文章目录
- 一、redux的使用
- 1、redux原理图解析
- 二、同步计算器案例
- 2、创建src/redux/constant.js(食材库)
- 3、创建src/redux/store.js(厨房)
- 3-1、安装redux
- 3-2、store.js
- 4、count_reducer.js(厨师)
- 5、count_action.js(服务员)
- 6、创建src/components/Count/index.js(顾客)
- 7、store.subscribe()添加在App.jsx那个文件中的index.js中
- 三、异步计算器案例
- 8、count_action.js(服务员修改版)
- 9、src/components/Count/index.js(顾客修改版)
- 10、安装redux-thunk(调解人)
- 11、store.js(厨房修改版)
一、redux的使用
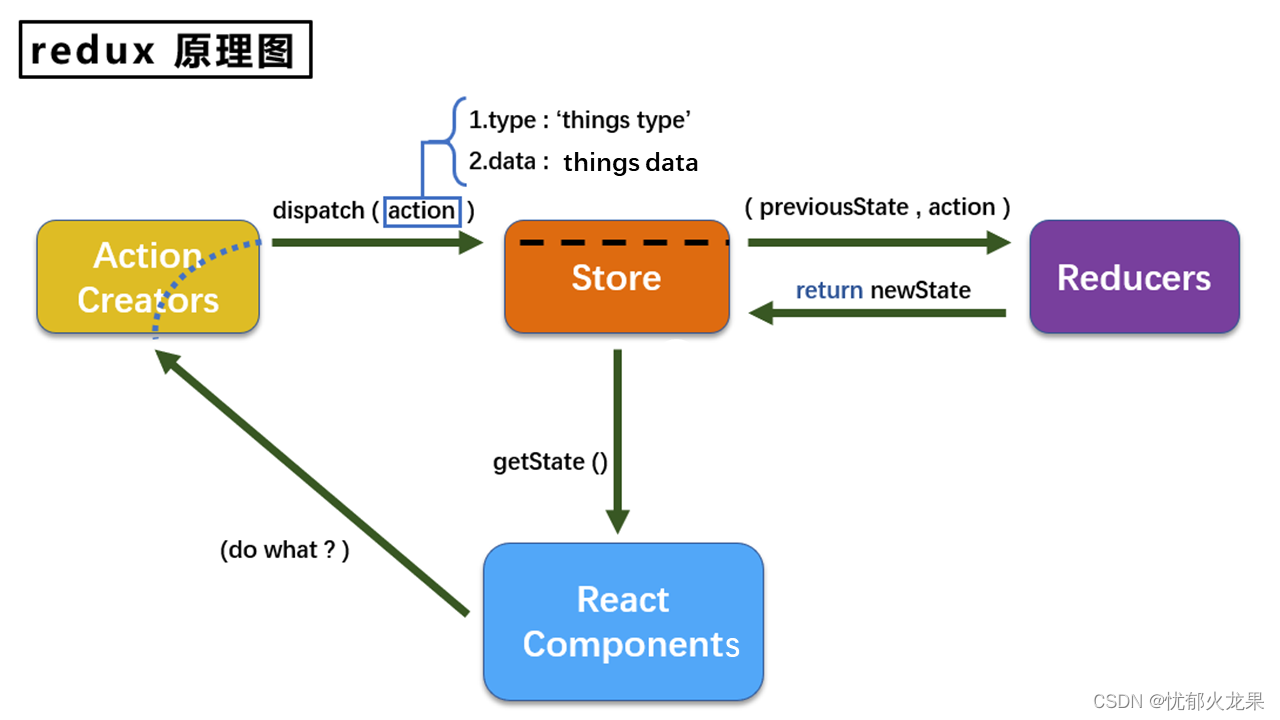
1、redux原理图解析

- React Components就是react组件(相当于顾客)
- store.getState()可以获取redux的数据(相当于菜谱)
- ActionCreators就是用于接收react组件的需求(相当于服务员)
- type是react组件向redux传送的标识与仓库的处理方式相匹配(相当于做菜的方式 )
- data是react组件向redux传送的数据(相当于顾客对于菜品的要求)
- Store就是一个状态管理的仓库(相当于厨房)
- Reducers就是用于接收Action转发的需求处理(相当于厨师)
- previousState就是初始化的一个状态(相当于原始的菜谱)
- newState是处理好react组件的需求后返回更新一个新的状态(相当于处理好的菜品)
- store.subscribe(()=>{ReactDOM.render(,document.getElementById(‘root’))}更新页面状态(相当于顾客得到了菜品展示到了桌面)
二、同步计算器案例
2、创建src/redux/constant.js(食材库)
// 用于变量的定义,防止程序员单词出错
export const INCREMENT = 'increment'
export const DECREMRNT = 'decrement'
3、创建src/redux/store.js(厨房)
3-1、安装redux
npm i redux
3-2、store.js
// 引入createStore,专门用于创建redux中最为核心的store对象
import {createStore} from 'redux'
// 引入仓库接入store.js
import countReducer from './count_reducer'
// 暴露并且创建仓库
export default createStore(countReducer)
4、count_reducer.js(厨师)
// 引入常量库
import { INCREMENT,DECREMRNT } from "./constant";
// 初始化变量(原始菜品)
const initState = 0
export default function countReducer(preState=initState,action){
// 分解服务员传送过来的做菜方法,和数据(食材要求)
const {type,data} = action
// 匹配方法
switch(type){
case INCREMENT:
// 返回新的菜品
return preState + data
case DECREMRNT:
// 返回新的菜品
return preState - data
default:
return preState
}
}
5、count_action.js(服务员)
// 引入常量库
import { INCREMENT,DECREMRNT } from "./constant";
// 暴露两个方法
// type用于匹配count_reducer的处理方法 ,data是react组件携带的数据
export const incrementAction =(data)=>({type:INCREMENT,data})
export const decrementAction =(data)=>({type:DECREMRNT,data})
6、创建src/components/Count/index.js(顾客)
import React, { Component } from 'react'
// 引入redux
import store from '../../redux/store'
import {incrementAction,decrementAction} from '../../redux/count_action'
import '../Count/count.css'
export default class Count extends Component {
// componentDidMount(){
// // 这个api检测redux的数据有变化就就重新渲染页面,这样太麻烦可以直接在app.jsx中写
