由微软开发的 Autogen 是一个新的 Agents 项目,刚一上线就登上GitHub热榜,狂揽11k星✨✨✨

项目地址:https://github.com/microsoft/autogen
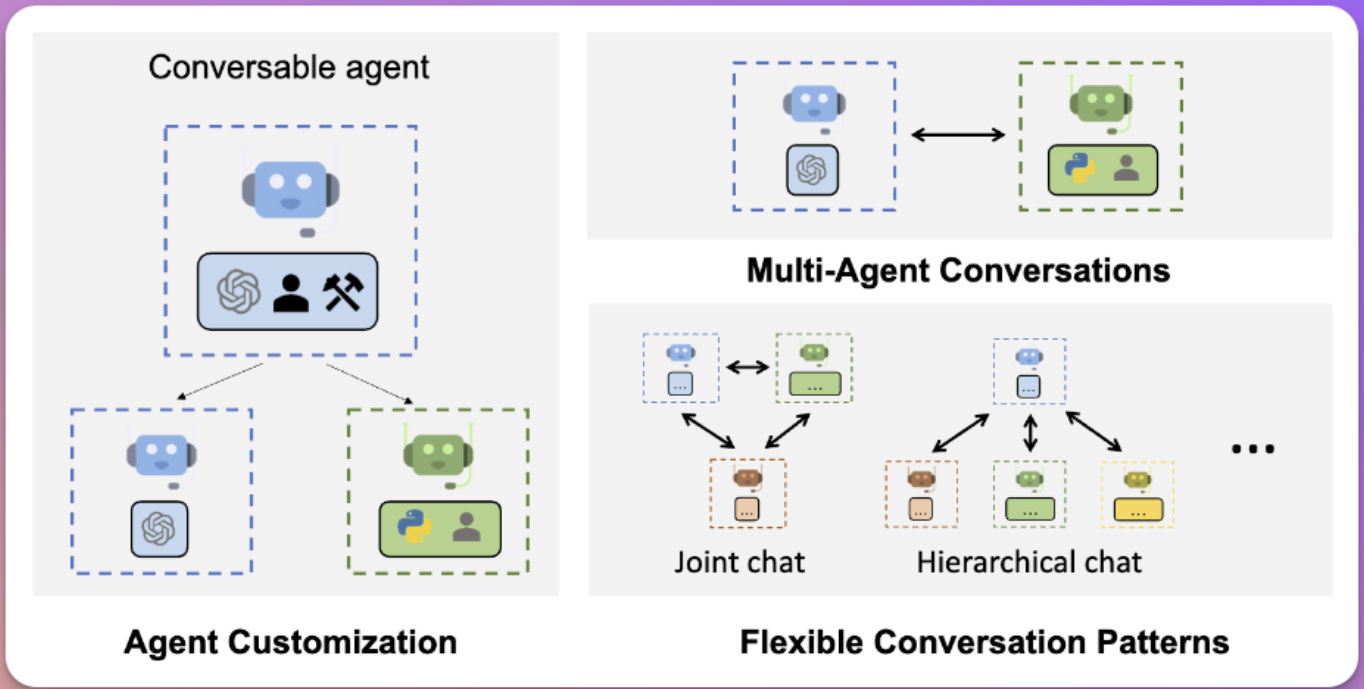
Autogen 允许你根据需要创建任意数量的Agents,并让它们协同工作以执行任务。它的独特之处在于允许 Agent相互通信并解决任务。例如你可以设置三个角色,产品经理、程序员和设计师,让他们之间讨论如何实现一个产品,并给出 Demo 代码。
不需要写复杂的prompt设定Agents,Agent 自己聊着天就把事给办了🤯
诞生了哪些好玩的AutoGen应用?
几秒钟生成游戏

