作者:Hang Wang
排版:Alan Wang
此教程将向您展示如何使用 React、Spring Boot 和 PostgreSQL 在 Azure 上构建和部署全栈 Web 应用程序,由 JHipster Azure Spring Apps 提供支持。
JHipster Azure Spring Apps 为全栈 Web 开发提供了全面的解决方案,涵盖了前端、后端、数据库和云部署。它优先考虑简单性,通过 JHipster Online 提供了一键式项目创建。JHipster 拥有每月超过100,000个用户,是领先的代码生成器,培养了一个充满活力的开发者社区。

什么是 JHipster Azure Spring Apps?
从2013年作为 Yeoman 应用程序生成器启动,JHipster 已经发展成为一个全面的开发平台,促进了现代 Web 应用程序和微服务架构的代码生成、开发和部署。
Azure Spring Apps 是一项为 Spring 开发人员提供的全面托管服务。专注于应用程序,无需复杂的基础设施管理。通过全面的监控和诊断、配置管理、服务发现、持续集成、持续交付(CI/CD)和蓝绿部署,管理所有 Spring 应用程序的生命周期。
通过 JHipster 和 Azure Spring Apps 团队的合作,Jhipster Azure Spring Apps 旨在简化全栈 Spring 应用程序开发,利用 Azure Spring Apps 坚固的基础设施,以前所未有的轻松和效率将您的项目带上轨道。
为什么选择 JHipster Azure Spring Apps?
全栈端到端集成
在当前的情况下,脚手架工具主要专注于 Spring 项目。然而,大多数 Spring 开发人员从事更复杂的全栈 Web 应用程序开发,涵盖前端、后端、数据库和云部署。JHipster Azure Spring Apps 在这个领域中独树一帜,提供了一个全面的解决方案,满足了所有这些方面的需求,从而促进了真正集成的端到端开发体验。
一键式简化
我们理解开发工作流程中简单性的价值。这就是为什么 JHipster Azure Spring Apps 有两种方式:Jhipster CLI 和 JHipster Online。选择 JHipster Online,可以仅需一次点击即可构建项目,无需在您的计算机上安装 JHipster。我们致力于使过程尽可能简单,让您可以专注于最重要的事情。
庞大的社区
当您选择 JHipster 时,您不仅仅是采用了一个工具,还加入了每月超过100,000名用户的社区,使其成为 Yeoman 上最受欢迎的代码生成器。这个充满活力的生态系统是知识、专业知识和合作精神的中心,您可以在这里学习、分享和与同样热衷和专家的伙伴一起成长。
开始使用 JHipster Azure Spring Apps
要开始您的旅程,我们已经准备了一步一步的示例,您可以在我们的 Git 存储库上找到。在这里,我们概述了一个简单的指南,以帮助您入门:
先决条件
- Java 17或更高版本 - 用于 API 后端
- Node.js 与 npm(16.13.1+) - 用于 Web 前端
- Maven - 用于本地构建
- Azure 订阅:
- 免费试用 Azure,您可以从200美元的 Azure 信用额度开始。
- 为了帮助您入门,Azure Spring Apps 每个计划都有每月的免费赠品 - 50个 vCPU 小时和100GB 内存小时。
- Azure Developer CLI 1.3.0 或更高版本
- 确保已分配 JAVA_HOME:

构建本地项目
Jhipster Azure Spring Apps 提供了两种构建本地项目的方式:Jhipster CLI 和 Jhipster Online。
选项1:Jhipster Azure Spring Apps CLI
要使用 Jhipster Azure Spring Apps CLI,您需要:
- 使用以下命令安装包
npm install -g generator-jhipster-azure-spring-apps
- 创建并导航到一个目录
- 使用以下命令生成应用程序
jhipster-azure-spring-apps createtodoapp
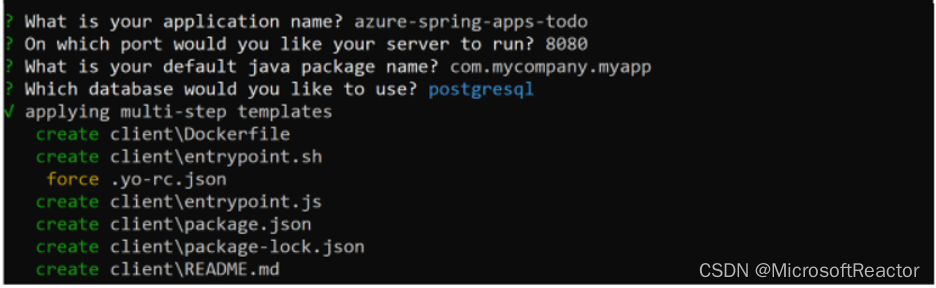
完成第3步后,您将能够看到 CLI 界面:

JHipster Azure Spring Apps 将提示您选择要创建的应用程序类型和要包含的技术:
在本教程中,我选择了所有默认答案,只需点击 Enter,JHipster Azure Spring Apps 将在当前目录中创建您的应用程序。

