Pinia是什么?
Pinia 是 Vue 的存储库,实现全局变量的定义
这里定义的变量信息,任何页面都可以使用,代替原来的VueX
官网:https://pinia.web3doc.top/
4.2 Pinia存储数据
4.2.1获取存储数据
实现步骤:
1.依赖
npm install pinia
2.在main.js实现配置
3.实现js在src创建文件夹 pinia 内部创建js文件 index.js
src/pinia/index.js
4.使用views/learn.vue
具体实现步骤:
1.依赖
npm install pinia
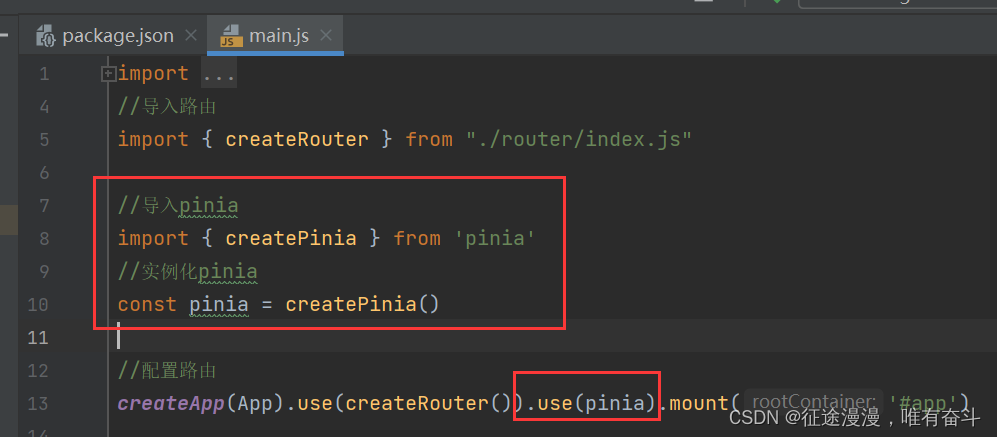
2.在main.js实现配置

import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//导入路由
import { createRouter } from "./router/index.js"
//导入pinia
import { createPinia } from 'pinia'
//实例化pinia
const pinia = createPinia()
//配置路由
createApp(App).use(createRouter()).use(pinia).mount('#app')
3.实现js在src创建文件夹 pinia 内部创建js文件 index.js
src/pinia/index.js
import { defineStore } from 'pinia'
export const useStore = defineStore('store', {
state: () => {//定义需要共享的变量
return {
author:'郑' //定义全局变量
}
}
})
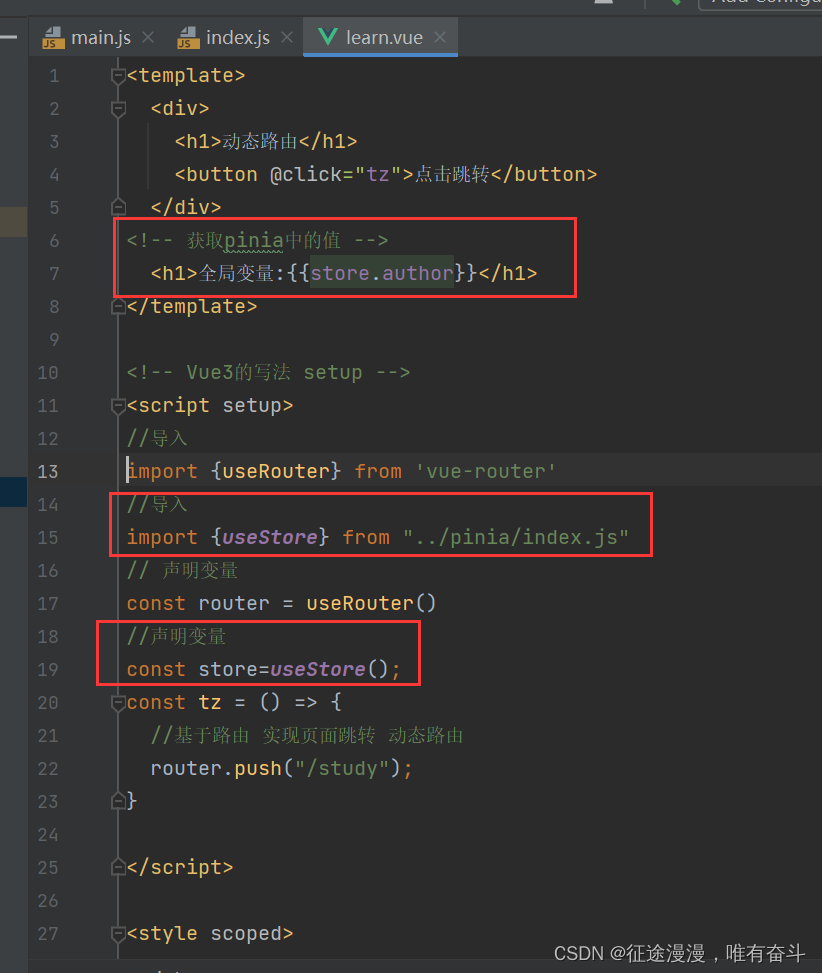