模拟世界:允许用户阅读时自己参与与主角交互

可视化数据分析

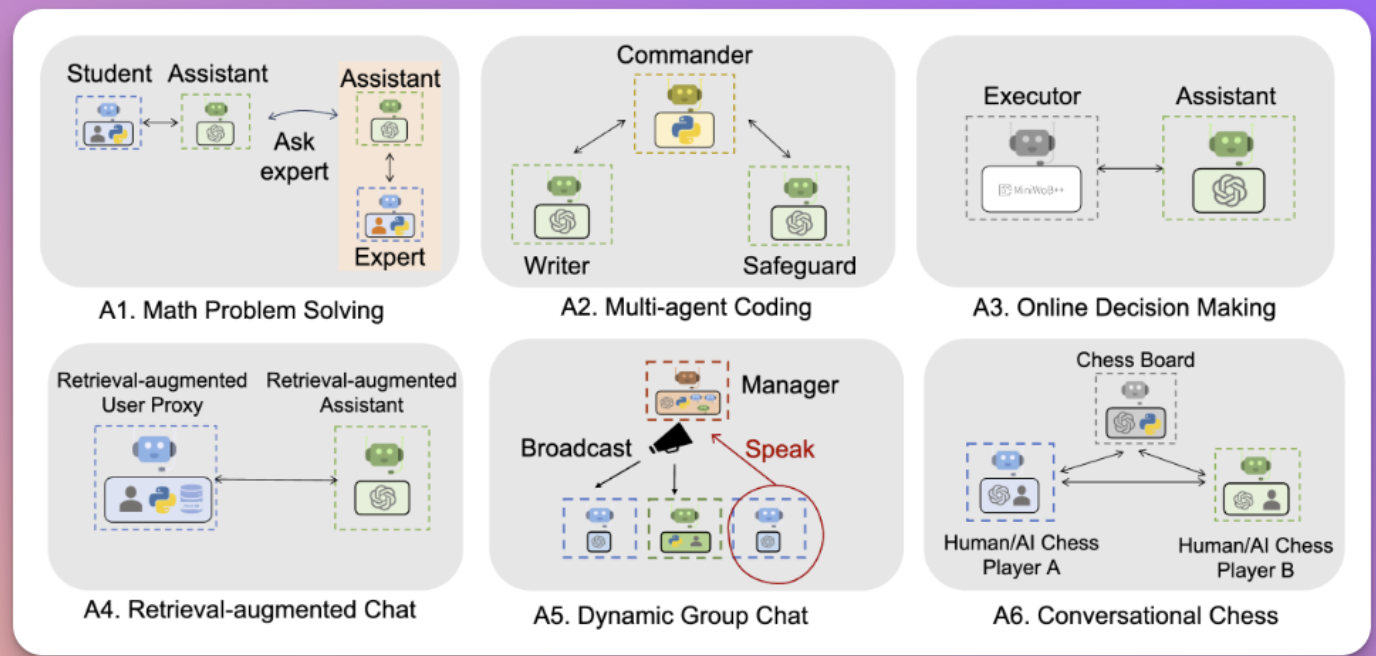
除此之外,官方还放出了6个应用案例,包括解决数学问题、多智能体编码、在线决策制定、基于检索增强聊天、动态群聊以及对话式国际象棋。

