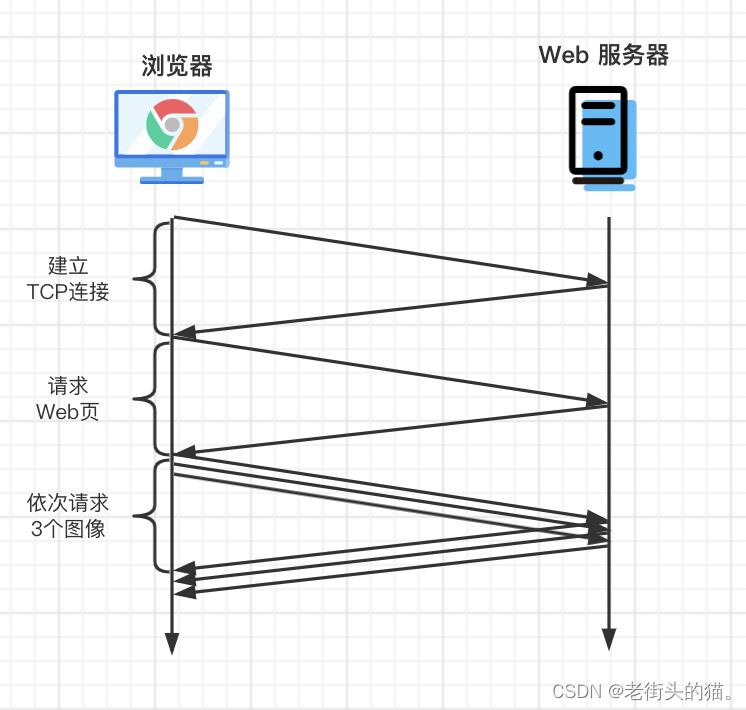
现代网站至少由两个紧密耦合 的组件组成,一个在浏览器中运行,另一个在服务器上。它们通常用不同的编程语言编写,并且必须通过 HTTP(S) 连接相互通信。
Kweb 的目标是消除这种服务器/浏览器分离,这样您就可以专注于构建您的网站或用户界面,而不是管道。
Kweb 是 Web 浏览器 DOM 的远程接口。您可以创建和操作 DOM 元素,并侦听和处理 DOM 事件。
Kweb 有一个状态系统,可以让您轻松地 将实时数据库中的值绑定到 DOM 元素。这样,当数据库更改时,元素会自动更新。
这种方法的一个常见问题是,如果它是服务器驱动的,用户界面可能会感觉迟钝。Kweb 通过 向浏览器预加载 指令来解决这个问题。这样,指令会立即在浏览器事件上执行,而无需服务器往返。
Kweb 建立在Ktor框架之上,该框架处理 HTTP、HTTPS 和 WebSocket 传输。
import kweb.*
import kweb.InputType.text
import kweb.state.KVar
fun main() {
Kweb(port = 16097) {
doc.body {
val name = KVar("")
div {
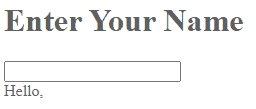
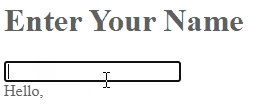
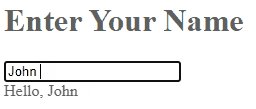
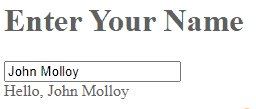
h1().text("Enter Your Name")
input(type = text).value = name
}
div {
span().text(name.map { "Hello, $it" })
}
}
}
}
|