// store.subscribe(()=>{
// this.setState({})
// })
// }
increment= () =>{
// 函数体
const {value} = this.selectNum
store.dispatch(incrementAction(value*1))
}
decremrnt= () =>{
// 函数体
const {value} = this.selectNum
store.dispatch(decrementAction(value*1))
}
incrementIfOdd= () =>{
// 函数体
const {value} = this.selectNum
const count = store.getState()
if(count%2 !== 0){
store.dispatch({type:'increment',data:value*1})
}
}
render() {
return (
<div>
<h1 className='test'>当前求和为 {store.getState()}</h1>
<select ref={c => this.selectNum = c}>
<option value='1'>1</option>
<option value='2'>2</option>
<option value='3'>3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decremrnt}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
</div>
)
}
}
7、store.subscribe()添加在App.jsx那个文件中的index.js中
import React from "react";
import ReactDOM from "react-dom";
import store from '../src/redux/store'
import App from './App'
ReactDOM.render(<App />,document.getElementById('root'))
store.subscribe(()=>{
ReactDOM.render(<App />,document.getElementById('root'))
})
三、异步计算器案例
如果说要对计算器进行异步的算法,action方法中返回的就不是对象,是一个函数,但是action中不支持action返回函数,这个时候就需要中间件redux-thunk来调节,就相当于服务员告诉厨师要晚点做菜,但是被拒绝了,需要一个恨厨师关系好的人来调节一下
8、count_action.js(服务员修改版)
// 引入常量库
import { INCREMENT,DECREMRNT } from "./constant";
// 暴露两个方法(同步action就是action的值为obj类型的一般对象)
// type用于匹配count_reducer的处理方法 ,data是react组件携带的数据
export const incrementAction =(data)=>({type:INCREMENT,data})
export const decrementAction =(data)=>({type:DECREMRNT,data})
// 异步action,就是值action的值为函数
export const incrementAsyncAction =(data,time)=>{
return (dispatch)=>{
setTimeout(()=>{
dispatch('incrementAction',data)
},time)
}
}
9、src/components/Count/index.js(顾客修改版)
多引入一个action
import {incrementAction,decrementAction,incrementAsyncAction} from '../../redux/count_action'
加一个按钮异步加
<button onClick={this.incrementAsync}>异步加</button>
加一个点击事件
incrementAsync= () =>{
// 函数体
const {value} = this.selectNum
store.dispatch(incrementAsyncAction(value,500))
}
10、安装redux-thunk(调解人)
npm i redux-thunk
11、store.js(厨房修改版)
// 引入createStore,专门用于创建redux中最为核心的store对象
import {createStore,applyMiddleware} from 'redux'
// 引入仓库接入store.js
import countReducer from './count_reducer'
// 引入redux-thunk用于异步action
import thunk from 'redux-thunk'
// 暴露并且创建仓库
export default createStore(countReducer,applyMiddleware(thunk))