🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
今天开始使用 vue3 + uni-app 搭建一个电商购物的小程序,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GitHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端uni-app知识。然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读此次项目实践文章能够学习到的技术):
uni-app:跨平台的应用开发框架,基于vue.js可以一套代码同时构建运行在多个平台。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
vue3:vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
typescript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
pinia:vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
uni-ui:基于vue.js和uni-app的前端UI组件库,开发人员可以快速地构建跨平台应用程序。
如果是第一次接触uni-app并且想学习uni-app的朋友,我是不建议直接从此次实战项目开始看起,可以先阅读一下我以前的基础文章:什么是uniapp?如何开发uniapp?按部就班的学习可以让学习变得更轻松更容易上手哦,闲话少说我们直接开始今天的uni-app实战篇。
目录
订单详情
自定义导航栏交互
订单状态渲染
订单支付
待发货与待收货
删除订单
订单详情
接下来就到了我们目前项目的最后一个需求订单详情的实现,完成了订单详情功能,本实战项目也开始正式步入尾声了,我会在文章最后附上本实战项目的源代码,需要的朋友可以随时下载学习只求别忘了给作者项目一个 star 就行。接下来让我们一起完成最后的订单详情功能的实现吧!
学习是一件比较枯燥的事情,希望大家能够坚持下去,在泥泞中向光明奔赴!

自定义导航栏交互
当我们在填写订单页面中点击提交订单按钮之后,接下来就跳转到订单详情页面了,订单的详情页面也是需要在分包中进行,因为订单详情的页面我们需要设置自定义导航栏,当我们创建好分包页面之后需要在pages.json文件中设置自定义导航栏:

当我们设置完自定义导航栏之后,原本小程序自带的返回首页或者上一页的按钮就会被自定义导航栏覆盖掉从而不能进行点击,这里不符合用户常用需求,所以这里我们需要单独通过代码来实现:
<!-- 自定义导航栏: 默认透明不可见, scroll-view 滚动到 50 时展示 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<view class="wrap">
<navigator v-if="pages.length > 1" open-type="navigateBack" class="back icon-left">
<uni-icons type="back" size="30"></uni-icons>
</navigator>
<navigator v-else url="/pages/home/home" open-type="switchTab" class="back icon-home">
<uni-icons type="home" size="30"></uni-icons>
</navigator>
<view class="title">订单详情</view>
</view>
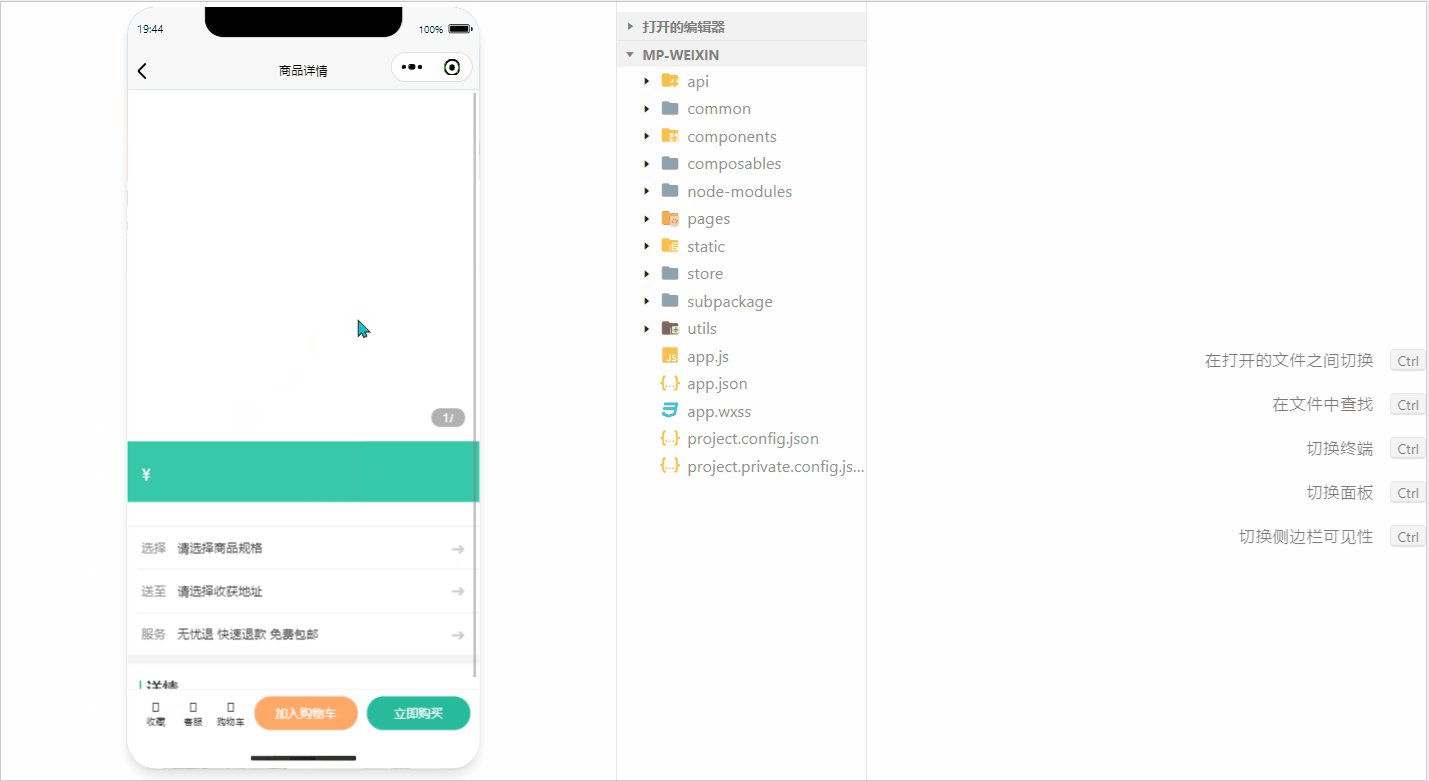
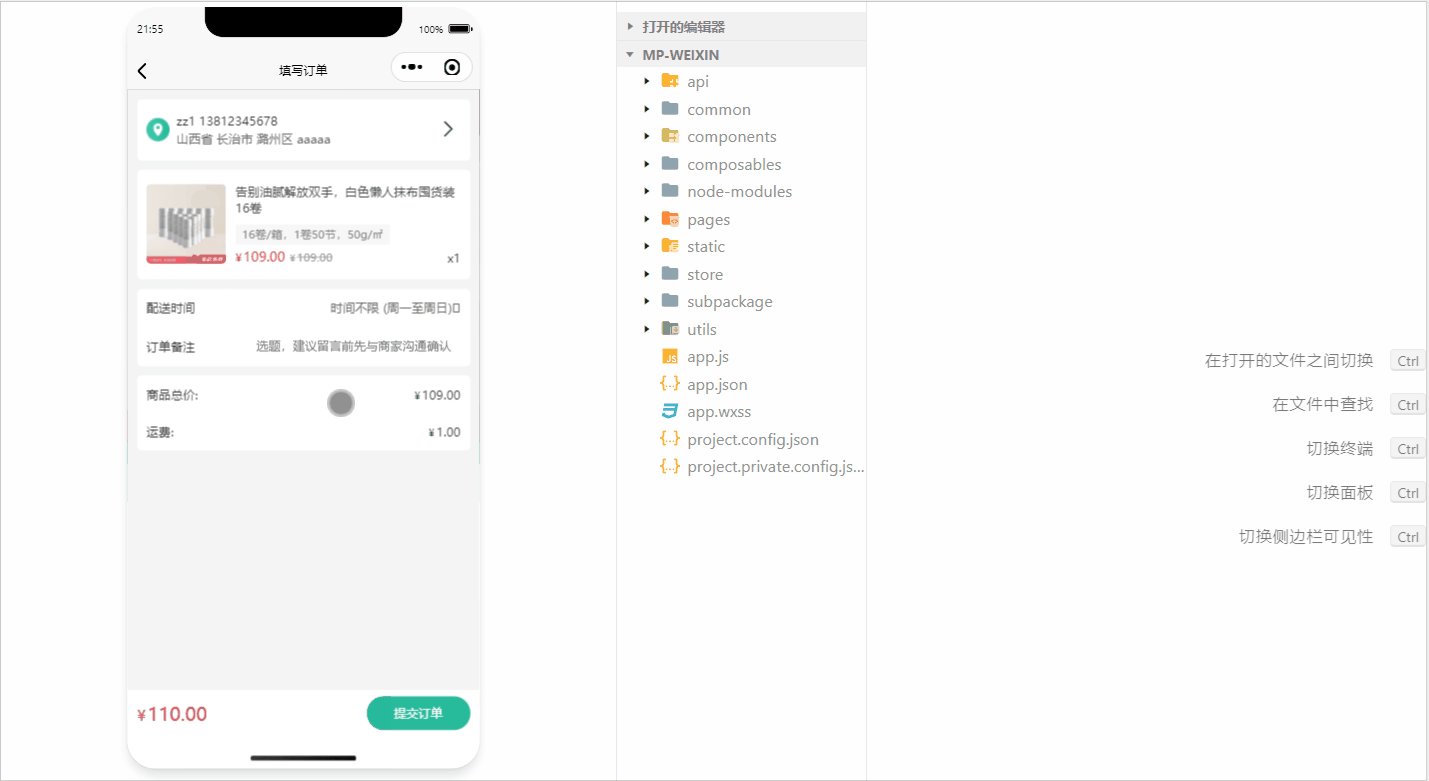
</view>后面的具体搭建代码就不再展示,可自行下载源代码进行研读,这里呈现的效果如下:

在导航栏中我们设置了一个过渡动画,这里借助了当前页面栈中的一个动画效果,具体的使用方式讲解可参考官方文档,具体代码如下:
// 获取页面栈
const pages = getCurrentPages()
// 获取当前页面实例,数组最后一项
const pageInstance = pages.at(-1) as any
// 页面渲染完毕,绑定动画效果
onReady(() => {
// 动画效果,导航栏背景色
pageInstance.animate(
'.navbar',
[{ backgroundColor: 'transparent' }, { backgroundColor: '#f8f8f8' }],
1000,
{
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
},
)
// 动画效果,导航栏标题
pageInstance.animate('.navbar .title', [{ color: 'transparent' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
// 动画效果,导航栏返回按钮
pageInstance.animate('.navbar .back', [{ color: '#fff' }, { color: '#000' }], 1000, {
scrollSource: '#scroller',
timeRange: 1000,
startScrollOffset: 0,
endScrollOffset: 50,
})
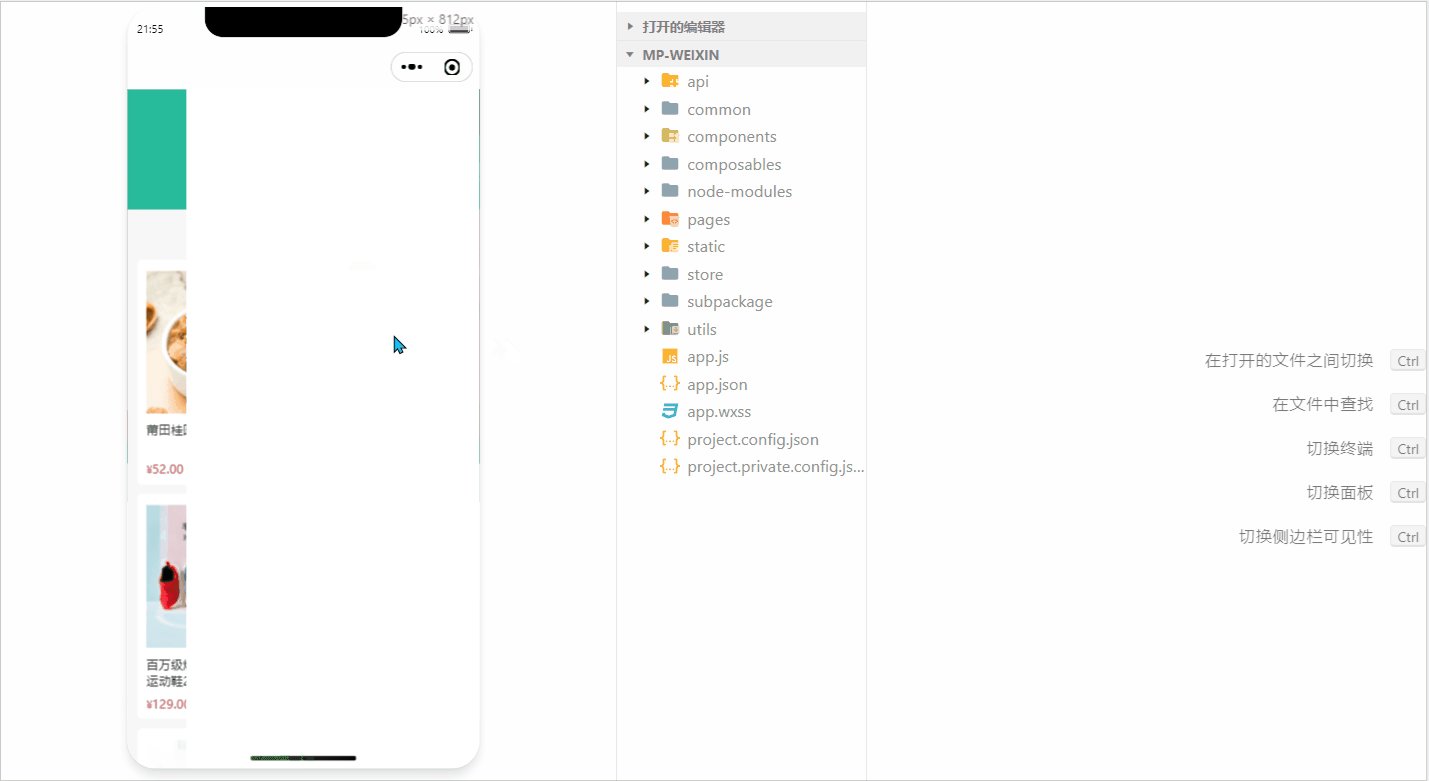
})呈现的效果如下:

订单状态渲染
接下来实现订单状态功能的实现,根据用户传递过来的商品id生成对应的订单详情,接下来我们开始编写相应的接口函数:
/**
* 获取订单详情
* @param id 订单id
*/
export const getMemberOrderByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'GET',
url: `/member/order/${id}`,
})
}在订单详情页面调用该接口函数,将获取到的数据存储在响应式ref当中:
// 获取订单详情
const order = ref<OrderResult>()
const getMemberOrderByIdData = async () => {
const res = await getMemberOrderByIdAPI(query.id || '1714616959061987329')
order.value = res.result
}
onLoad(() => {
getMemberOrderByIdData()
})将所有的状态单独抽离出来封装成一个ts组件,如下:
/** 订单状态枚举 */
export enum OrderState {
/** 待付款 */
DaiFuKuan = 1,
/** 待发货 */
DaiFaHuo = 2,
/** 待收货 */
DaiShouHuo = 3,
/** 待评价 */
DaiPingJia = 4,
/** 已完成 */
YiWanCheng = 5,
/** 已取消 */
YiQuXiao = 6,
}
/** 订单状态列表 */
export const orderStateList = [
{ id: 0, text: '' },
{ id: 1, text: '待付款' },
{ id: 2, text: '待发货' },
{ id: 3, text: '待收货' },
{ id: 4, text: '待评价' },
{ id: 5, text: '已完成' },
{ id: 6, text: '已取消' },
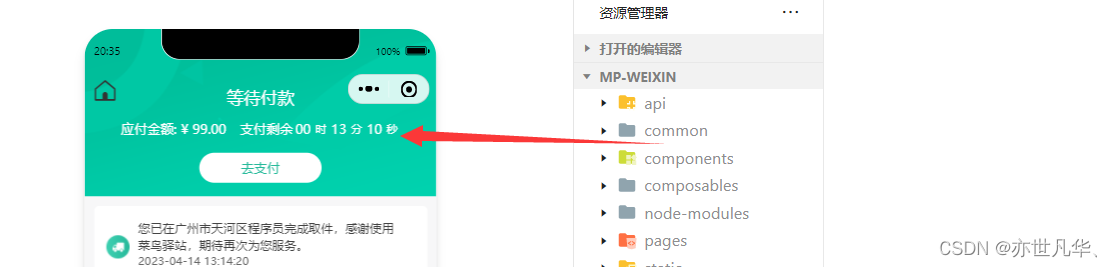
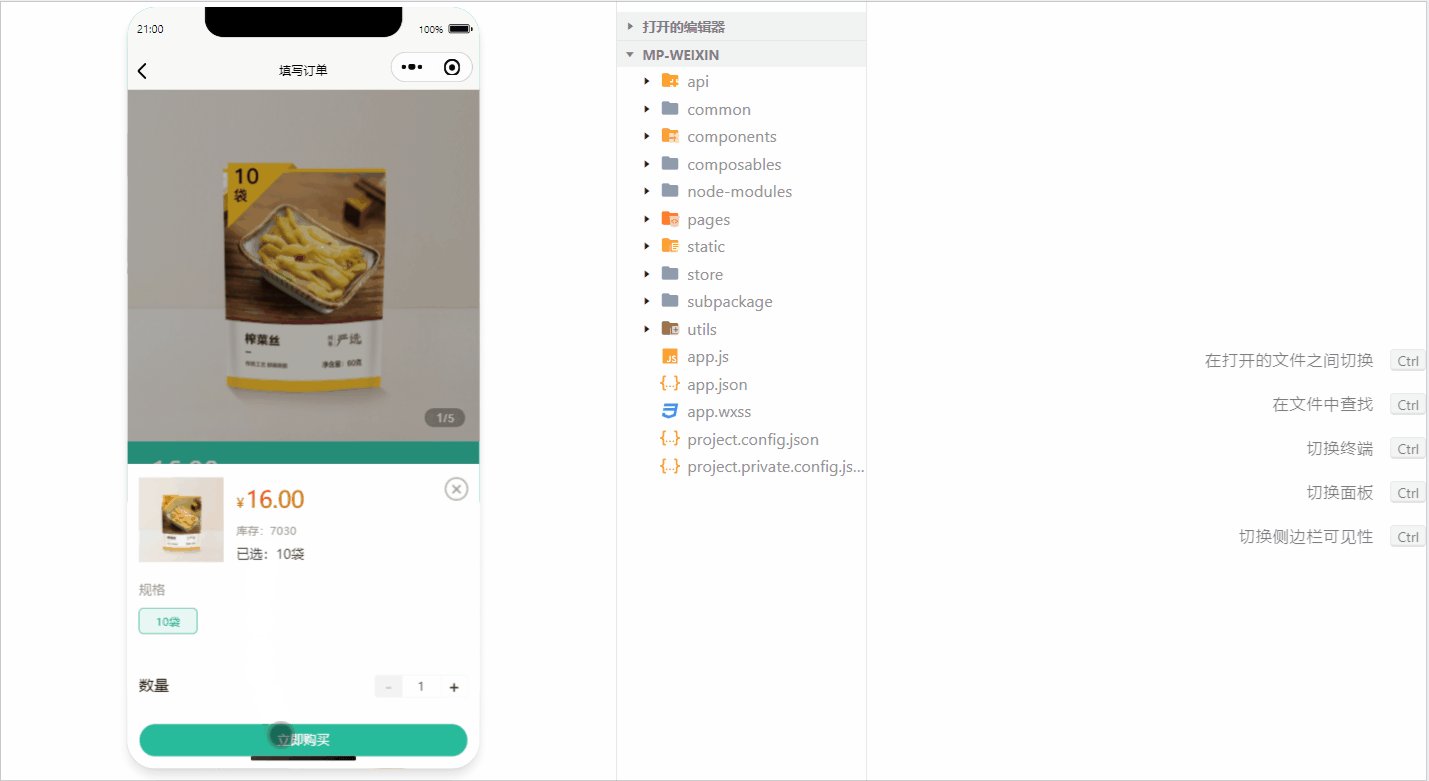
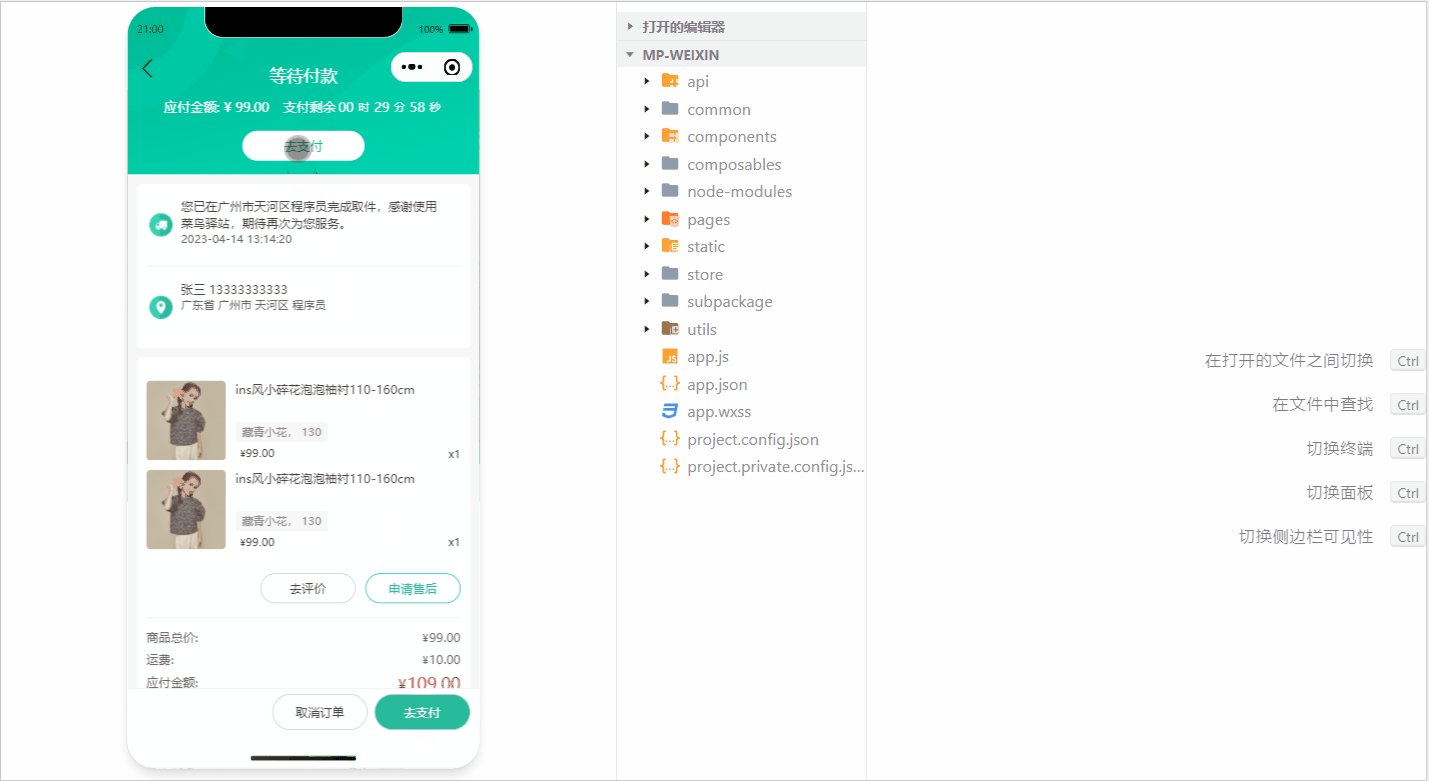
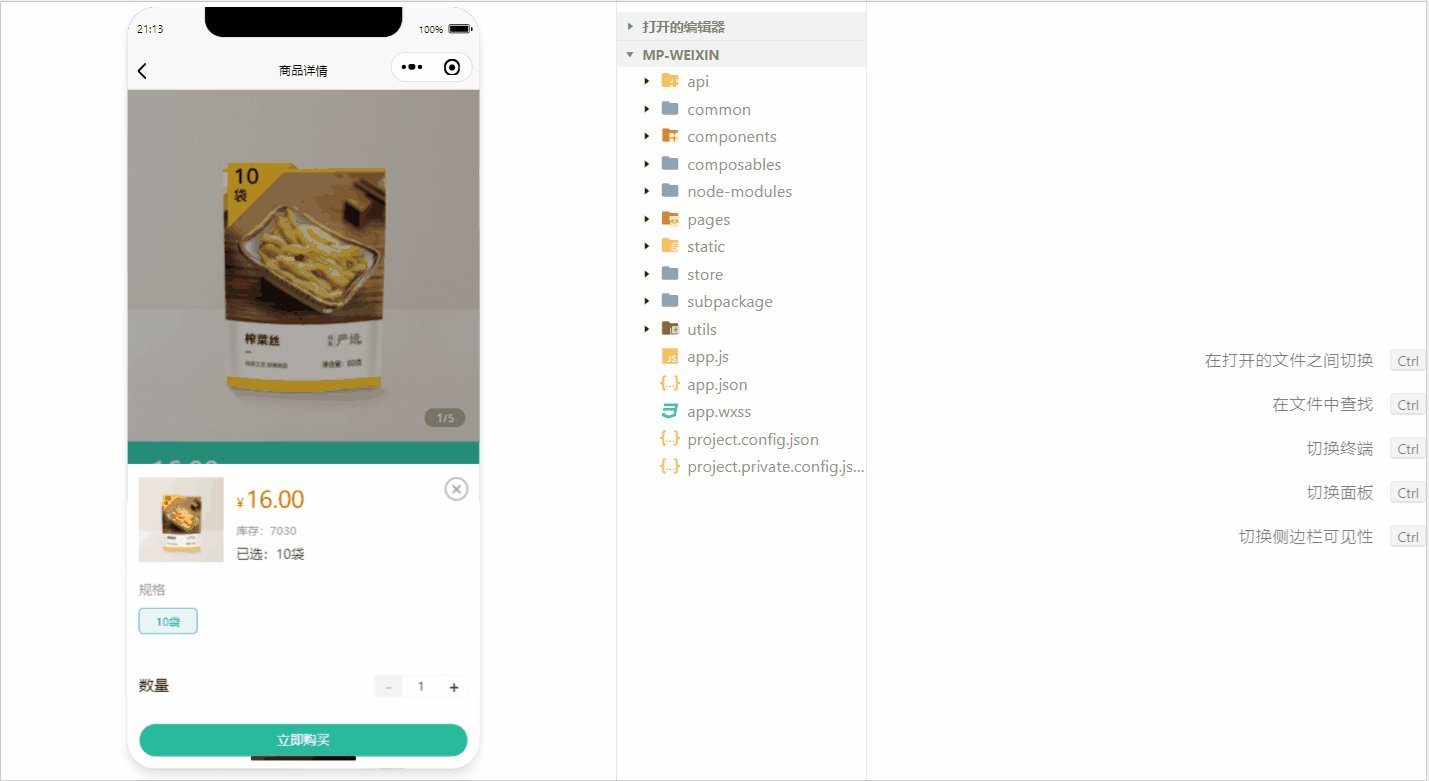
]通过判断当前有无订单来判断当前处于待支付状态:

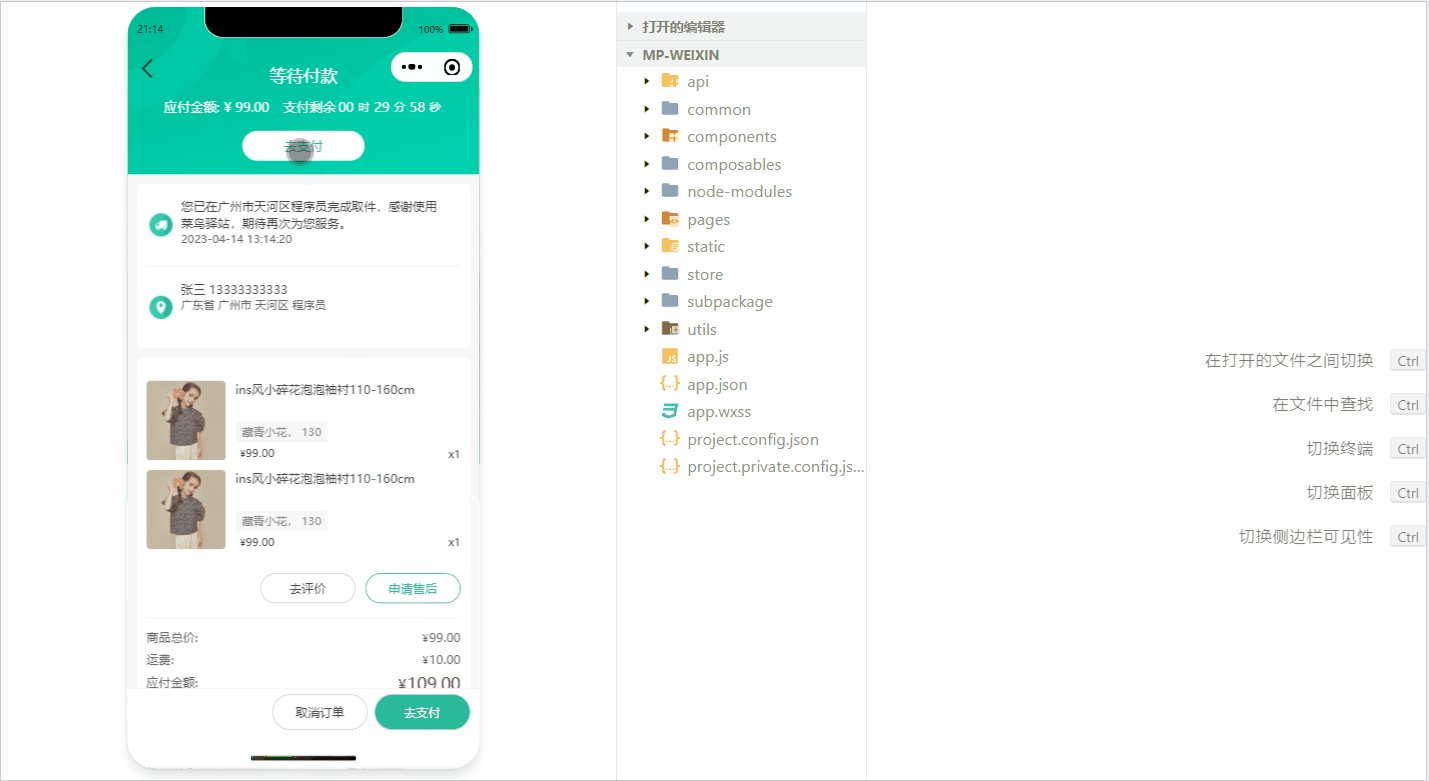
借助uniapp提供的倒计时组件,进行待支付跳转的判断:

如果时间超时的话,将当前的状态改为已取消状态:
// 倒计时结束事件
const onTimeup = () => {
// 修改订单状态已取消
order.value!.orderState = OrderState.YiQuXiao
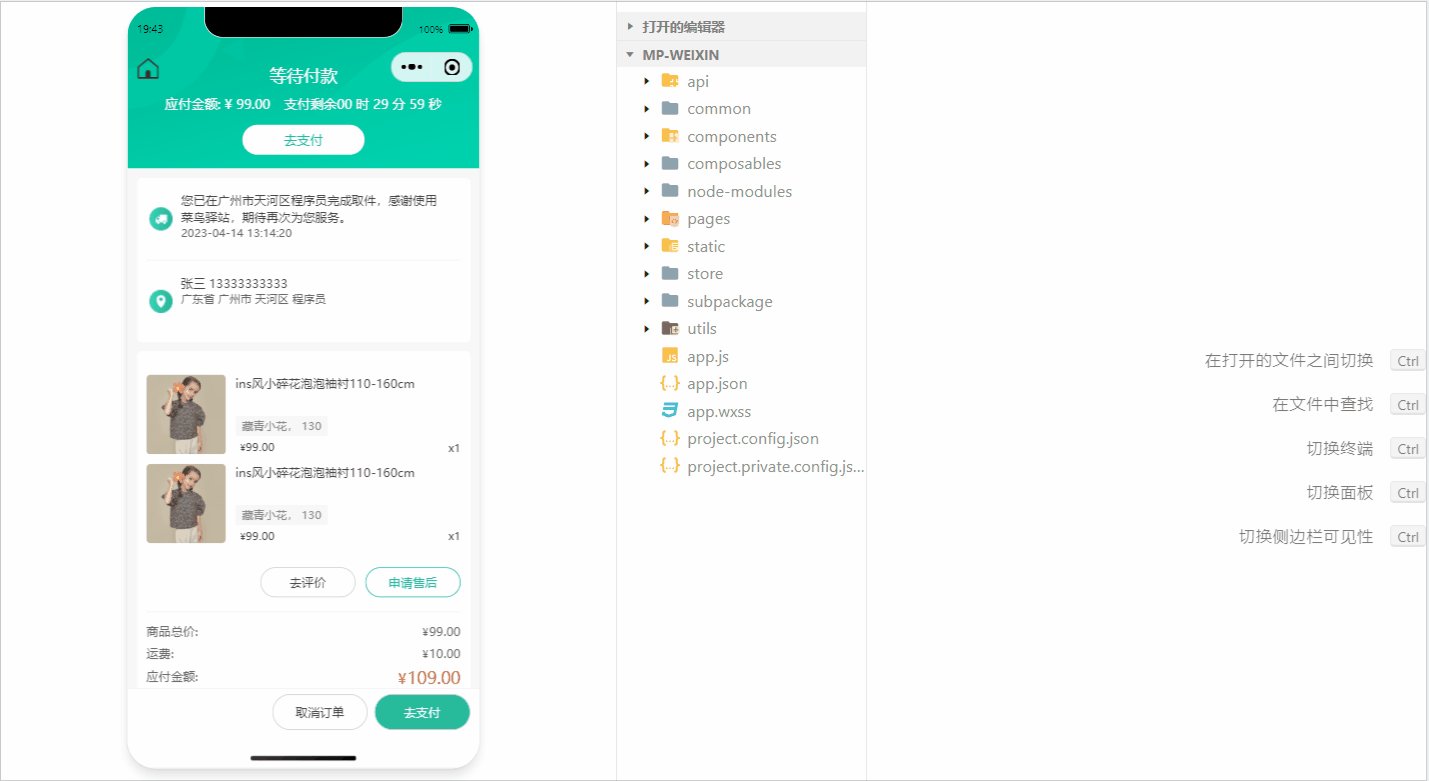
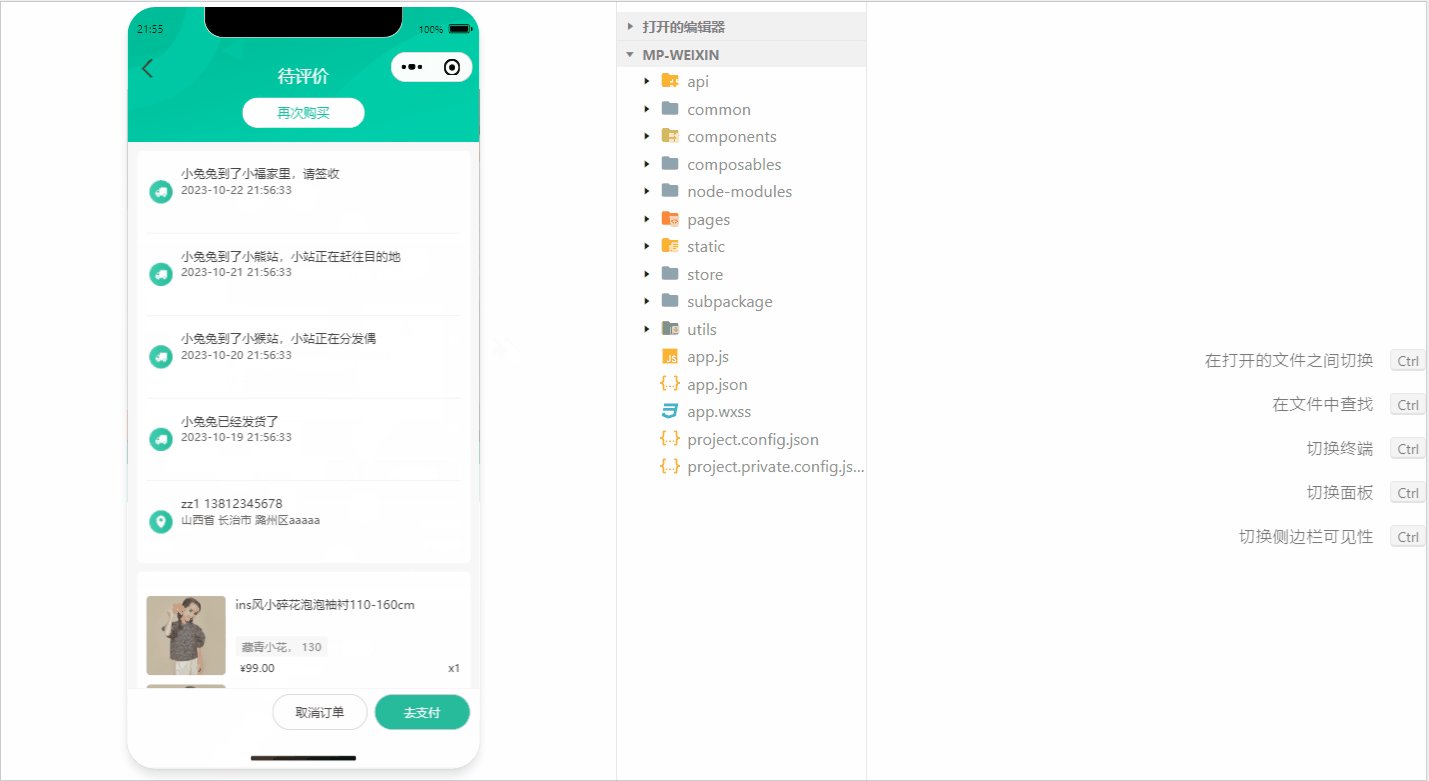
}呈现的效果如下:

订单支付
接下来我们实现当我们点击等待付款中的去支付按钮,进行相关支付功能的实现,因为我是个人开发者,所以我的appid是不能调用支付的二维码的,所以这里我们需要设置模拟支付的情况,这里我也编写了两个支持按钮,一个是正式环境的支付另一个是开发环境的模拟支付,如下:
import { http } from '@/utils/http'
/**
* 获取微信支付参数
* @param data orderId 订单id
*/
export const getPayWxPayMiniPayAPI = (data: { orderId: string }) => {
return http<WechatMiniprogram.RequestPaymentOption>({
method: 'GET',
url: '/pay/wxPay/miniPay',
data,
})
}
/**
* 模拟支付-内测版
* @param data orderId 订单id
*/
export const getPayMockAPI = (data: { orderId: string }) => {
return http({
method: 'GET',
url: '/pay/mock',
data,
})
}接下来在订单详情界面调用该api函数,如下:
// 订单支付
const onOrderPay = async () => {
if (import.meta.env.DEV) {
// 开发环境模拟支付
await getPayMockAPI({ orderId: query.id })
} else {
// 正式环境微信支付
const res = await getPayWxPayMiniPayAPI({ orderId: query.id })
await wx.requestPayment(res.result)
}
// 关闭当前页,再跳转支付结果页
uni.redirectTo({ url: `/subpackage/payment/payment?id=${query.id}` })
}当订单支付成功之后,我们跳转到支付结果页面,支付结果页面也是一个分包页面:
<template>
<scroll-view class="viewport" scroll-y @scrolltolower="onScrolltolower">
<!-- 订单状态 -->
<view class="overview">
<view class="status icon-checked">支付成功</view>
<view class="buttons">
<navigator
hover-class="none"
class="button navigator"
url="/pages/home/home"
open-type="switchTab"
>
返回首页
</navigator>
<navigator
hover-class="none"
class="button navigator"
:url="`/subpackage/detail/detail?id=${query.id}`"
open-type="redirect"
>
查看订单
</navigator>
</view>
</view>
<!-- 猜你喜欢 -->
<SwGuess ref="guessRef" />
</scroll-view>
</template>呈现的结果如下:

待发货与待收货
待发货因为是商家的工作,这里我们编写一个API,用来模拟发货成功:
/**
* 模拟发货-内测版
* @description 在DEV环境下使用,仅在订单状态为待发货时,可模拟发货,调用后订单状态修改为待收货,包含模拟物流。
* @param id 订单id
*/
export const getMemberOrderConsignmentByIdAPI = (id: string) => {
return http({
method: 'GET',
url: `/member/order/consignment/${id}`,
})
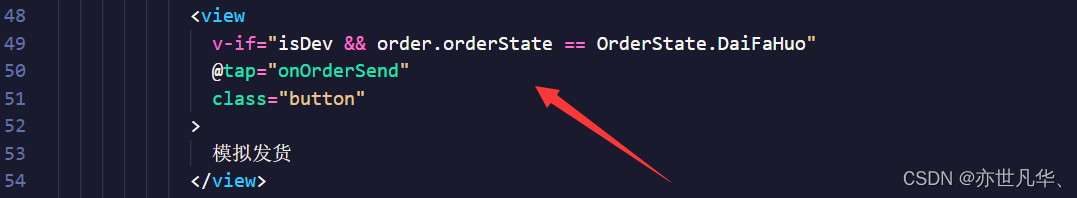
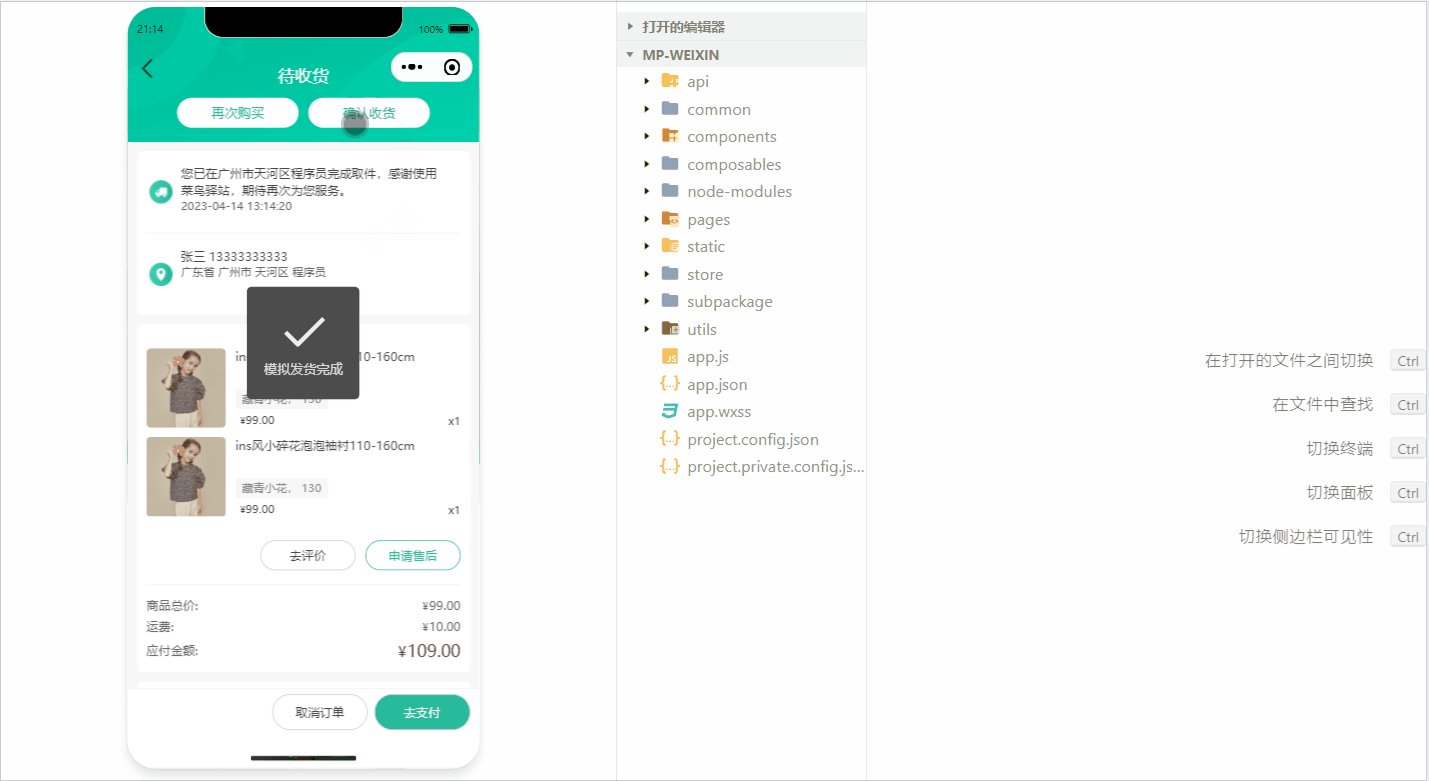
}首先我们先判断当前是否处于开发环境并处于待发货状态,并且给其设置了一个点击函数:

我们在回调函数中判断当前处于开发环境时调用API函数进行相应的模拟发货,并更改订单状态:
// 是否为开发环境
const isDev = import.meta.env.DEV
// 模拟发货
const onOrderSend = async () => {
if (isDev) {
await getMemberOrderConsignmentByIdAPI(query.id)
uni.showToast({ icon: 'success', title: '模拟发货完成' })
// 主动更新订单状态
order.value!.orderState = OrderState.DaiShouHuo
}
}然后我们再编写一个确认收获的API,如下:
/**
* 确认收货
* @description 仅在订单状态为待收货时,可确认收货。
* @param id 订单id
*/
export const putMemberOrderReceiptByIdAPI = (id: string) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/receipt`,
})
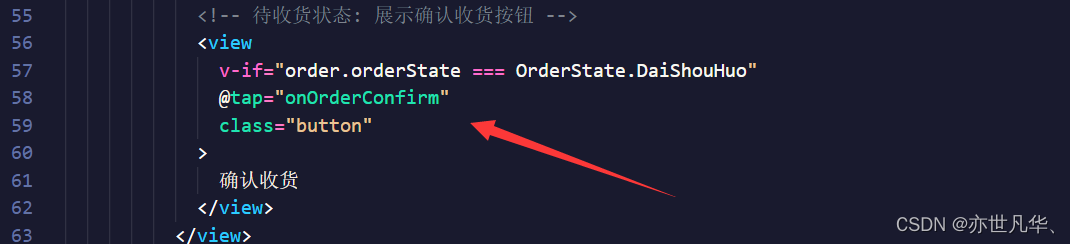
}和上面一样,这里需要我们判断一下当前是否处于待发货状态:

给其设置了一个回调函数,弹窗提示用户相关信息:
// 确认收货
const onOrderConfirm = () => {
// 二次确认弹窗
uni.showModal({
content: '为保障您的权益,请收到货并确认无误后,再确认收货',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
const res = await putMemberOrderReceiptByIdAPI(query.id)
// 更新订单状态
order.value = res.result
}
},
})
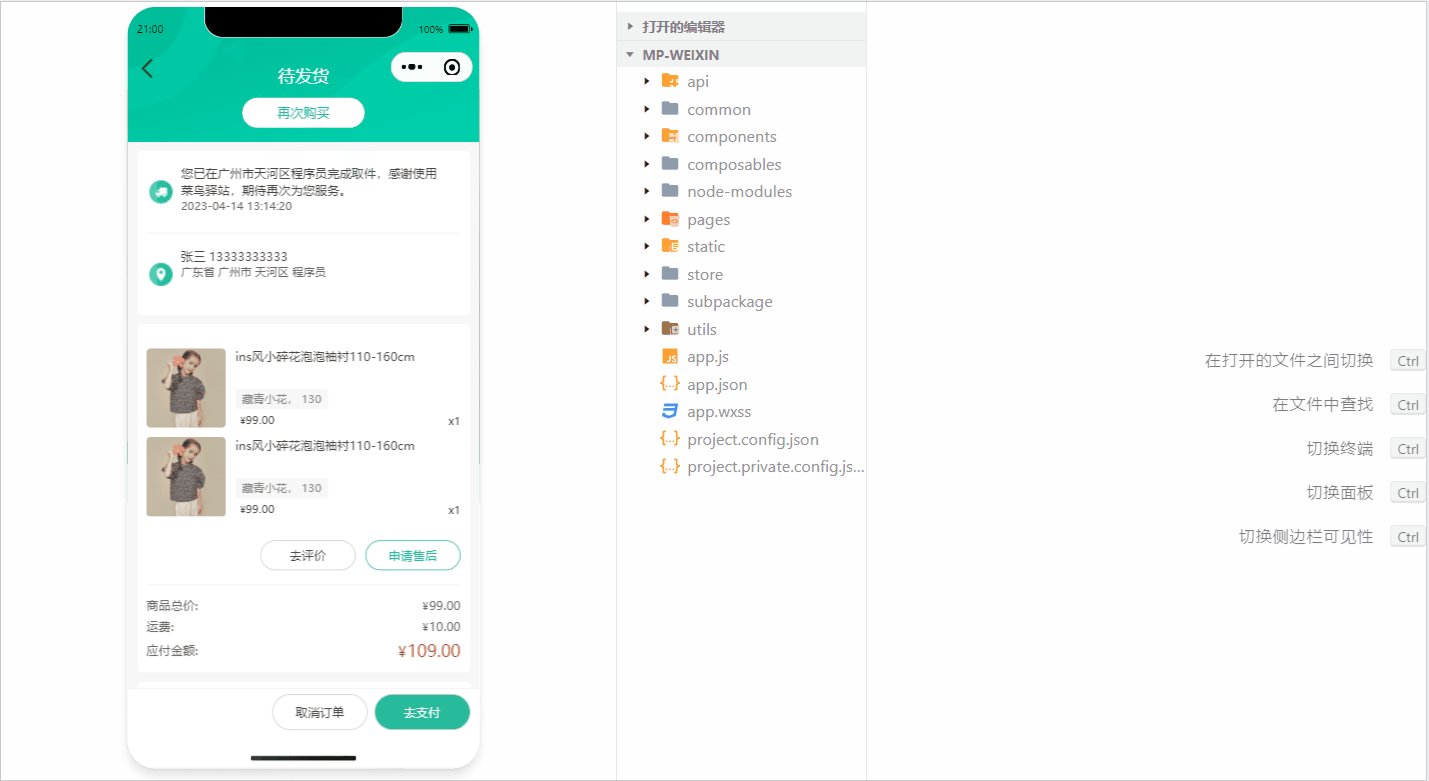
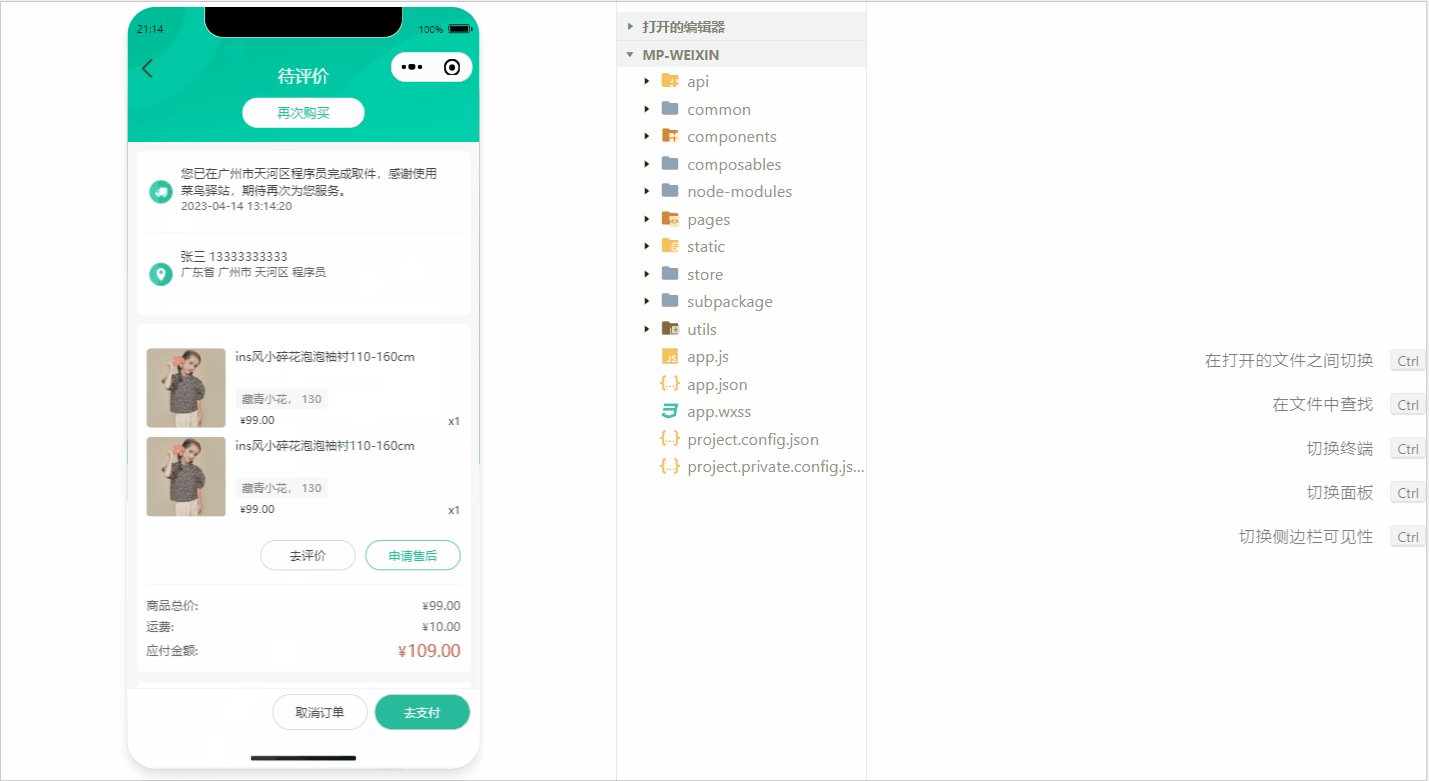
}最终呈现的结果如下:

接下来实现待收货完成之后的订单物流的展示,这里也需要编写相应的API接口:
/**
* 获取订单物流
* @description 仅在订单状态为待收货,待评价,已完成时,可获取物流信息。
* @param id 订单id
*/
export const getMemberOrderLogisticsByIdAPI = (id: string) => {
return http<OrderLogisticResult>({
method: 'GET',
url: `/member/order/${id}/logistics`,
})
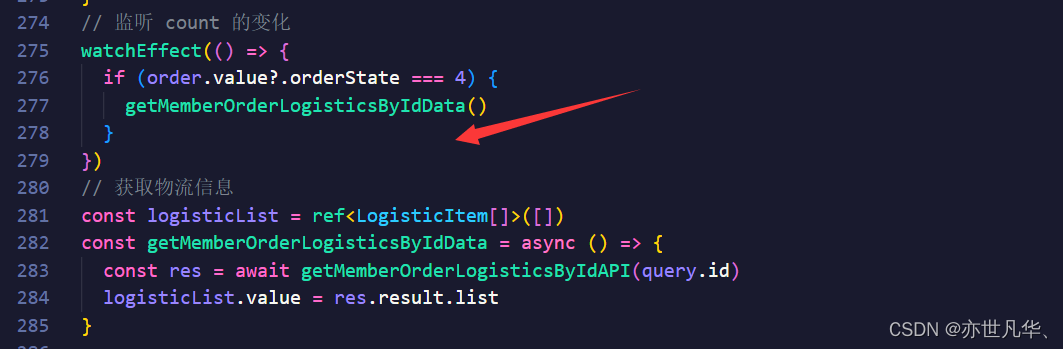
}编写完接口函数之后,这里我们需要监听当前已经完成了第三种状态之后才能获取物流信息:

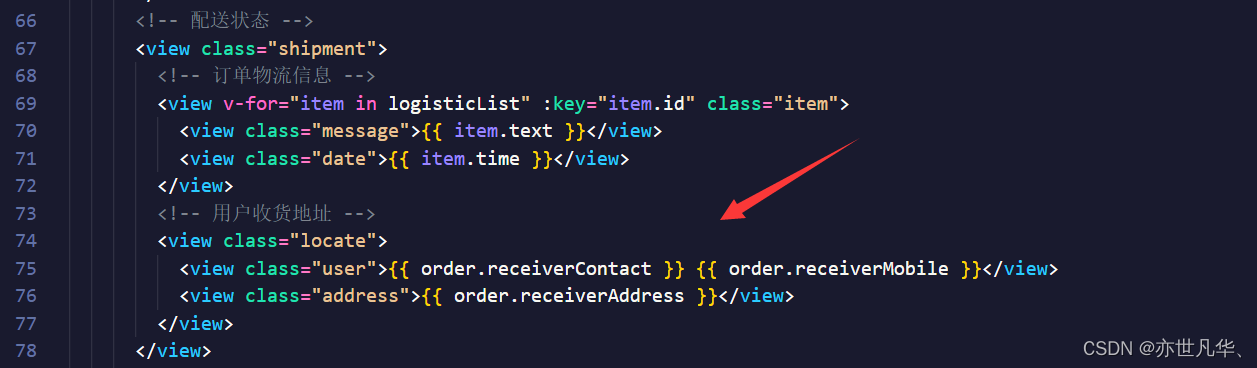
这里我们将物流信息获取到的数据通过插值语法进行动态渲染:

最终呈现的结果如下:

删除订单
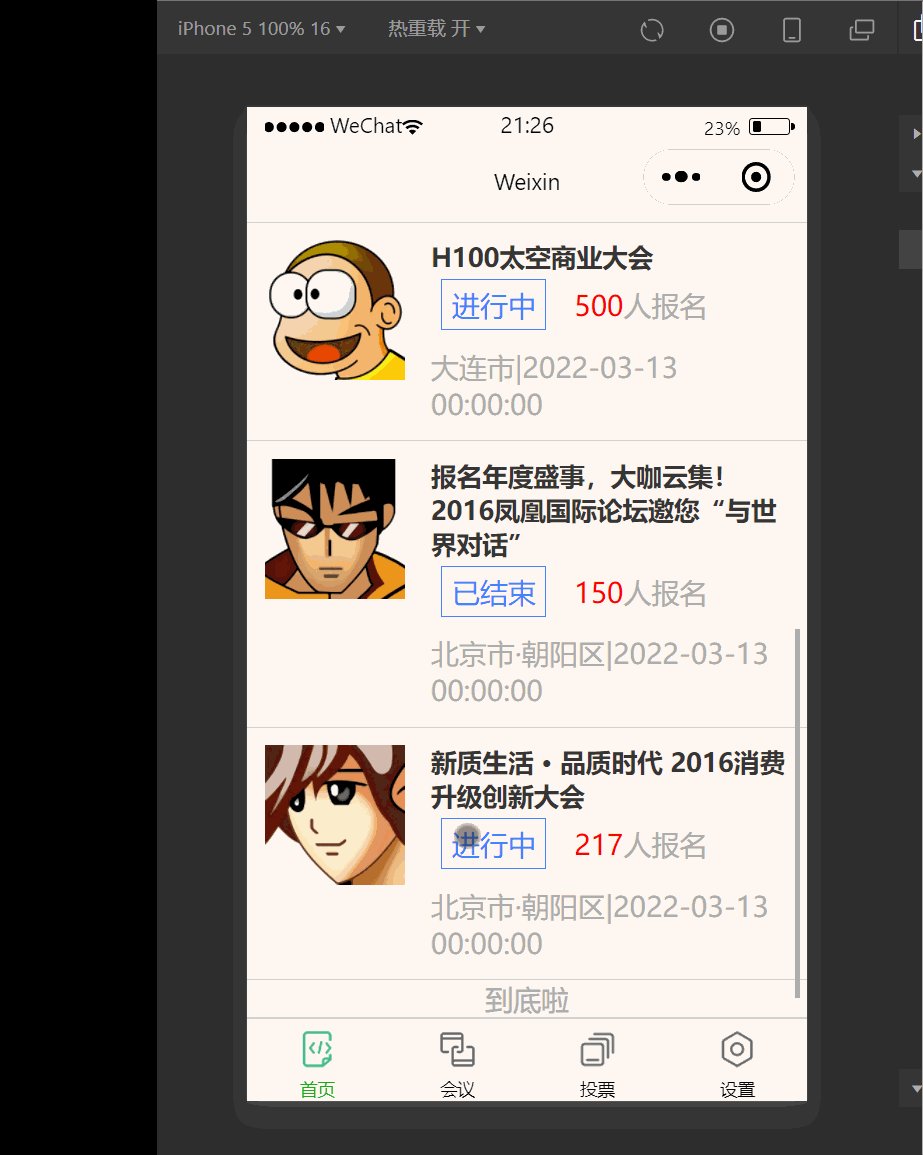
删除订单页只有当订单处于待评价的时候才会出现:

这里删除订单仍在要借助API函数,如下:
/**
* 取消订单
* @description 仅在订单状态为待付款时,可取消订单。
* @param id 订单id
* @param data cancelReason 取消理由
*/
export const getMemberOrderCancelByIdAPI = (id: string, data: { cancelReason: string }) => {
return http<OrderResult>({
method: 'PUT',
url: `/member/order/${id}/cancel`,
data,
})
}这里我们开始在删除按钮的回调函数中调用该接口函数,删除订单之后将会跳转到订单列表列表界面,这里的仍然要创建一个分包界面,用于存放订单列表界面,这里不再赘述:
// 删除订单
const onOrderDelete = () => {
// 二次确认
uni.showModal({
content: '是否删除订单',
confirmColor: '#27BA9B',
success: async (success) => {
if (success.confirm) {
await deleteMemberOrderAPI({ ids: [query.id] })
uni.redirectTo({ url: '/subpackage/list/list' })
}
},
})
}最终呈现的结果如下:

没写完,写到快11点,手已经麻木了,就这样吧。明天继续将剩下的内容写完。










![[尚硅谷React笔记]——第4章 React ajax](https://img-blog.csdnimg.cn/be694703390e477ba20f3e405bb74ca0.png)