选项2:JHipster Online
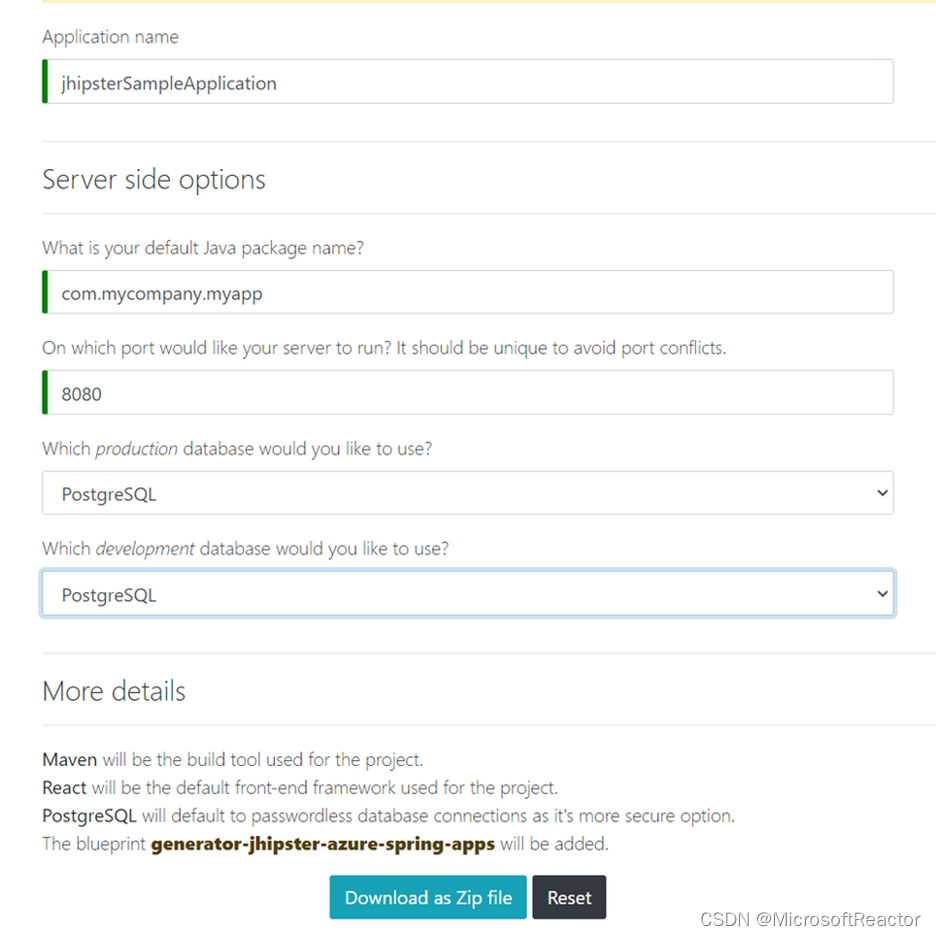
如果选择使用 JHipster Online,整个过程将非常简单,只需一次点击,如果选择所有默认值:点击“下载为 Zip 文件”按钮:

这是您刚刚创建的项目的图表,它是一个具有以下层的典型三层 Web 应用程序:
- 前端 React 应用程序
- 后端 Spring Web 应用程序,使用 Spring Data JPA 访问关系数据库。
- 关系数据库。对于本地主机,应用程序使用 H2数据库引擎。对于 Azure Spring Apps,应用程序使用 Azure Database for PostgreSQL。有关 Azure Database for PostgreSQL 的更多信息,请参阅 Flexible Server 文档。
您可以在我们的网站上查看项目的更多细节:

要在本地运行项目:
使用以下命令:
mvn clean package -DskipTests
java -jar web/target/${artifact-name}-web-0.0.1-SNAPSHOT.jar
您还可以使用 Maven Wrapper:
使用以下命令:
chmod +x mvnw
mvnw clean package -DskipTests
./mvnw spring-boot:run -f web/pom.xml 部署到Azure
部署到 Azure
借助 Azure 开发者 CLI (azd)的强大功能,JHipster Azure Spring Apps 确保了一个顺畅且简单的部署过程,仅需两个步骤:
- 登录到 azd。每次安装只需要一次。
azd auth login
如果你使用 Windows,请安装 PowerShell。
2. 导航到生成的项目目录并运行以下命令:
azd up
完成第2步后,你需要回答以下提示问题:
- 环境名称:<自定义名称>
- Azure 订阅:你需要一个有效的 Azure 订阅。你可以尝试免费试用 Azure。而且,Azure Spring Apps 上的前50个 vCPU 小时和前100GB 内存小时每个月都是免费的。
- 区域:有多个区域可供选择,在本教程中,我选择了“EAST US”。
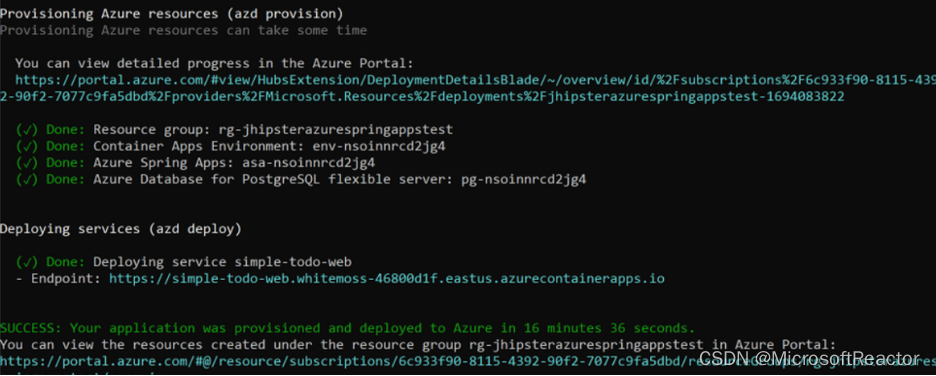
你将能够监视部署进度。