4.使用views/learn.vue

<template>
<div>
<h1>动态路由</h1>
<button @click="tz">点击跳转</button>
</div>
<!-- 获取pinia中的值 -->
<h1>全局变量:{{store.author}}</h1>
</template>
<!-- Vue3的写法 setup -->
<script setup>
//导入
import {useRouter} from 'vue-router'
//导入
import {useStore} from "../pinia/index.js"
// 声明变量
const router = useRouter()
//声明变量
const store=useStore();
const tz = () => {
//基于路由 实现页面跳转 动态路由
router.push("/study");
}
</script>
<style scoped>
</style>
4.2.2修改存储数据’
步骤
1.pinia/index.js
2.views/learn.vue
具体实现
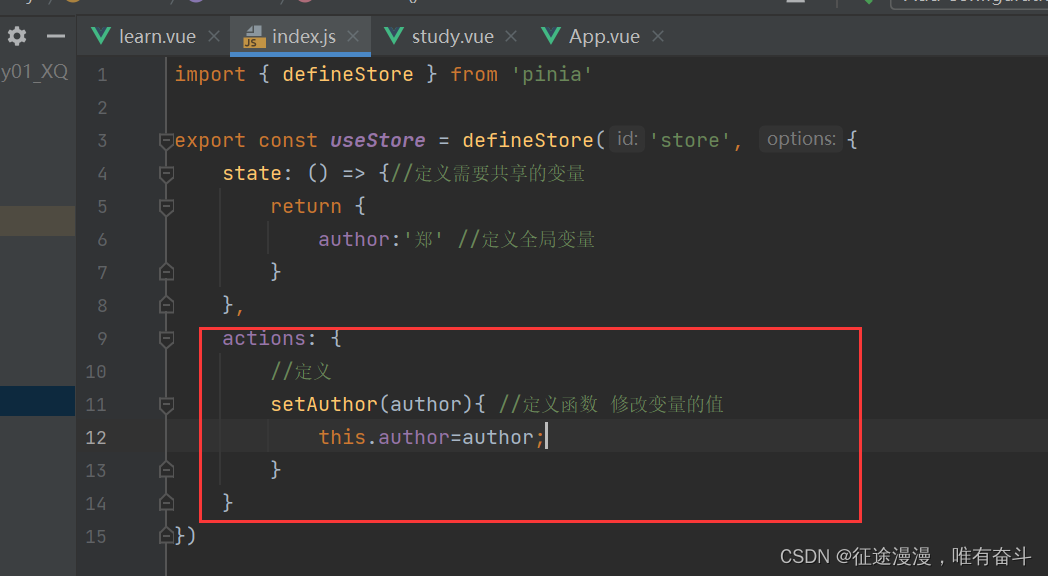
1.pinia/index.js

import { defineStore } from 'pinia'
export const useStore = defineStore('store', {
state: () => {//定义需要共享的变量
return {
author:'郑' //定义全局变量
}
},
actions: {
//定义
setAuthor(author){ //定义函数 修改变量的值
this.author=author;
}
}
})
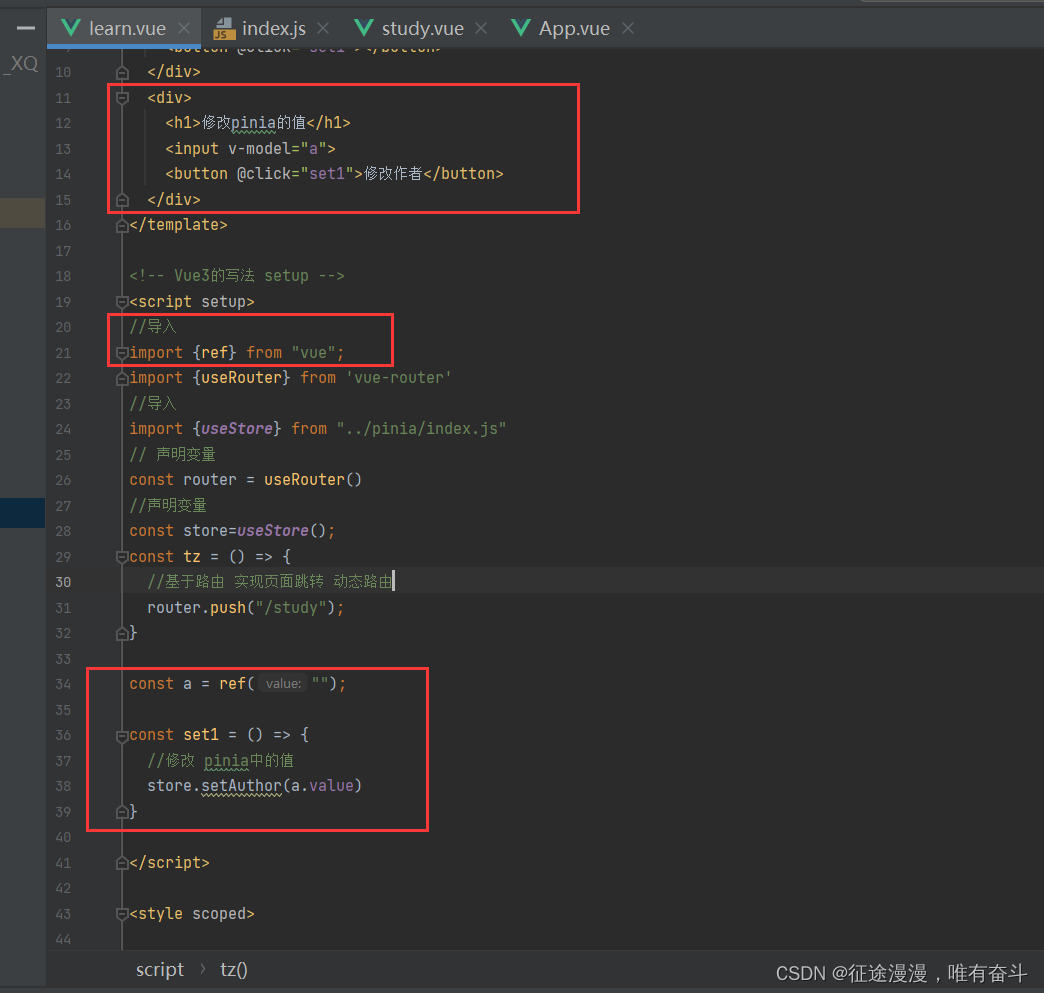
