一、思维导图

作业:
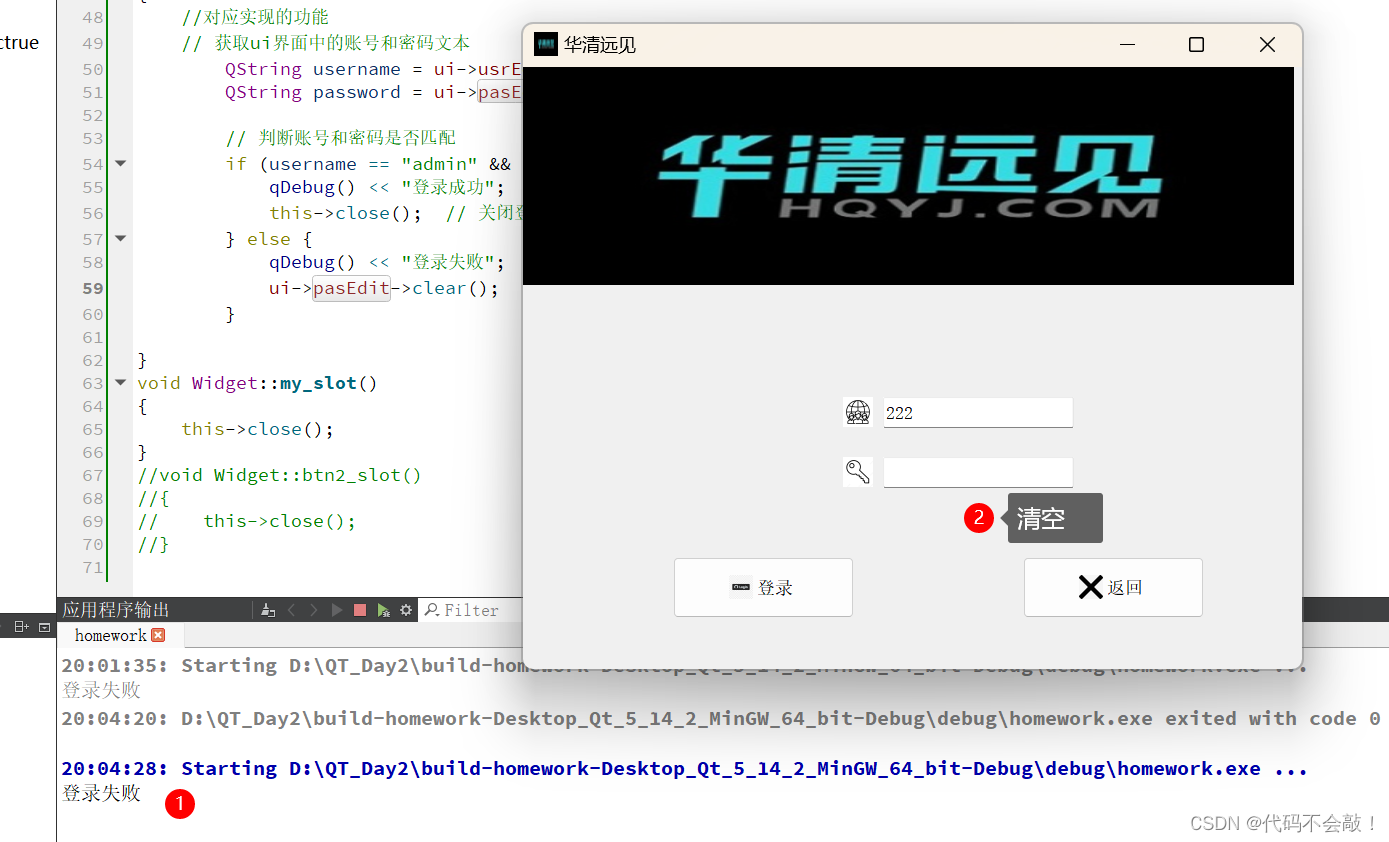
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出"“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空 使用手动连接,将登录框中的取消按钮使用qt 4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数将登录按钮使用qt 5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为“admin”,密码是否为“123456”,如果账号密码匹配成功,则输出“”登录成功并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//窗口设置
this->setWindowTitle("华清远见");
this->setWindowIcon(QIcon(":/pictrue/logo.png"));
//标签的相关设置
ui->LogoLab->setPixmap(QPixmap(":/pictrue/logo.png"));
ui->LogoLab->setScaledContents(true);
//账号和密码
ui->usrname->setPixmap(QPixmap(":/pictrue/eaeb1d87_E780070_63de2b7c.png"));
ui->usrname->resize(30,30);
ui->usrname->setScaledContents(true);
ui->passwd->setPixmap(QPixmap(":/pictrue/f2f0233c_E780362_549c73d4.png"));
ui->passwd->resize(30,30);
ui->passwd->setScaledContents(true);
//按钮设置
ui->btn1->setIcon(QIcon(":/pictrue/true.jfif"));
ui->btn2->setIcon(QIcon(":/pictrue/780.jfif"));
//手动连接信号和系统槽,基于qt5版本是友好的链接
connect(ui->btn1,&QPushButton::clicked,this,&Widget::btn1_slot);
//connect(ui->btn2,&QPushButton::clicked,this,&Widget::btn2_slot);
connect(ui->btn2,SIGNAL(clicked()),this,SLOT(close()));
}
Widget::~Widget()
{
delete ui;
}
//按钮1对应的槽函数
void Widget::btn1_slot()
{
//对应实现的功能
// 获取ui界面中的账号和密码文本
QString username = ui->usrEdit->text();
QString password = ui->pasEdit->text();
// 判断账号和密码是否匹配
if (username == "admin" && password == "123456") {
qDebug() << "登录成功";
this->close(); // 关闭登录界面
} else {
qDebug() << "登录失败";
ui->pasEdit->clear(); // 清空密码框内容
}
}
void Widget::my_slot()
{
this->close();
}
//void Widget::btn2_slot()
//{
// this->close();
//}
效果: