data)
console.log(res)
if (res.code === 200) {
this.token = res.data.token as string
SET_TOKEN(res.data.token as string)
return 'ok'
} else {
return Promise.reject(new Error(res.data.message))
}
},
},
getters: {},
})
export default useUserStore定义token数据类型

修改登录返回结果数据类型

封装本地存储数据和读取数据的方法

完善登录界面

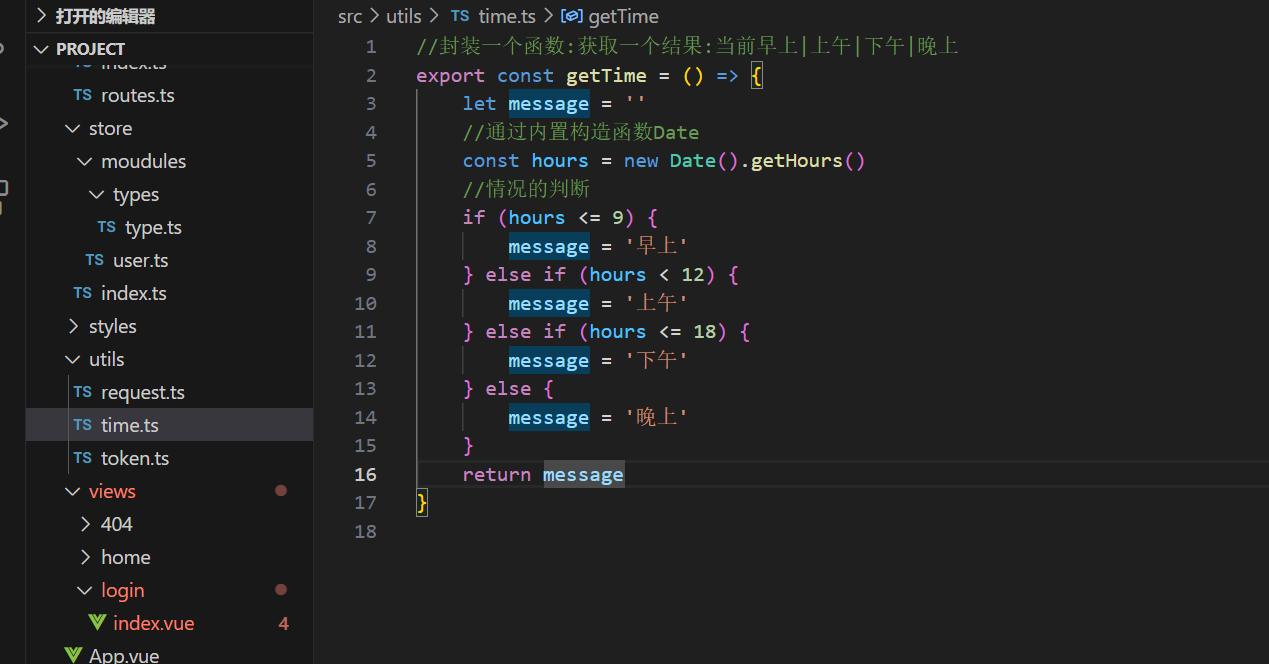
封装判断时间函数

//封装一个函数:获取一个结果:当前早上|上午|下午|晚上
export const getTime = () => {
let message = ''
//通过内置构造函数Date
const hours = new Date().getHours()
//情况的判断
if (hours <= 9) {
message = '早上'
} else if (hours < 12) {
message = '上午'
} else if (hours <= 18) {
message = '下午'
} else {
message = '晚上'
}
return message
}<template>
<div class="login_container">
<el-row>
<el-col :span="12" :xs="0"></el-col>
<el-col :span="12" :xs="24">
<!-- 登录的表单 -->
<el-form class="login_form" :model="loginForm" :rules="rules" ref="loginForms">
<h1>Hello</h1>
<h2>欢迎来到硅谷甄选</h2>
<el-form-item prop="username">
<el-input :prefix-icon="User" v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" :prefix-icon="Lock" v-model="loginForm.password" show-password></el-input>
</el-form-item>
<el-form-item>
<el-button :loading="loading" class="login_btn" type="primary" size="default" @click="login">
登录
</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script setup lang="ts">
import { Lock, User } from '@element-plus/icons-vue'
import { reactive, ref } from 'vue'
import { ElNotification } from 'element-plus'
// 引入获取当前时间的函数
import { getTime } from '@/utils/time'
//引入用户相关的小仓库
import useUserStore from '@/store/moudules/user'
import { useRouter } from 'vue-router'
let useStore = useUserStore()
//获取el-form组件
let loginForms = ref()
//获取路由器
let $router = useRouter()
//定义变量控制按钮加载效果
let loading = ref(false)
//收集账号与密码的数据
let loginForm = reactive({ username: 'admin', password: '111111' })
//自定义校验规则函数
const validatorUserName = (value: any, callback: any) => {
//rule:即为校验规则对象
//value:即为表单元素文本内容
//函数:如果符合条件callBack放行通过即为
//如果不符合条件callBack方法,注入错误提示信息
if (value.length >= 5) {
callback()
} else {
callback(new Error('账号长度至少五位'))
}
}
const validatorPassword = (value: any, callback: any) => {
if (value.length >= 6) {
callback()
} else {
callback(new Error('密码长度至少六位'))
}
}
//定义表单校验需要配置对象
const rules = {
//规则对象属性:
//required,代表这个字段务必要校验的
//min:文本长度至少多少位
//max:文本长度最多多少位
//message:错误的提示信息
//trigger:触发校验表单的时机 change->文本发生变化触发校验,blur:失去焦点的时候触发校验规则
username: [
// { required: true, min: 6, max: 10, message: '账号长度至少六位', trigger: 'change' }
{ trigger: 'change', validator: validatorUserName },
],
password: [
// { required: true, min: 6, max: 15, message: '密码长度至少6位', trigger: 'change' }
{ trigger: 'change', validator: validatorPassword },
],
}
//登录请求
const login = async () => {
// 加载效果
loading.value = true
try {
await useStore.userLogin(loginForm)
$router.push('/')
ElNotification({
type: 'success',
message: '登录成功',
title: ` HI,${getTime()}好 `,
})
loading.value = false
} catch (error) {
// 登录失败
loading.value = false
ElNotification({
type: 'error',
message: '账号和密码不正确',
})
}
}
</script>
<style scoped lang="scss">
.login_container {
width: 100%;
height: 100vh;
background: url('@/assets/images/background.jpg') no-repeat;
background-size: cover;
.login_form {
position: relative;
width: 80%;
top: 30vh;
background: url('@/assets/images/login_form.png') no-repeat;
background-size: cover;
padding: 40px;
h1 {
color: white;
font-size: 40px;
}
h2 {
font-size: 20px;
color: white;
margin: 20px 0px;
}
.login_btn {
width: 100%;
}
}
}
</style>













![[尚硅谷React笔记]——第4章 React ajax](https://img-blog.csdnimg.cn/be694703390e477ba20f3e405bb74ca0.png)