2.views/learn.vue

<template>
<div>
<h1>动态路由</h1>
<button @click="tz">点击跳转</button>
</div>
<div>
<!-- 获取pinia中的值 -->
<h1>全局变量:{{store.author}}</h1>
<button @click="set1"></button>
</div>
<div>
<h1>修改pinia的值</h1>
<input v-model="a">
<button @click="set1">修改作者</button>
</div>
</template>
<!-- Vue3的写法 setup -->
<script setup>
//导入
import {ref} from "vue";
import {useRouter} from 'vue-router'
//导入
import {useStore} from "../pinia/index.js"
// 声明变量
const router = useRouter()
//声明变量
const store=useStore();
const tz = () => {
//基于路由 实现页面跳转 动态路由
router.push("/study");
}
const a = ref("");
const set1 = () => {
//修改 pinia中的值
store.setAuthor(a.value)
}
</script>
<style scoped>
</style>
4.2.3 Pinia实现持久化
Pinia默认数据存储在内存中,一旦刷新浏览器,数据就没有了,所以可以配置持久化
持久化插件:pinia-plugin-persist
实现步骤:
1.依赖 npm install pinia-plugin-persist
2.实现配置 main.js
3.在pinia的js中开启持久化,在store/index.js中
4.测试刷新后数据是否存在
具体实现:
1.依赖
npm install pinia-plugin-persist
2.实现配置 main.js

import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//导入路由
import { createRouter } from "./router/index.js"
//导入pinia
import { createPinia } from 'pinia'
//导入pinia 持久化 插件
import piniaPersist from 'pinia-plugin-persist'
//实例化pinia 并设置持久化
const pinia = createPinia()
pinia.use(piniaPersist)
//配置路由
createApp(App).use(createRouter()).use(pinia).mount('#app')
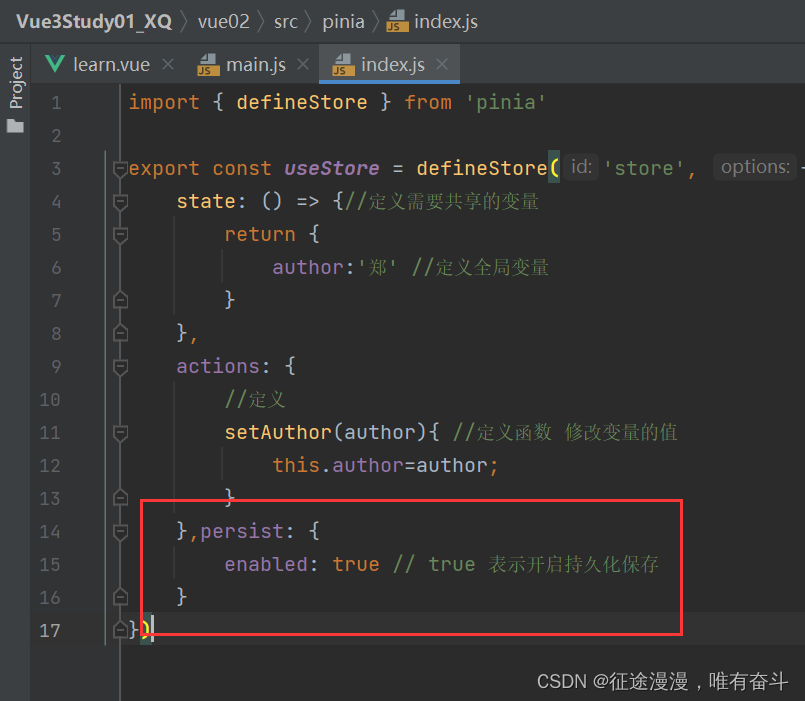
3.在pinia的js中开启持久化,在pinia/index.js中
注意位置,是在最后

import { defineStore } from 'pinia'
export const useStore = defineStore('store', {
state: () => {//定义需要共享的变量
return {
author:'郑' //定义全局变量
}
},
actions: {
//定义
setAuthor(author){ //定义函数 修改变量的值
this.author=author;
}
},persist: {
enabled: true // true 表示开启持久化保存
}
})
4.测试刷新后数据是否存在