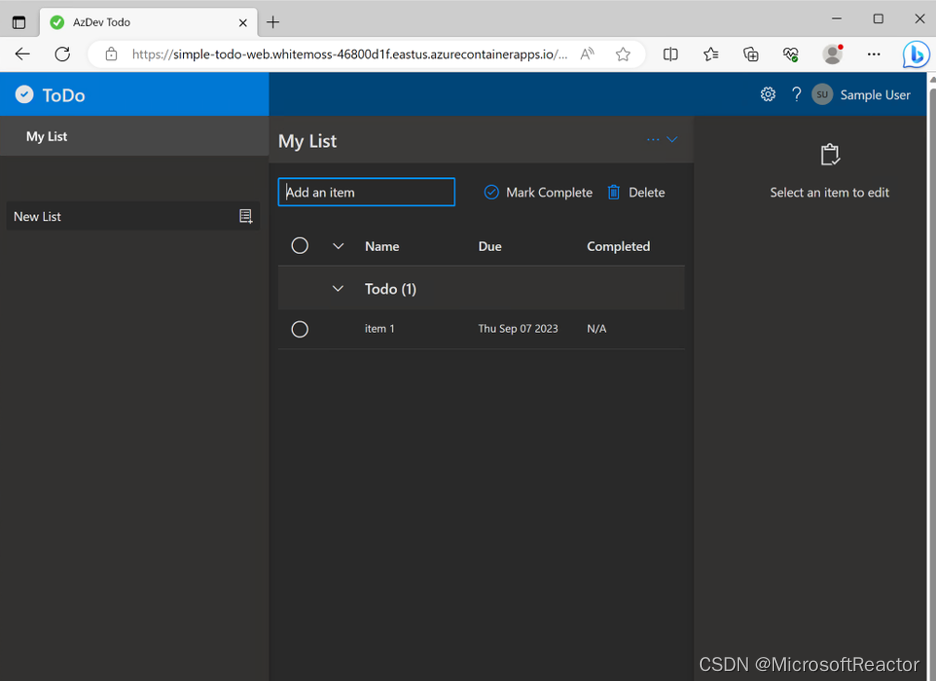
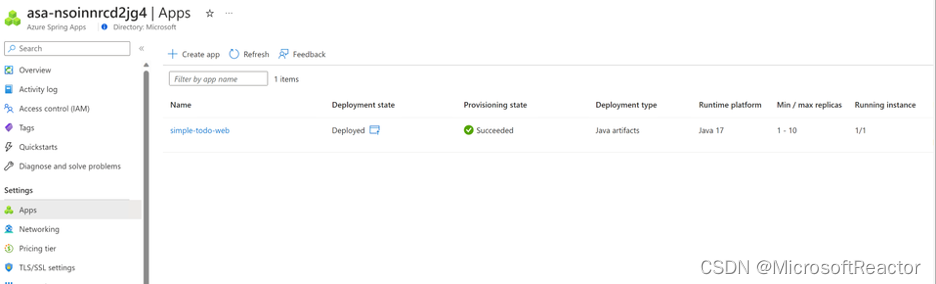
万岁!部署完成,你可以直接点击链接查看你的应用程序和 Azure 上的资源。


加入这场革命
随着我们为正式发布做准备,我们邀请你成为首批体验 JHipster Azure Spring Apps 潜力的人之一。你的反馈对我们来说非常宝贵,我们鼓励你在探索 Spring Boot 应用程序开发的这个新领域时分享你的经验和见解。
加入这场革命,重新定义 JHipster Azure Spring Apps 所能实现的可能性。敬请关注更多的更新。


Additional Resources
- Learn using an MS Learn module or self-paced workshop on GitHub.
- Deploy your first Spring app to Azure!
- Deploy the demo Fitness Store Spring Boot app to Azure.
- Deploy the demo Animal Rescue Spring Boot app to Azure.
- Learn more about implementing solutions on Azure Spring Apps.
- Deploy Spring Boot apps by leveraging enterprise best practices – Azure Spring Apps Reference Architecture.
- Migrate your Spring Boot, Spring Cloud, and Tomcat applications to Azure Spring Apps.
- Wire Spring applications to interact with Azure services.
- For feedback and questions, please raise your issues on our GitHub.













![[尚硅谷React笔记]——第4章 React ajax](https://img-blog.csdnimg.cn/be694703390e477ba20f3e405bb74ca0.png)