充分展示了AutoGen的定制性
主要优势
作为Agents框架,AutoGen有四个重要的优点:
-
它简化了复杂LLM工作流程的编排,实现了自动化。
-
借助可自定义和可对话的代理,它支持复杂工作流程下的对话模式。
-
它提供了具有不同复杂性的工作系统的集合。这些系统涵盖了来自各个领域和复杂性的广泛应用。
-
AutoGen 提供了 openai.Completion 或 openai.ChatCompletion 的高级替代。作为增强型推理 API。
-
它允许性能调优,API统一和缓存等实用程序,以及高级使用模式,如错误处理,多配置推理,上下文编程等。
AutoGen 由 Microsoft、宾夕法尼亚州立大学和华盛顿大学的合作研究提供支持,对后续的更新又加了一层保障。
快速入门
这里我打算给大家介绍最简单方法🚀
-
点击使用 Github 代码空间 https://codespaces.new/microsoft/autogen?quickstart=1
-
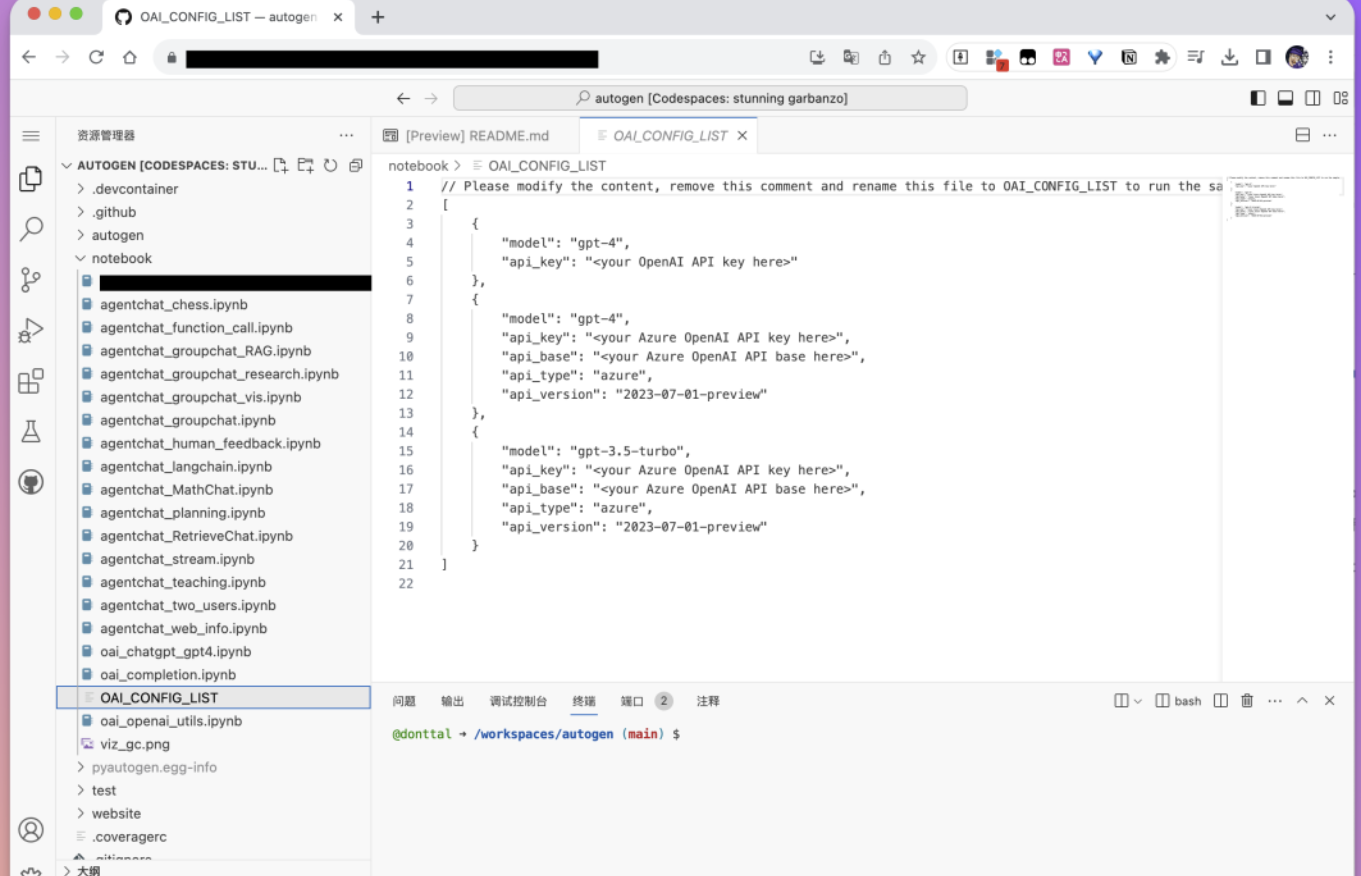
打开界面后将左侧文件夹当中的 OAI_CONFIG_LIST_sample 复制到 /notebook 文件夹
-
将OAI_CONFIG_LIST_sample名字修成 OAI_CONFIG_LIST,并设置正确的配置(主要是gpt api-key的设置)。
-
开始使用

当然你可以通过pip install pyautogen直接在本地安装,配合docker使用快速开发你的autogen应用
实战案例
这里我们用 @Barret_China 大佬的实战案例来进行进一步说明
如何定义让AutoGen完成网页抓取和图片保存任务呢?
这个任务如果是给ChatGPT的话,它会直接返回一串可执行代码,但是代码通常会存在问题,例如执行报错、缺少依赖等,你需要反复跟 ChatGPT 对话来完善程序。
当然,我们也可以设定一个复杂 Prompt,要求它调用 ChatGPT 的代码执行插件,如果存在报错,则继续修正程序。
这个任务如果交给 AutoGen 来实现,将会变得无比简单,几行代码就可以搞定:
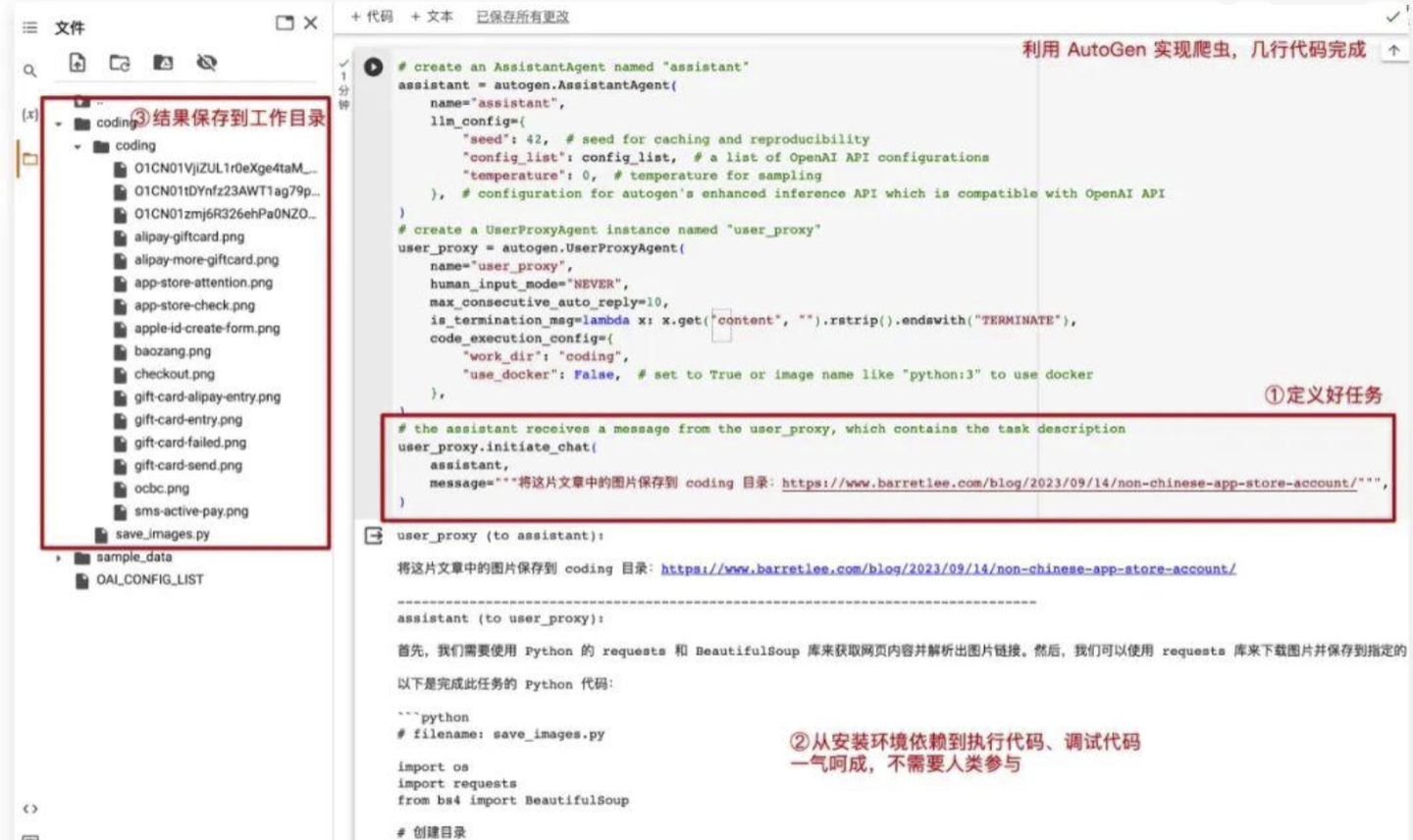
1)定义一个 Assistant Agent,它的任务是解决问题。
2)定义一个 UserProxy Agent,它的任务是替代人询问问题,同时在本地执行程序。

这两个 Agent 都不需要设置 Prompt!
AutoGen - 获取十佳公司的实例
-
step1 当我们把爬虫任务交给 UserProxy 后,它会理解任务,然后询问 Assistant 应该如何做。
-
step2 Assistant 会把操作过程告诉 UserProxy,接着UserProxy会根据指示在本地安装依赖,然后创建文件。
-
执行代码,如果执行出现错误,它会把详细报错提交给 Assistant,
-
step3 依次循环,直到可以获取到最终的结果。
任务结束的时候,你会看到目标图片已经保存到本地磁盘了。
另外,UserProxy 还有一个 human_input_mode 参数,设置为 NEVER,表示整个过程都不需要人参与,也可以设置为其他值,它会等待人的输入后再进行下一步操作,这个设计可以让人参与到任务执行过程,避免跑偏。
比起让一个 AI Agent 承担多重角色来执行复杂任务,多 Agents 的优势十分突出。借助AutoGen,在执行过程中人类还可以随时介入,进行调优。

技术报告
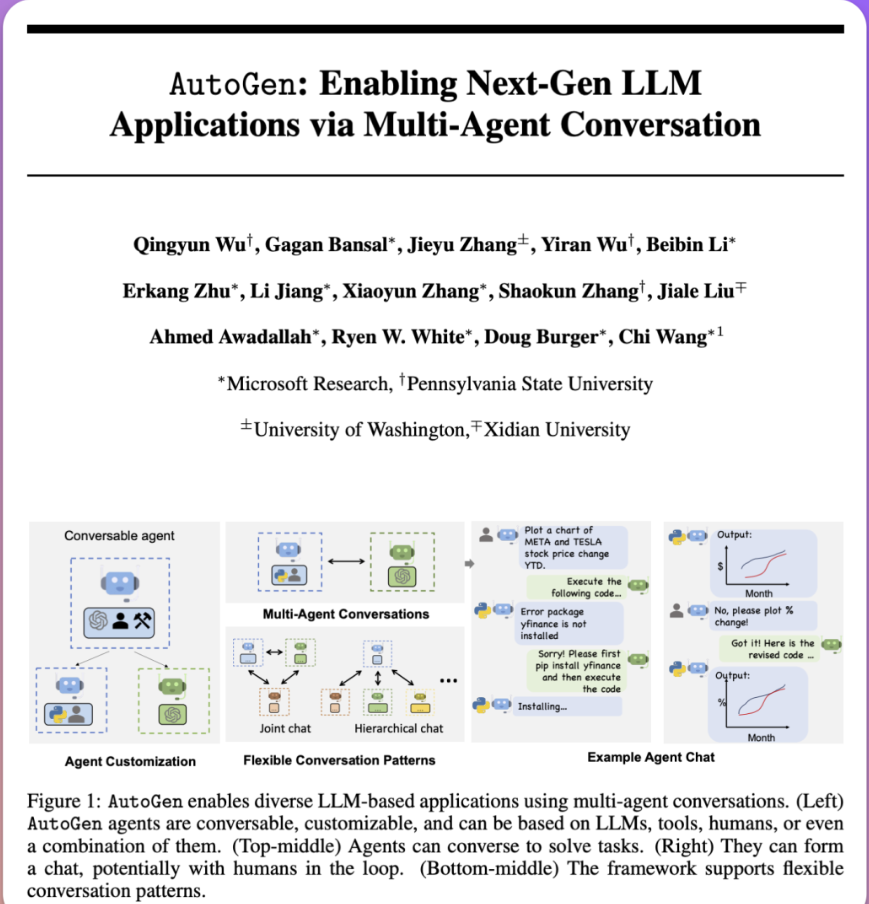
最后附上,研究人员发布的一份关于AutoGen的43页技术报告!

报告地址:https://arxiv.org/pdf/2308.08155.pdf







![[尚硅谷React笔记]——第4章 React ajax](https://img-blog.csdnimg.cn/be694703390e477ba20f3e405bb74ca0.png)










![[1Panel]开源,现代化,新一代的 Linux 服务器运维管理面板](https://img-blog.csdnimg.cn/img_convert/3e13ac76cd454c675c973ff645802c0e.png)
